css的基本选择器:
1.标签选择器
2.类选择器
3.ID选择器
4.通配符选择器
1.标签选择器:直接写上标签名 标签名{ }
注意:将本页中所有的这个类型的标签全部更改了。
2.类选择器:给标签加上一个class属性 并给上类名
在css中使用 .类名{ }
注意:类名是可以出现重复的
3.ID选择器:在标签上加一个id属性并给上id名
在css中使用#边写id名并引用{ }
注意:id名是唯一一个不能出现重复的id名
4.通配符选择器:在css中使用*{ }
注意:会选择所有标签
标签选择器
这是一个div标签
这是一个p标签
实现的效果如下 因为body里面包含这所有里面的变化都由body的样式改变
类选择器
这是一个div标签
这是一个p标签
实现的页面 在这里插入图片描述 **id选择器** ID选择器是由(#)号为前缀,然后是一个自定义的id名。<style>
#son1{
width: 300px;
height: 300px;
background-color: red;
text-align: center;
/* 下面是设置行高,你让文字改变文字的方向 */
line-height: 300px;
}
#son2{
width: 200px;
height: 200px;
background-color: aquamarine;
text-align: center;
line-height: 200px;
}
</style>
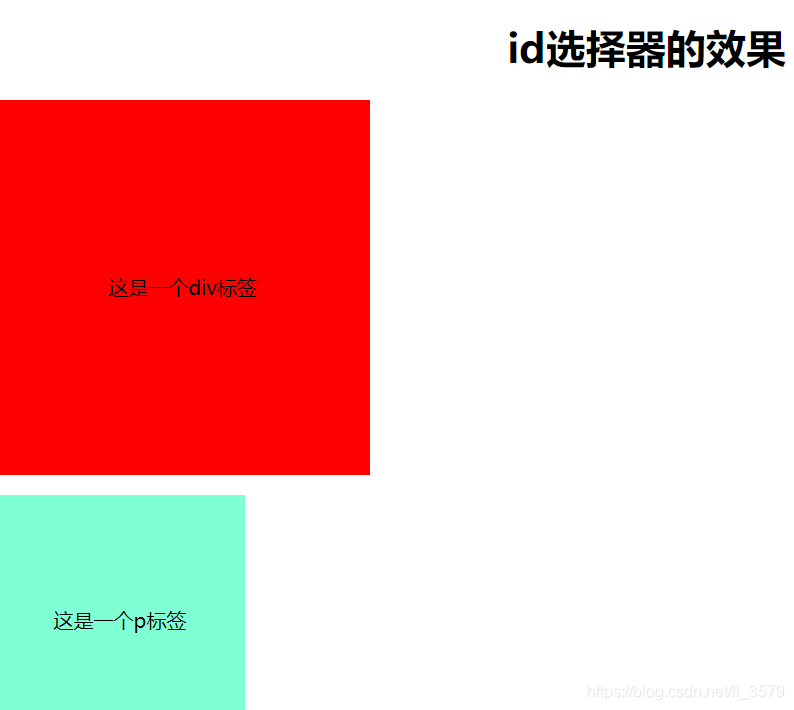
id选择器的效果
这是一个div标签
这是一个p标签
 **通配符选择器** 如果HTML所有元素都需要定义同样的样式,这时可以使用通配符选择器。 通配符选择器是固定的,用(*)来表示 *{ padding: 0; margin: 0; background-color: pink; }
这是css中比较常见的选择器
**下期带你了解伪类选择器,各位兄弟姊妹们下期再见**






















 359
359

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








