1、import ... from
2、import(path: string)
3、import ... = require()前两个都是ES6的模块语法,第3个import ... = require() 是ts的语法
使用export命令定义了模块的对外接口以后,其他 JS 文件就可以通过import命令加载这个模块
第1个:import命令只能在模块的顶层,不能在代码块之中(比如,在if代码块之中,或在函数之中)
第2个:ES2020提案 引入import()函数,支持动态加载模块
import()函数可以用在任何地方,不仅仅是模块,非模块的脚本也可以使用。它是运行时执行,也就是说,什么时候运行到这一句,就会加载指定的模块。另外,import()函数与所加载的模块没有静态连接关系,这点也是与import语句不相同。import()类似于 Node 的require方法,区别主要是前者是异步加载,后者是同步加载。

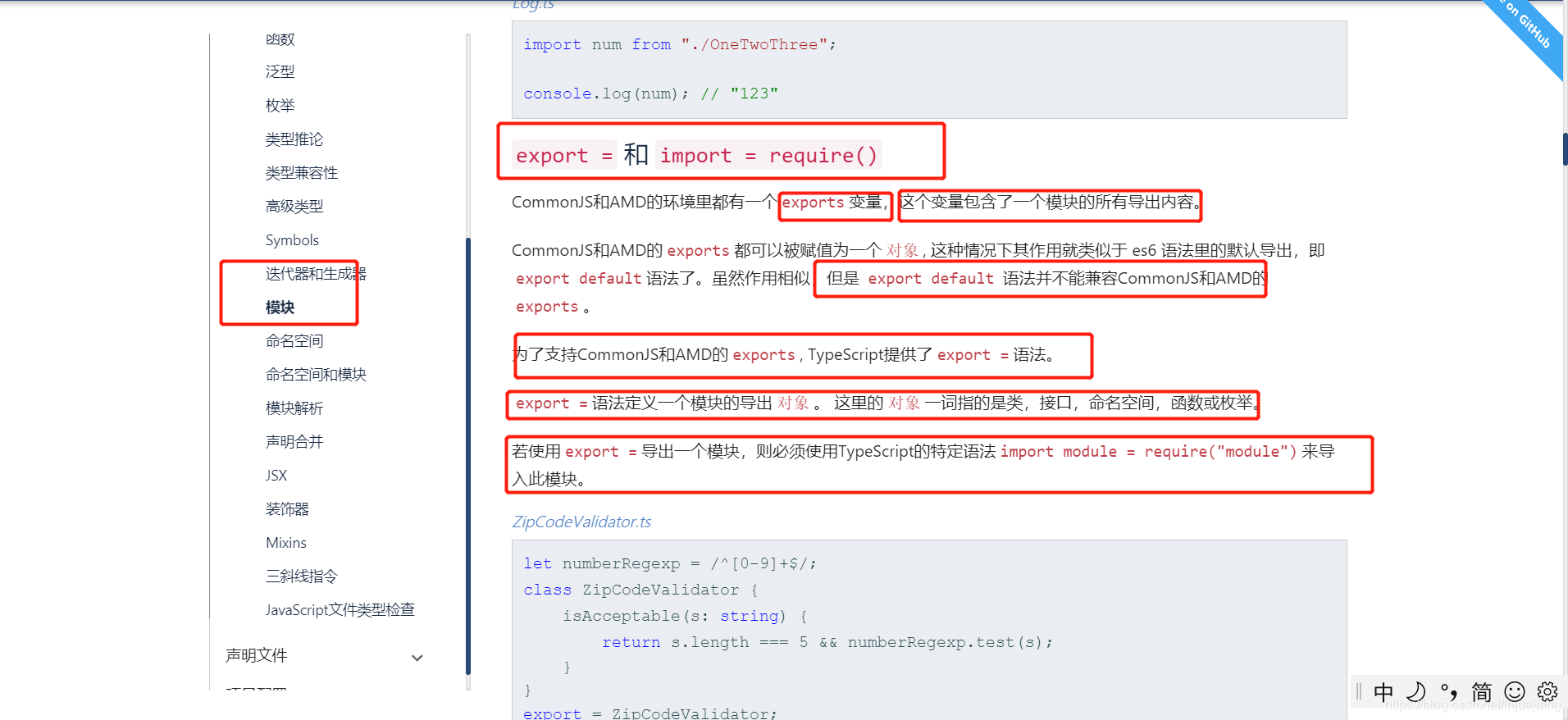
3、import ... = require()
为了支持CommonJs和AMD的exports,Typescript提供了export = 语法
使用export = 导出一个模块,必须使用import ... = require() 导入模块

参考链接:
es6: https://es6.ruanyifeng.com/?search=import&x=0&y=0#docs/module#import
ts: https://www.tslang.cn/docs/handbook/modules.html






















 180
180











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








