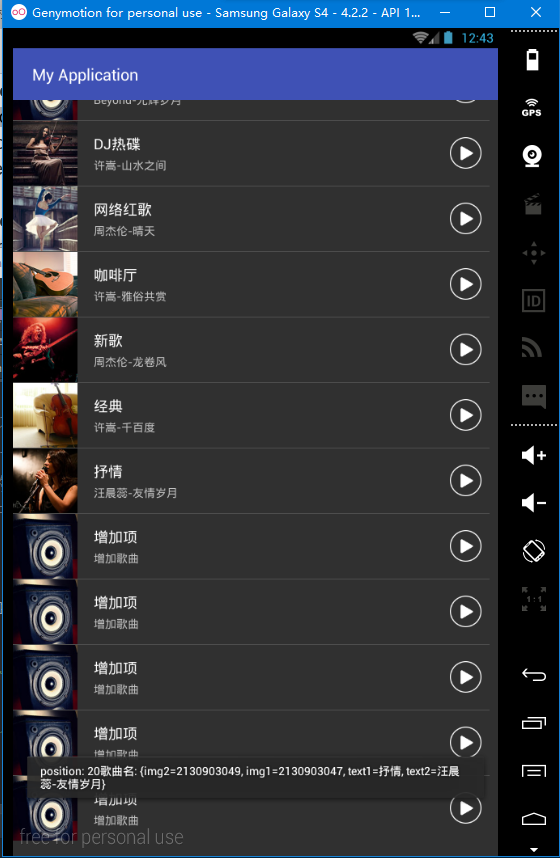
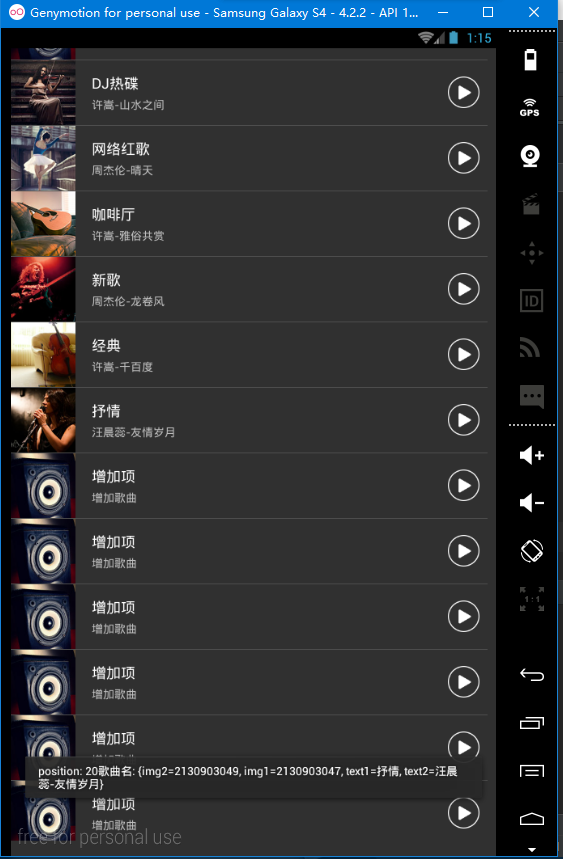
写博客的目的在于分享,更是为了积累项目经验.博客亦是一本武功秘籍,回头哪个招式忘了怎么耍,也好对照参考.这篇文章是对ListView,SimpleAdapter以及ListView监听事件的使用详解,附上项目效果图:
去除Activity头部可参考我的这篇文章” Android Studio Activity去除头部标题栏
“
Android Studio Activity去除头部标题栏
第一步:
在activity_main.xml中拖一个ListView控件,然后把ListView父容器的内边距去掉即可,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main"
android:layout_width="match_parent" android:layout_height="match_parent"
tools:context="myself.myapplication.MainActivity">
<ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:layout_marginRight="11dp"
android:layout_marginEnd="11dp"
android:layout_marginBottom="19dp" />
</RelativeLayout>
第二步:
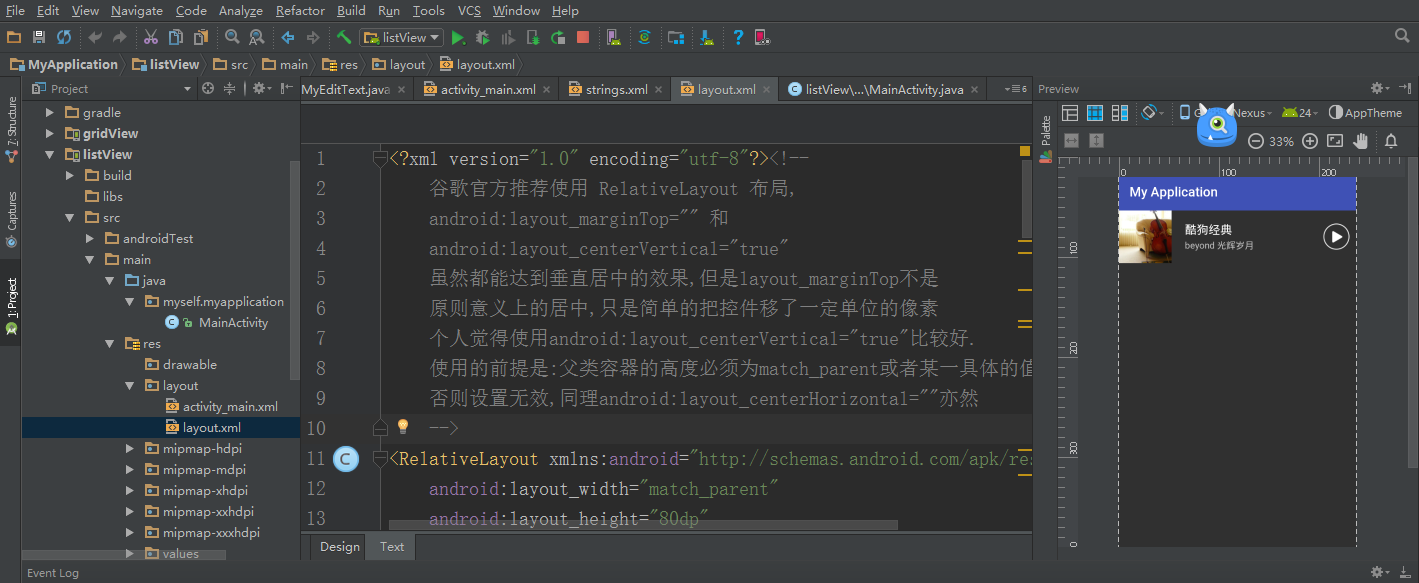
自定义布局文件,取名为layout.xml用于ListView每一个Item的样式
layout.xml布局截图如下:
layout.xml布局文件参考代码如下:
<?xml version="1.0" encoding="utf-8"?>
<!--
谷歌官方推荐使用 RelativeLayout 布局,
android:layout_marginTop="" 和
android:layout_centerVertical="true"
虽然都能达到垂直居中的效果,但是layout_marginTop不是
原则意义上的居中,只是简单的把控件移了一定单位的像素
个人觉得使用android:layout_centerVertical="true"比较好.
使用的前提是:父类容器的高度必须为match_parent或者某一具体的值
否则设置无效,android:layout_centerHorizontal="true"同理亦然
-->
<RelativeLayout xmlns:android=







 本文详细介绍了如何在Android Studio中使用ListView和SimpleAdapter创建仿酷狗音乐界面的效果,包括ListView的布局设置、自定义Item样式以及监听事件的处理。同时还提供了去除Activity头部标题栏的方法。
本文详细介绍了如何在Android Studio中使用ListView和SimpleAdapter创建仿酷狗音乐界面的效果,包括ListView的布局设置、自定义Item样式以及监听事件的处理。同时还提供了去除Activity头部标题栏的方法。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








