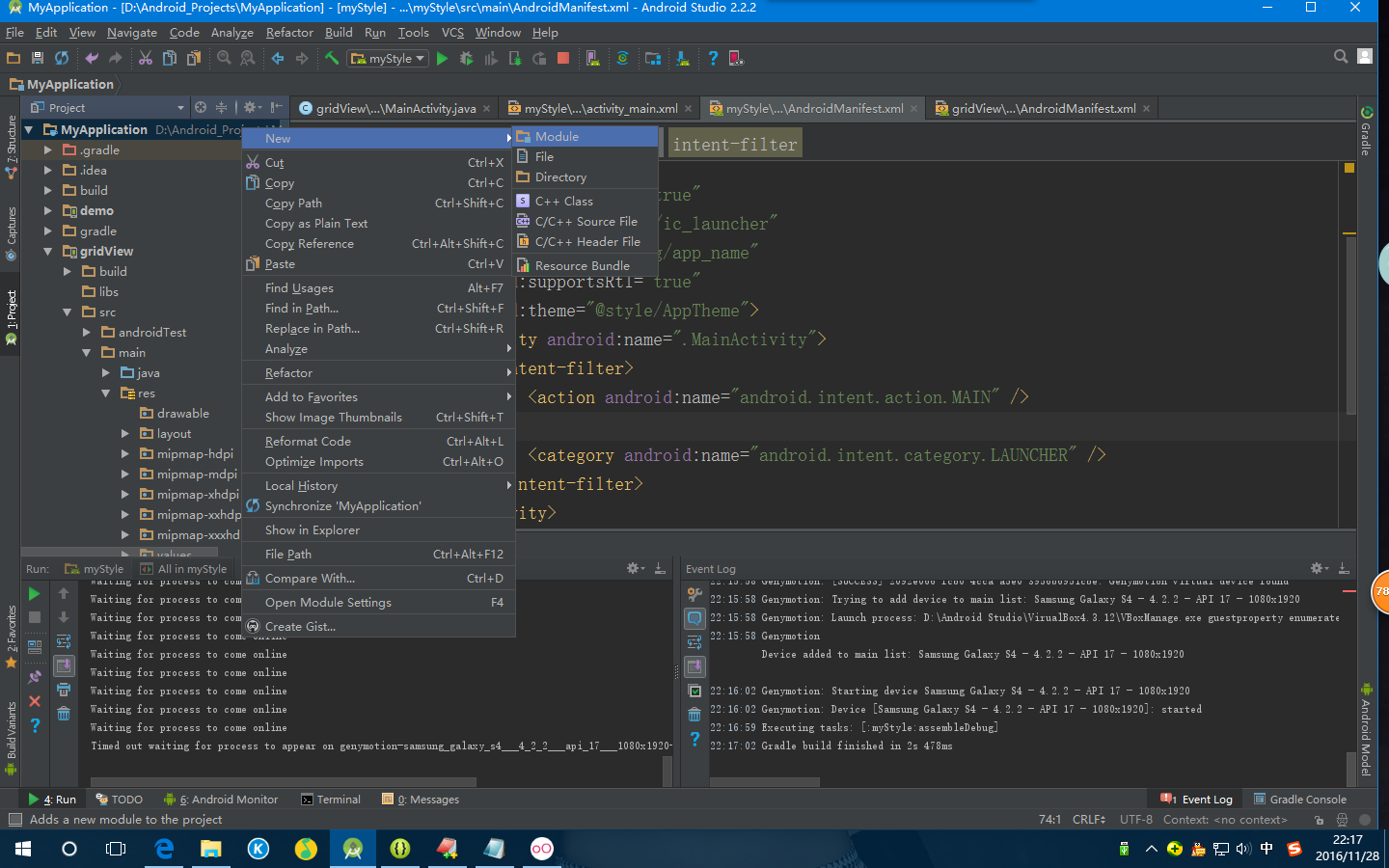
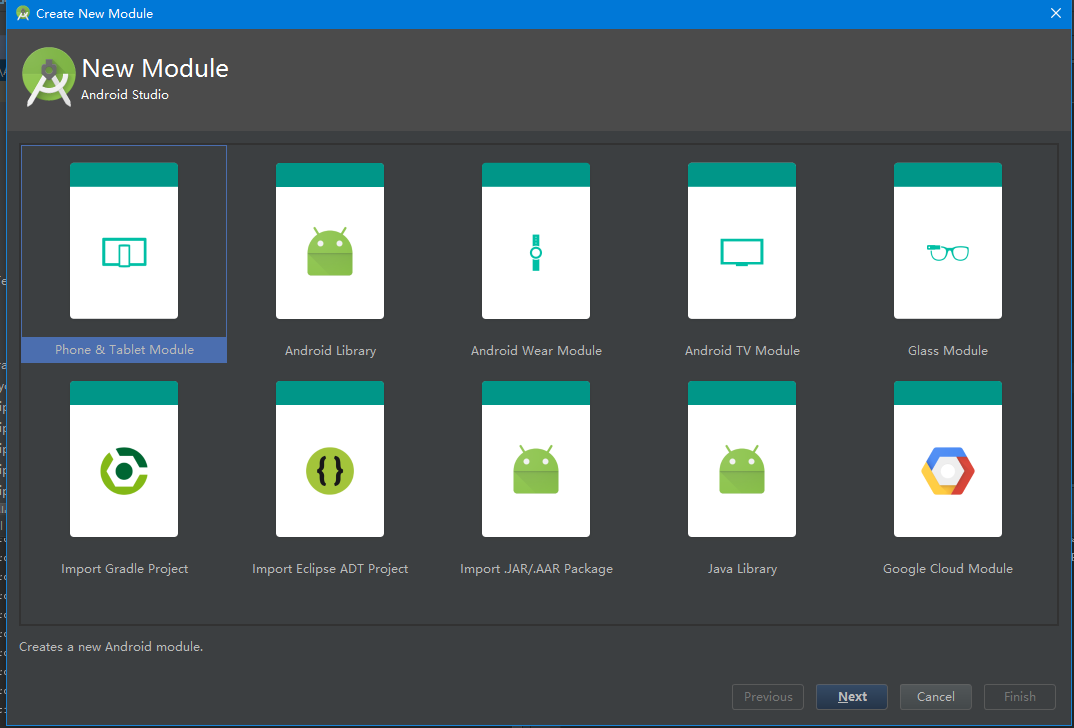
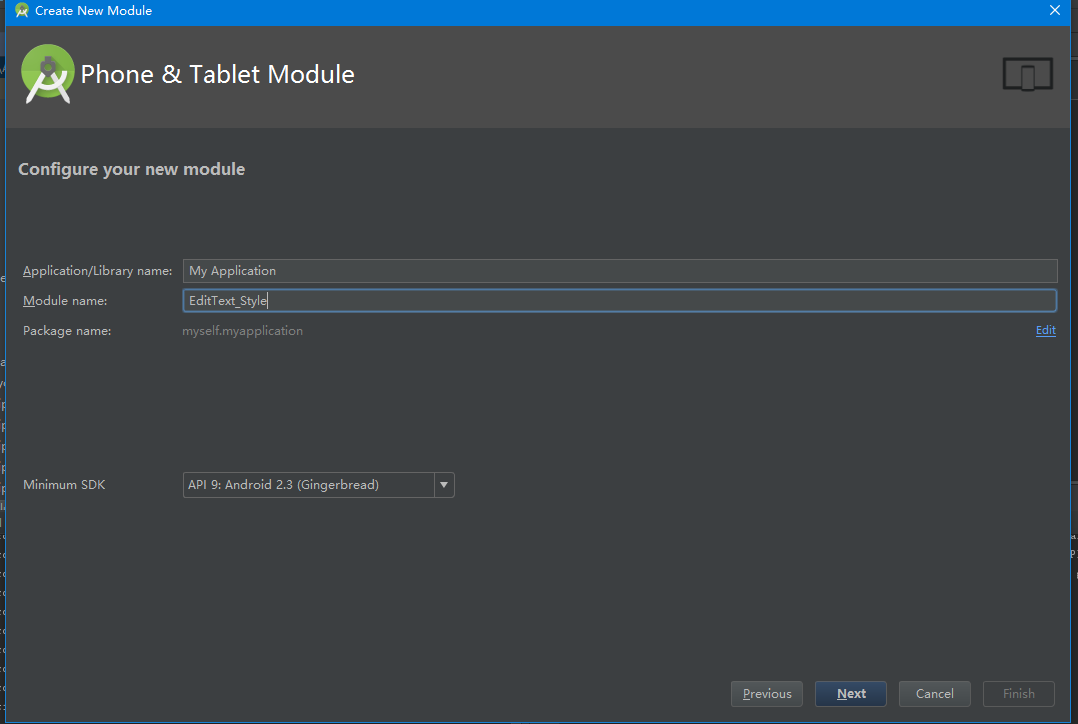
第一步:创建一个项目,依图新建Module.取名为:EditText_Style.如图:MyApplication相当于Eclipse里面的工作空间,带手机图标(如demo,gridView)的即Module才是一个具体的Android项目,应用发布到模拟器上是,应用名默认为MyApplication
选择Phone & TabletModule
Application /Library name:应用名
Module name:项目名
Package name:包名
Minimum SDK :应用支持最小安卓版本
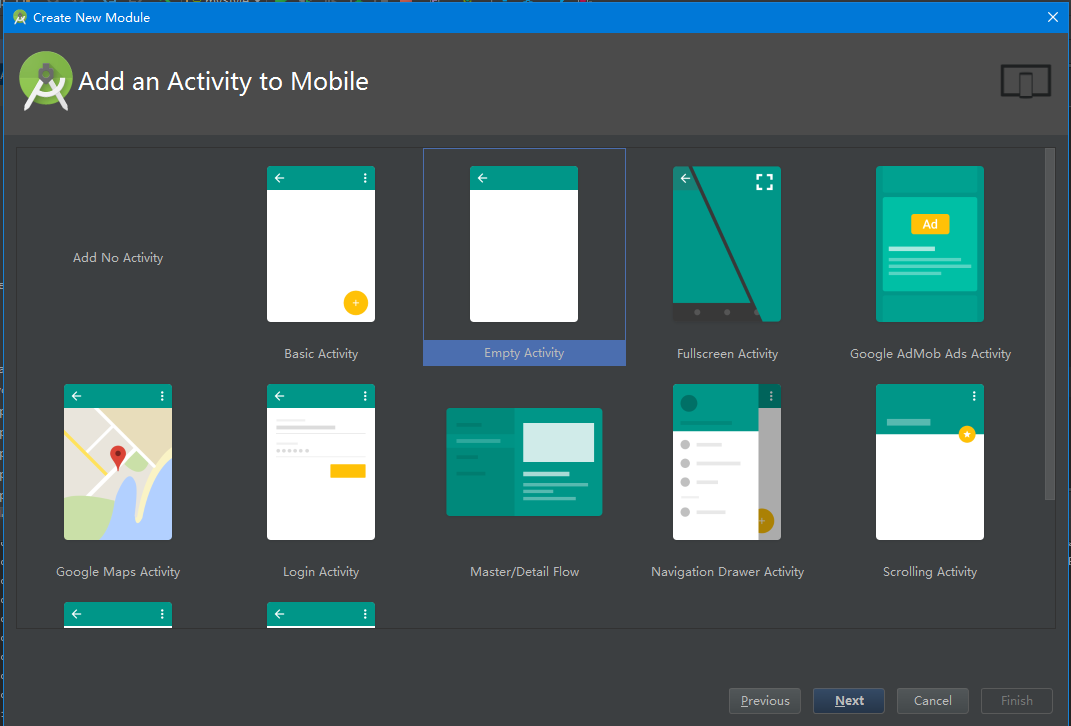
Base Activity :基本界面()
Empty Activity :空界面
在这里,我们选择一个空界面
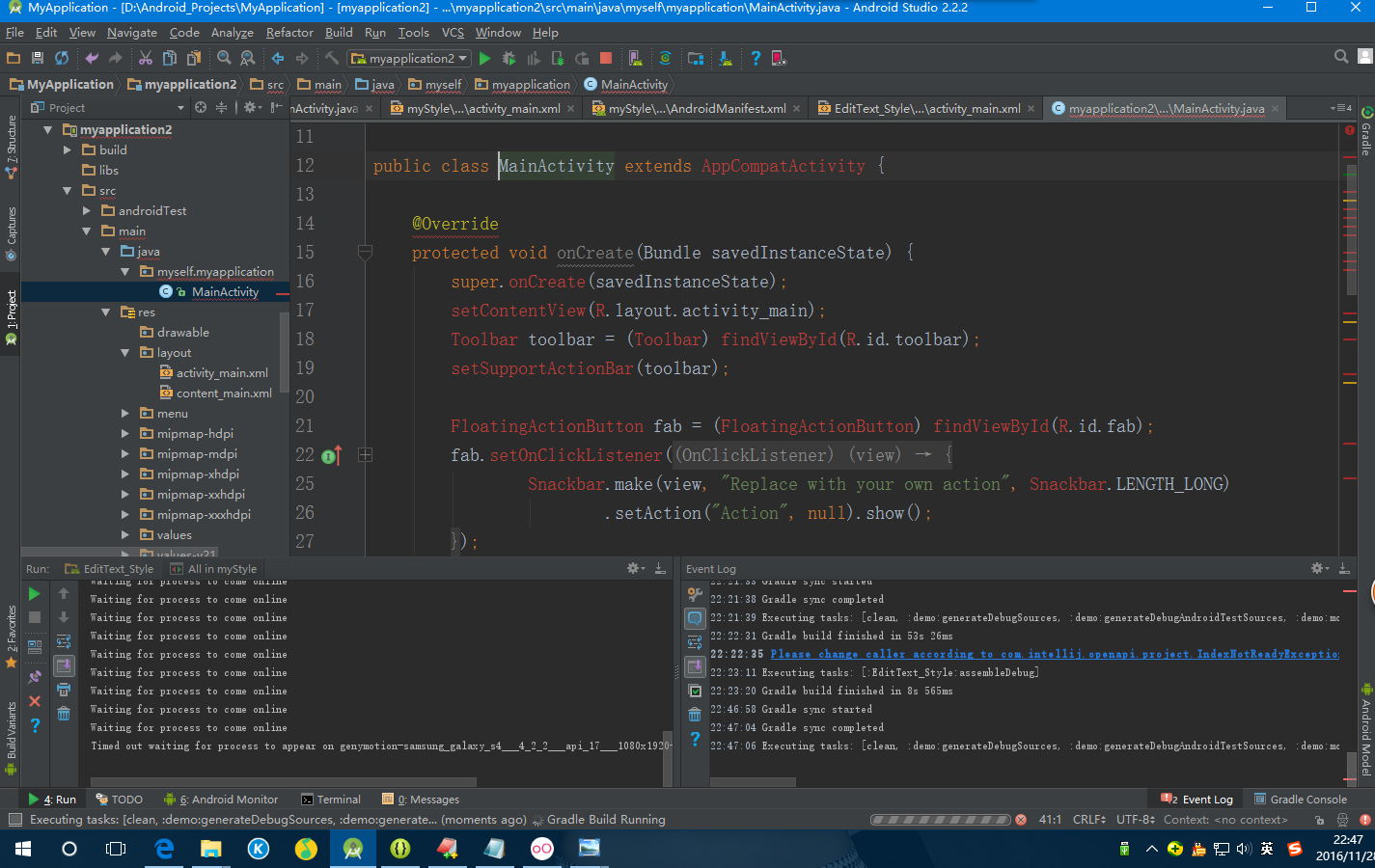
上传两张截图,用于对比两个界面的区别
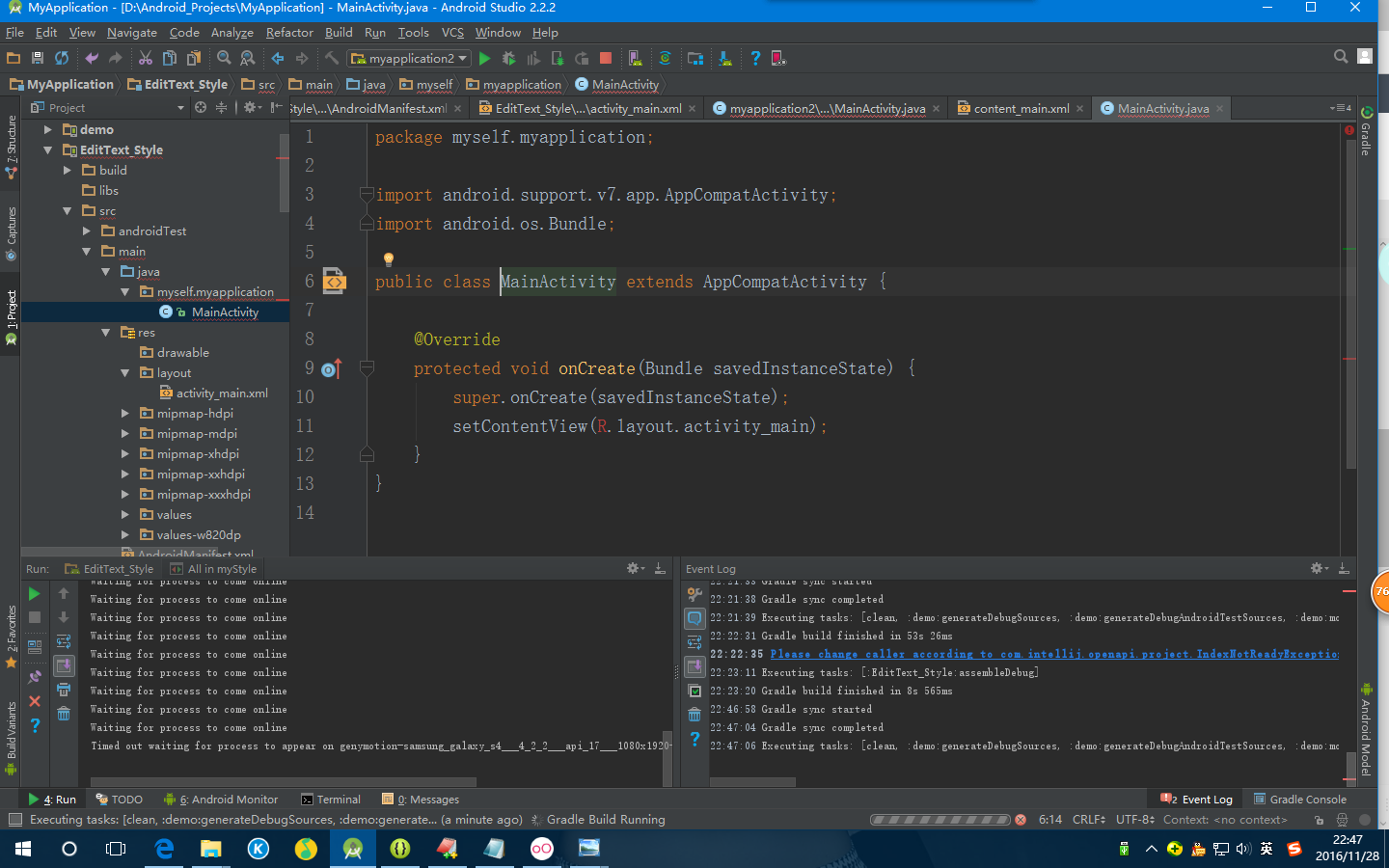
Base Activity :基本界面(会多一个content_main.xml文件,并且MainActivity.java里面的代码会更复杂)
Empty Activity :空界面(只会生成一个activity_main.xml文件,并且MainActivity.java里面只有onCreate函数)

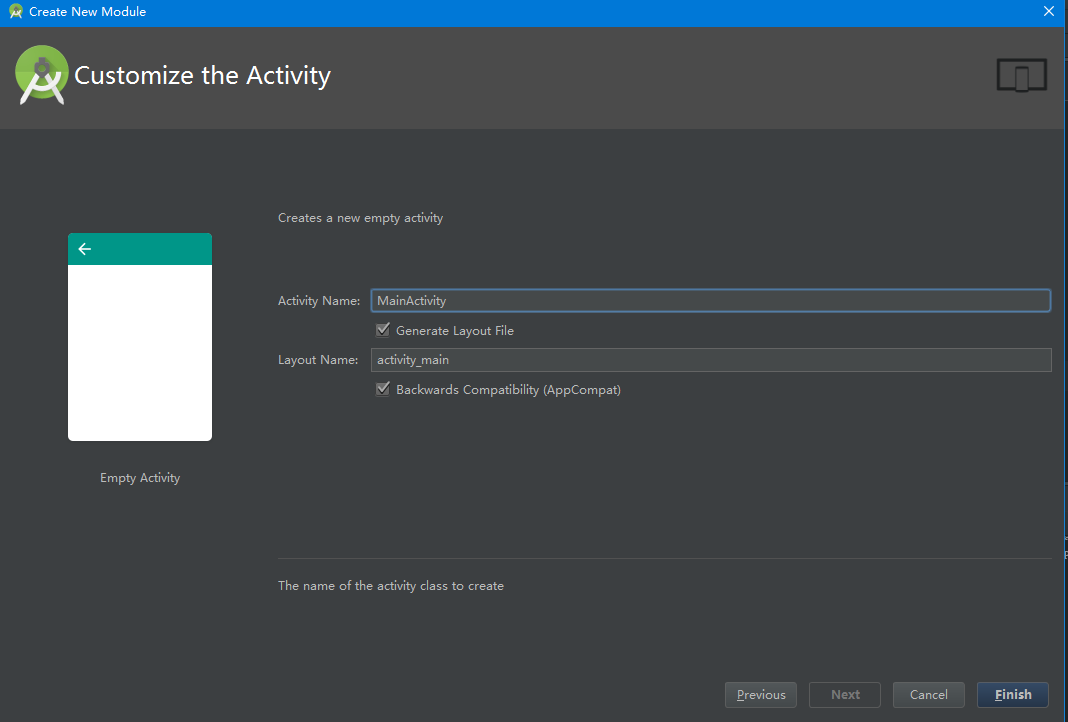
点击next 点击finish,一个完整的Module创建完毕
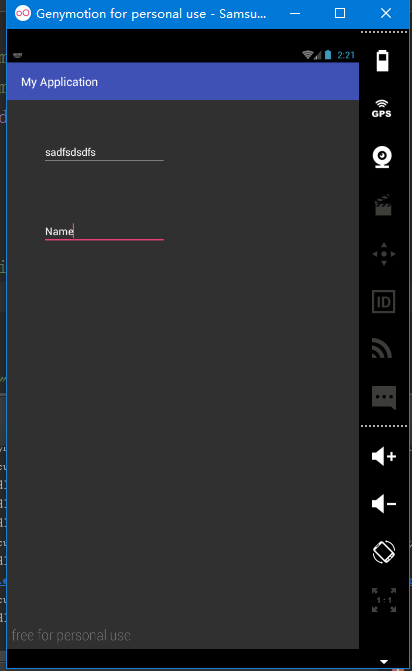
Android默认的EditText样式如下图,若非程序员,恐怕谁也没有在哪个软件上见到过这种类型的输入框,对于用户来说,视觉感应良好是继续使用APP的前提.
第二步:创建两个形状.用于描述EditText得到焦点和失去焦点的样式.
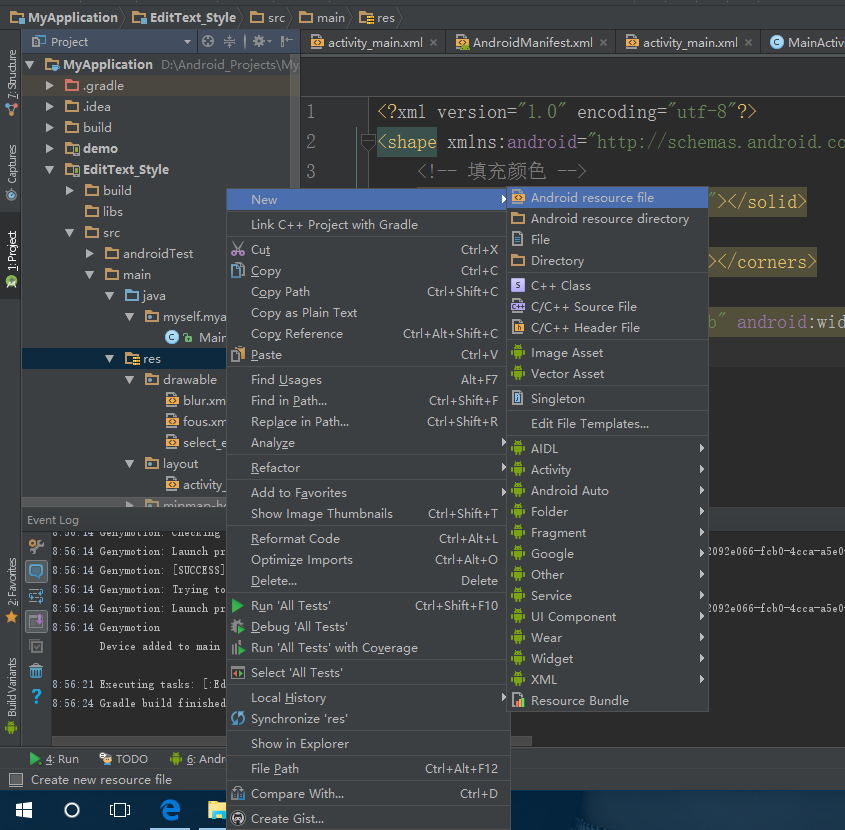
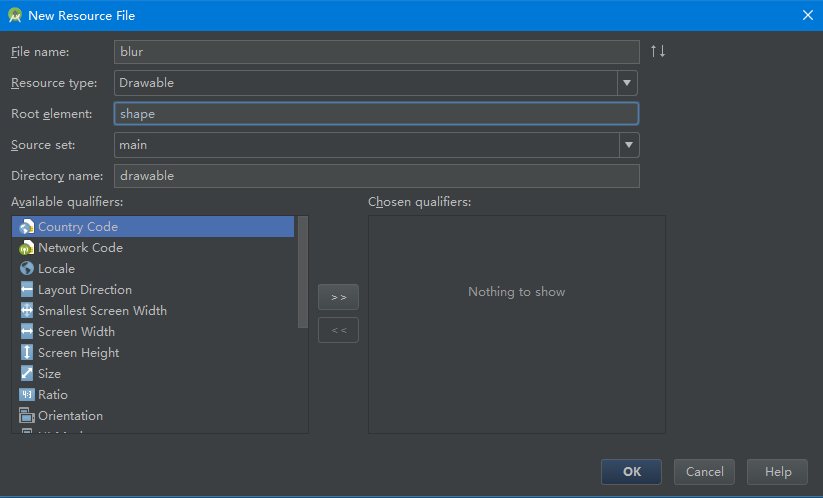
鼠标左键选中res 目录,右键 new –> Android resource file 依图简单修改:

focus.xml(EditText得到焦点样式)代码如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 填充颜色 -->
<solid android:color







 本文介绍了如何在Android Studio中自定义EditText样式。首先创建一个新Module,选择空界面Activity。然后,创建两个XML形状文件分别定义EditText获取焦点和失去焦点的样式。接着,创建一个选择器将两者结合。最后,通过设置EditText的background属性引用选择器,实现自定义效果。附带有自定义样式后的效果图。
本文介绍了如何在Android Studio中自定义EditText样式。首先创建一个新Module,选择空界面Activity。然后,创建两个XML形状文件分别定义EditText获取焦点和失去焦点的样式。接着,创建一个选择器将两者结合。最后,通过设置EditText的background属性引用选择器,实现自定义效果。附带有自定义样式后的效果图。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5020
5020

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








