TabHost实现底部菜单, 底部菜单选项卡主要是通过TabHost和RadioGroup实现
main.xml布局文件
<?xml version="1.0" encoding="UTF-8"?>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="0.0dip"
android:layout_weight="1.0" />
<TabWidget
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="0.0"
android:visibility="gone" />
<FrameLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<RadioGroup
android:id="@+id/main_tab_group"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:gravity="bottom"
android:background="@drawable/black"
android:orientation="horizontal"
>
<RadioButton
android:id="@+id/main_tab_addExam"
style="@style/MMTabButton"
android:layout_weight="1.0"
android:checked="true"
android:drawableTop="@drawable/bg_checkbox_icon_menu_0"
android:text="主界面" />
<RadioButton
android:id="@+id/main_tab_myExam"
style="@style/MMTabButton"
android:layout_weight="1.0"
android:drawableTop="@drawable/bg_checkbox_icon_menu_1"
android:text="服务站点" />
<RadioButton
android:id="@+id/main_tab_message"
style="@style/MMTabButton"
android:layout_weight="1.0"
android:drawableTop="@drawable/bg_checkbox_icon_menu_2"
android:text="知识库" />
<RadioButton
android:id="@+id/main_tab_settings"
style="@style/MMTabButton"
android:layout_weight="1.0"
android:drawableTop="@drawable/bg_checkbox_icon_menu_3"
android:text="我的服务" />
</RadioGroup>
</FrameLayout>
</LinearLayout>
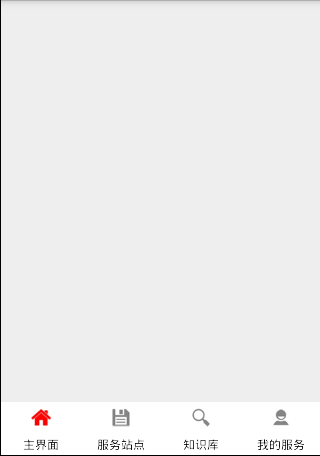
</TabHost> 效果图
- 在values下styles添加RadioButton的样式
<style name="MMTabButton">
<item name="android:textSize">12.0dip</item>
<item name="android:gravity">center_horizontal</item>
<item name="android:background">@drawable/bg_checkbox_menus</item>
<item name="android:layout_width">fill_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:button">@null</item>
<item name="android:textColor">#000000</item>
<item name="android:layout_weight">1.0</item>
<item name="android:paddingBottom">2.0dip</item>
<item name="android:paddingTop">2.0dip</item>
</style> - 在values下添加color.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_checked="false"
android:drawable="@drawable/white" />
<item
android:state_checked="true"
android:drawable="@drawable/darkgray" />
</selector> - 在drawable添加bg_checkbox_menus.xml,用来RadioButton点击时改变颜色
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_checked="false"
android:drawable="@drawable/white" />
<item
android:state_checked="true"
android:drawable="@drawable/darkgray" />
</selector> 附上demo
TabHost实现底部菜单
做了一些修改的demo!
























 4227
4227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








