1、安装 vue-cli 步骤
-
vue-cli 是 vue 的脚手架工具,帮助我们快速生成了 vue 的起步项目,它内置了一些必备的比如打包工具,配置文件等等。
-
安装 vue-cli
npm install -g @vue/cli
-
检查 vue-cli 是否安装成功
vue --version 如果输出的是版本号,表示安装成功
2、创建 vue 项目步骤
-
vue create projectname 对应vue-cli3
vue init webpack projectname 对应vue-cli2 -
它会让你选择 vue 2 还是 vue 3,根据喜好选择,我选了vue-cli2 3,回车 等待项目的构建
-
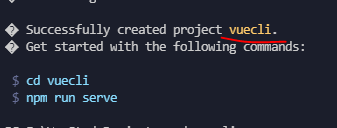
构建结果

-
根据提示 cd 到你创建的项目里,然后 npm run serve
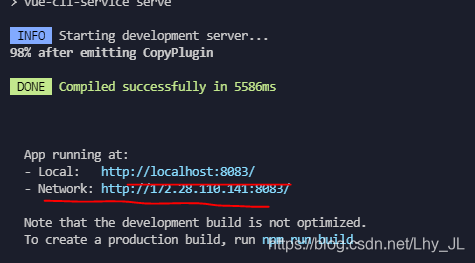
-
然后点击链接,

-
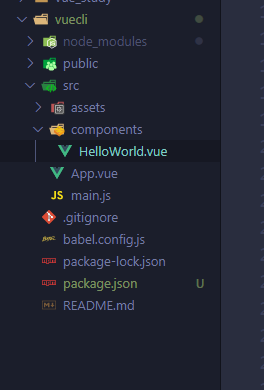
我们可以看看项目的文件夹






















 222
222











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








