此处用的是echarts,其他更多参数用法参考echarts官网
vue
安装echarts
npm i echarts
页面demo
<template>
<div id="myChart" :style="{ width: '1500px', height: '550px' }"></div>
</template>
<script>
// 引入echarts
import * as echarts from "echarts";
import { onMounted } from "vue";
import axios from "axios";
export default {
setup() {
onMounted(() => {
let myChart = echarts.init(document.getElementById("myChart"));
axios.get("http://c2c.kuxia.top/pcapi/index/overview").then((res) => {
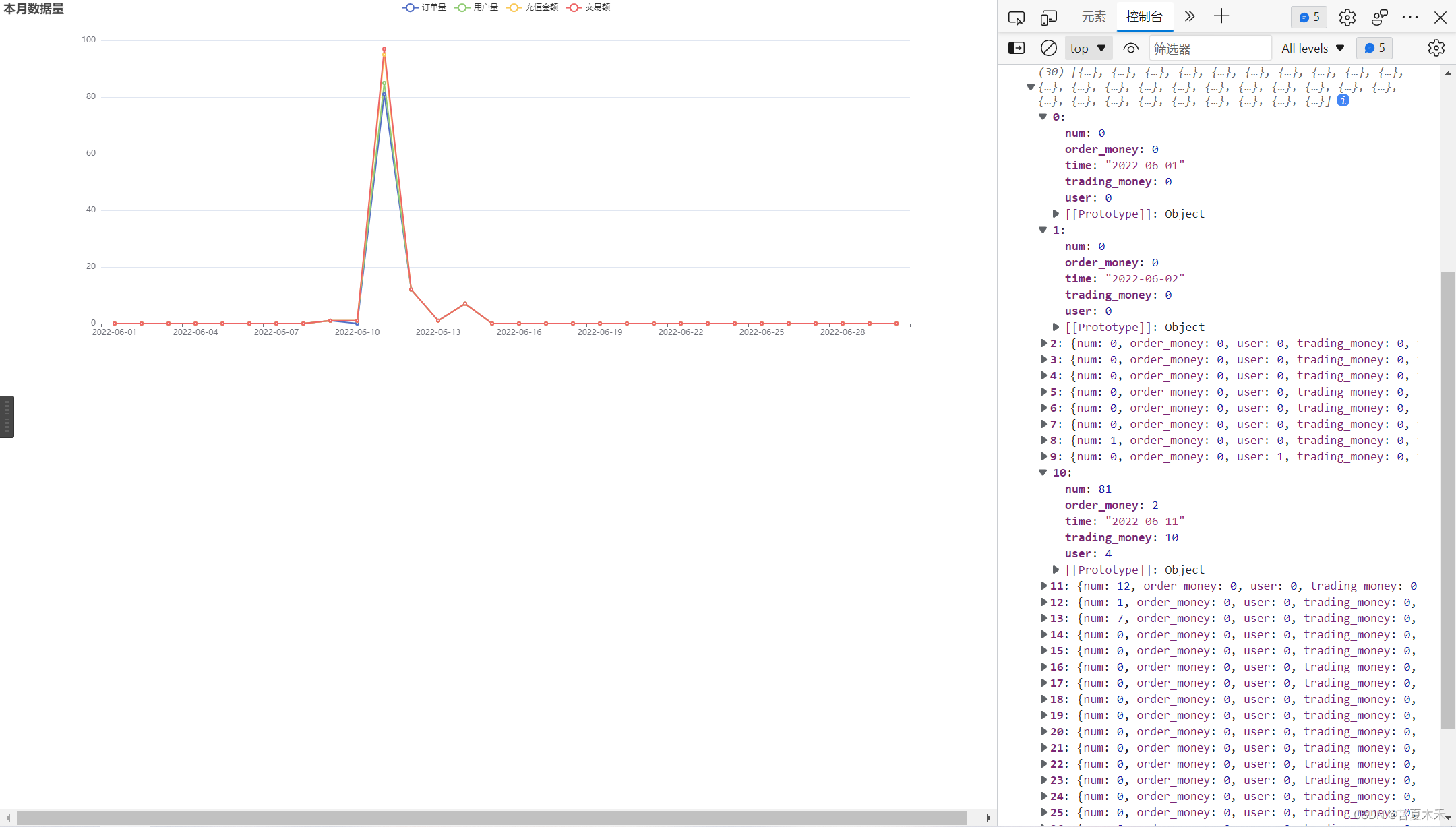
// 数据结构见下方截图
let xdata = res.data.month_list.map((val) => val.time);
let ndata = res.data.month_list.map((val) => val.num);
let odata = res.data.month_list.map((val) => val.order_money);
let tdata = res.data.month_list.map((val) => val.trading_money);
let udata = res.data.month_list.map((val) => val.user);
myChart.setOption({
xAxis: {
data: xdata,
},
yAxis: {},
title: {
text: "本月数据量",
},
tooltip: {
trigger: "axis",
},
legend: {
data: ["订单量", "用户量", "充值金额", "交易额"],
},
series: [
{
name: "订单量",
type: "line",
stack: "Total",
data: ndata,
},
{
name: "用户量",
type: "line",
stack: "Total",
data: udata,
},
{
name: "充值金额",
type: "line",
stack: "Total",
data: tdata,
},
{
name: "交易额",
type: "line",
stack: "Total",
data: odata,
},
],
});
});
// 绘制图表
window.onresize = function () {
// 自适应大小
myChart.resize();
myChart2.resize();
};
});
},
};
</script>
效果及数据结构

react
安装echarts
npm i echarts
页面demo
import {useEffect} from 'react'
import * as echarts from "echarts";
import axios from "axios";
function App() {
useEffect(()=>{
let myChart = echarts.init(document.getElementById("myChart"));
axios.get("/pcapi/index/overview").then((res) => {
let xdata = res.data.month_list.map((val) => val.time);
let ndata = res.data.month_list.map((val) => val.num);
let odata = res.data.month_list.map((val) => val.order_money);
let tdata = res.data.month_list.map((val) => val.trading_money);
let udata = res.data.month_list.map((val) => val.user);
myChart.setOption({
xAxis: {
data: xdata,
},
yAxis: {},
title: {
text: "本月数据量",
},
tooltip: {
trigger: "axis",
},
legend: {
data: ["订单量", "用户量", "充值金额", "交易额"],
},
series: [
{
name: "订单量",
type: "line",
stack: "Total",
data: ndata,
},
{
name: "用户量",
type: "line",
stack: "Total",
data: udata,
},
{
name: "充值金额",
type: "line",
stack: "Total",
data: tdata,
},
{
name: "交易额",
type: "line",
stack: "Total",
data: odata,
},
],
});
});
// 绘制图表
window.onresize = function () {
// 自适应大小
myChart.resize();
};
},[])
return (
<div>
<div id="myChart" style={{width:'1500px',height:'550px'}}></div>
</div>
);
}
export default App;
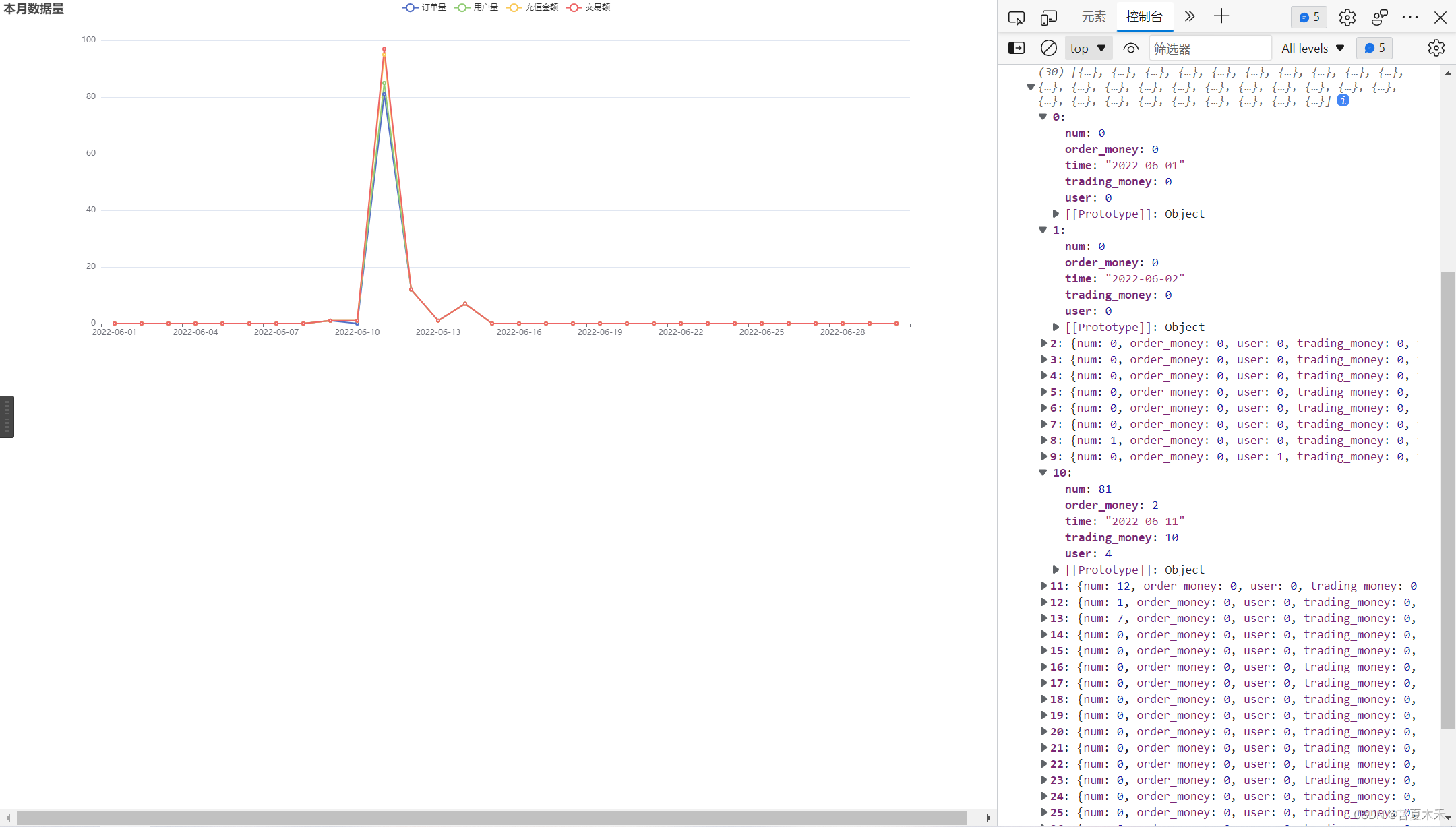
效果及数据结构



























 543
543











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










