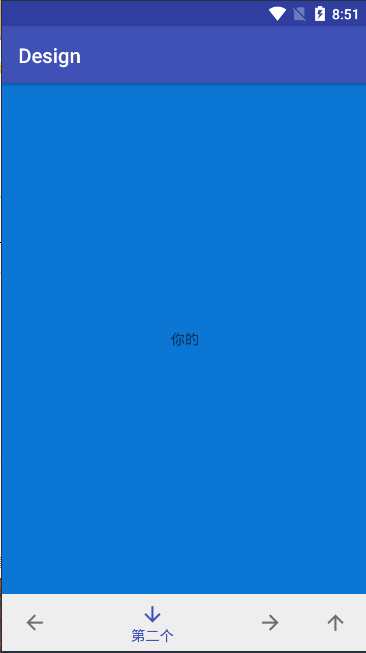
它是design包提供的一个底部导航栏组件。效果如图(有动画效果)




既然是design包的组件。那么使用前,肯定要导入包依赖,且design包必须是25以上,因为这个组件是在design更新到25才有的。
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
androidTestCompile('com.android.support.test.espresso:espresso-core:2.2.2', {
exclude group: 'com.android.support', module: 'support-annotations'
})
compile 'com.android.support:appcompat-v7:25.3.1'
compile 'com.android.support.constraint:constraint-layout:1.0.2'
compile 'com.android.support:design:25.3.1'
testCompile 'junit:junit:4.12'
}
使用起来比较容易只要布局引入,添加menu,然后给他添加监听就可以了。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.design.MainActivity">
<android.support.v4.view.ViewPager
android:id="@+id/page"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
/>
<android.support.design.widget.BottomNavigationView
android:id="@+id/bnv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
app:menu="@menu/navigation" />
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/item1"
android:title="第一个"
android:icon="@drawable/ic_arrow_back_black_24dp" />
<item
android:id="@+id/item2"
android:title="第二个"
android:icon="@drawable/ic_arrow_downward_black_24dp" />
<item
android:id="@+id/item3"
android:title="第三个"
android:icon="@drawable/ic_arrow_forward_black_24dp" />
<item
android:id="@+id/item4"
android:title="第四个"
android:icon="@drawable/ic_arrow_upward_black_24dp" />
</menu>bnview= (BottomNavigationView) findViewById(R.id.bnv);
bnview.setOnNavigationItemSelectedListener(new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()){
case R.id.item1:
viewPager.setCurrentItem(0);
break;
case R.id.item2:
viewPager.setCurrentItem(1);
break;
case R.id.item3:
viewPager.setCurrentItem(2);
break;
case R.id.item4:
viewPager.setCurrentItem(3);
break;
}
return true;
}
});布局引入了BottomNavigationView,里面要通过 app :menu= "@menu/navigation 为它指定一个菜单布局。菜单的内容就是它要显示的东西。
还可通过
app:itemIconTint="@android:color/white"来定义显示的图标颜色。
app:itemTextColor="@android:color/white" 来定义文字颜色
app:itemBackground="@android:color/black" 来定义导航栏背景。
在menu中,title指定文字,icon指定图标。其中icon一般指定为矢量图,也可以指定为其他图标,不过只显示为黑色,至于矢量图相关。文章后面会有介绍。菜单中元素的个数最后为3-5个。少了不会出错,但不协调,多了会出错。
活动中给他们添加监听,不过这个监听默认的返回值是false。这个地方注意了。返回值必须改为true,不然没有动画效果,这就是
BottomNavigationView 没有动画效果的原因,所以返回值改为true。
我这里是用BottomNavigationView+Viewpager+fragment实现了一个可切换页面的底部导航栏。
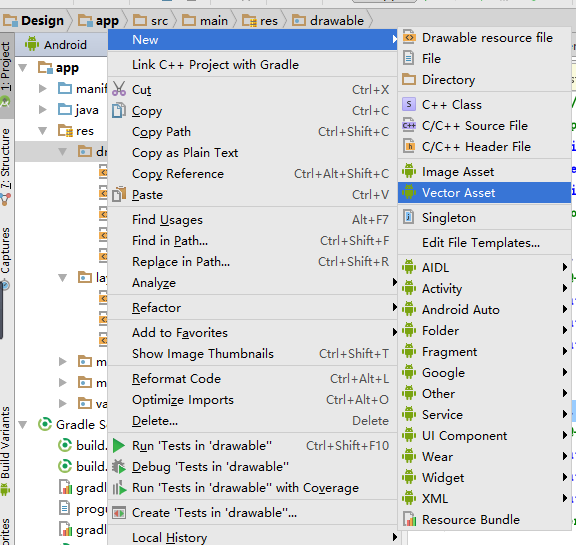
最后说一下矢量图。至于矢量图的概念,读者自行百度。找到drawable有键new,找到vector asset进入。


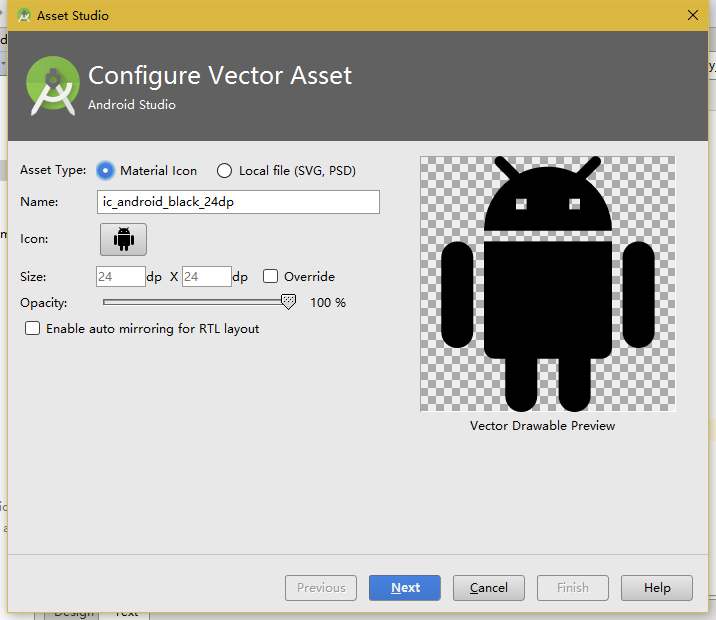
点击icon小图标会出来as自带的矢量图,还可以点右边的local file导入本地矢量图,但是只支持svg和psd格式。矢量图库有很多矢量图一般情况都能用得上























 497
497

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








