1.首先是布局文件
<GridView
android:id="@+id/gv_home"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_marginTop="5dp"
android:layout_weight="1"
android:numColumns="3"
android:verticalSpacing="20dp" >
</GridView>2.核心代码
private GridView mGvHome;// gridview 布局
mGvHome = (GridView) findViewById(R.id.gv_home);
// 设置适配器
mGvHome.setAdapter(new HomeAdapter());
// 设置gridVIEW的按钮监听
mGvHome.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
switch (position) {
// 跳转到相机压力测试界面
case 0:
startActivity(new Intent(HomeActivity.this, CamerActivity.class));
break;
// 跳转到蓝牙压力测试界面
case 1:
startActivity(new Intent(HomeActivity.this, BluetoothActivity.class));
break;
// 跳转到wifi压力测试界面
case 2:
startActivity(new Intent(HomeActivity.this, WifiActivity.class));
break;
// 跳转到扫描误差率压力测试界面
case 3:
startActivity(new Intent(HomeActivity.this, ScanErrorRateActivity.class));
break;
// 跳转到扫描打开关闭压力测试界面
case 4:
startActivity(new Intent(HomeActivity.this, ScannerirculationActivity.class));
break;
// 跳转到休眠唤醒开关闭压力测试界面
case 5:
startActivity(new Intent(HomeActivity.this, ScreenLockActivity.class));
break;
// 跳转到gps测试界面
case 6:
startActivity(new Intent(HomeActivity.this, GpsActivity.class));
break;
}
}
});
3.新建一个类集成基础BaseAdapter,这里需要建立2个集合用于存放要展示的文字和icon,还要新建一个布局文件用于填充布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
>
<ImageView
android:id="@+id/iv_item"
android:layout_marginTop="5dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher" />
<TextView
android:id="@+id/tv_item"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="2dp"
android:text="TextView" />
</LinearLayout>// gridview要展示的文字
private String[] mItems = new String[] { "相机压力", "蓝牙压力", "WiFi压力", "扫描误差率", "扫描工具压力", "休眠唤醒压力", "GPS测试" };
// gridview的图片资源ID
private int[] mPics = new int[] { R.drawable.camera, R.drawable.bt, R.drawable.wifi, R.drawable.scan,
R.drawable.home_tools, R.drawable.screenlock, R.drawable.location };
public class HomeAdapter extends BaseAdapter {
@Override
public int getCount() {
// 要展示的图标数量
return mItems.length;
}
@Override
public Object getItem(int position) {
// 获取图标位置
return mItems[position];
}
@Override
public long getItemId(int position) {
// 图标ID
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// 布局填充器,注意要有view
View view = View.inflate(HomeActivity.this, R.layout.home_list, null);
// 拿到布局中的图片和文字ID,注意要有view
ImageView ivItems = (ImageView) view.findViewById(R.id.iv_item);
TextView tvItems = (TextView) view.findViewById(R.id.tv_item);
// 展现文字和图片
ivItems.setImageResource(mPics[position]);
tvItems.setText(mItems[position]);
// 返回这个布局
return view;
}
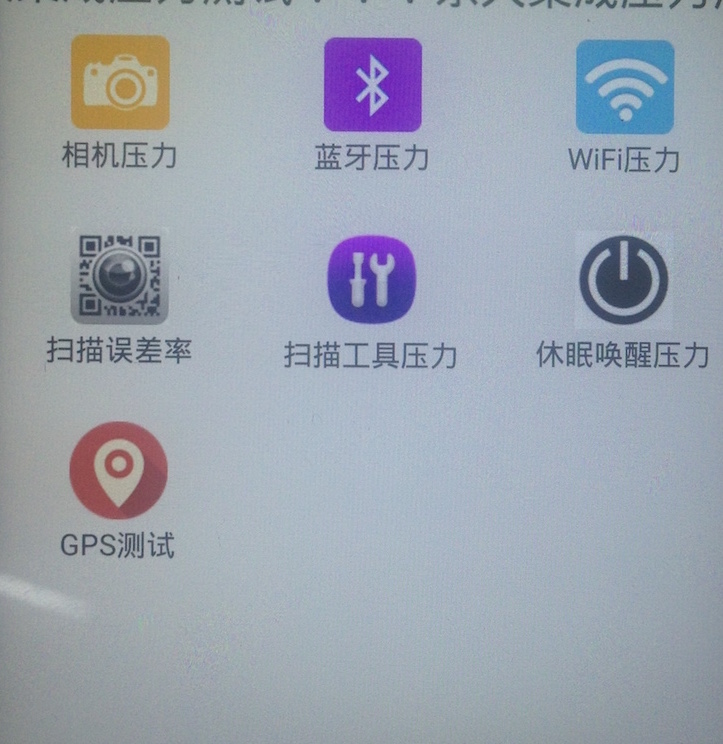
}最后效果图

至此,一个完整的GridView就完成了,记录一下。希望对需要的人有帮助。






















 811
811

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








