个人资料,仅供学习使用
学习课程:OpenCV4 C++ 快速入门视频30讲——贾志刚
17 鼠标操作与响应
opencv知识点:
- 设置指定窗口的鼠标处理程序 - setMouseCallback()
- 鼠标事件回调函数 - MouseCallback()
- 简单提取矩形ROI区域 - image(box)
本课所解决的问题:
- 如何通过鼠标绘制矩形?
- 如何通过矩形选择ROI区域?
1.鼠标事件
要想在图像上,通过鼠标绘制图形,我们需要了解两个API
- setMouseCallback
- MouseCallback类型的回调函数
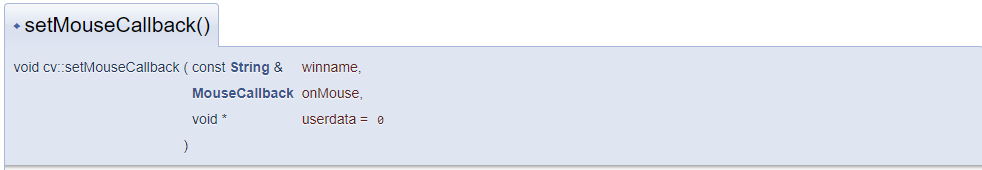
setMouseCallback
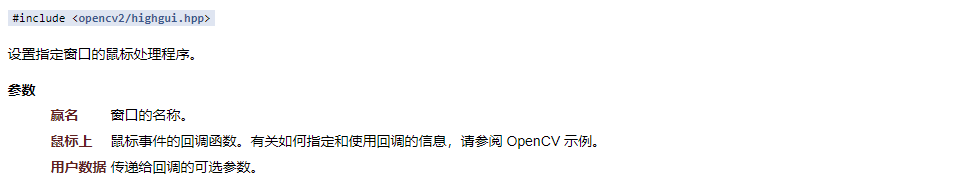
设置指定窗口的鼠标处理程序
共3个参数
第1个参数 窗口名称
第2个参数 处理鼠标事件的回调函数
第3个参数 传递给回调函数的可选参数
MouseCallback类型的函数
共5个参数,这5个参数全是针对鼠标的捕捉
第1个参数 捕捉的鼠标事件(查阅文档可知,都有什么类型)
第2个参数 捕捉的鼠标事件的x坐标
第3个参数 捕捉的鼠标事件的y坐标
第4个参数 标志捕捉的事件是哪一个键(有5种,查阅文档可知)
第5个参数 void*类型的可选传入数据
2.通过鼠标绘制矩形
为了演示通过鼠标绘制矩形,我们选择三个鼠标事件
- 左键按下 -
EVENT_LBUTTONDOWN - 鼠标移动 -
EVENT_MOUSEMOVE - 左键松开 -
EVENT_LBUTTONUP
这里要注意几点
- setMouseCallback要传入窗口的名字,所以要使用namedWindow事先创建一个窗口,不然会报错
- 我们绘制矩形的时候,如果终点在图像外就会报错,只要根据if判断即可,不过本文没有处理
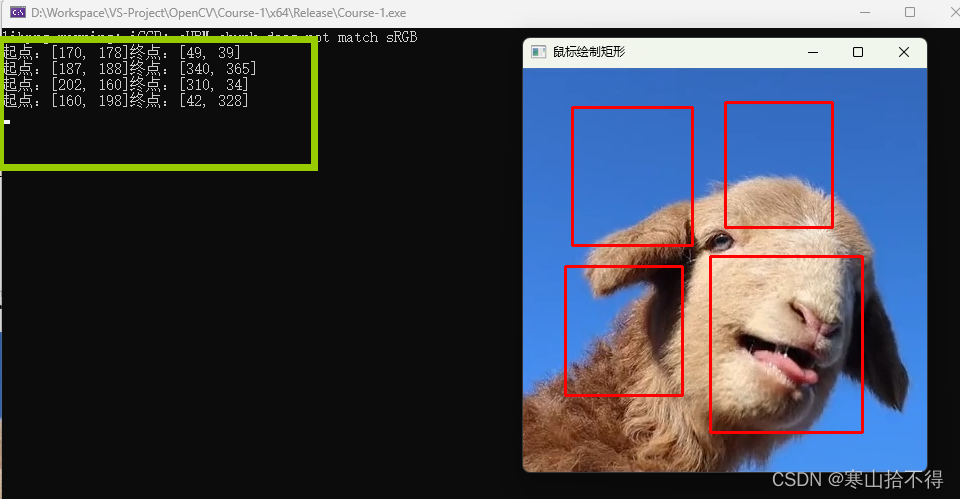
我们这里,实现了通过鼠标在四个区域绘制矩形
第一版 - 四区域绘制矩形
//函数定义
void mouse_drawing_demo(Mat& image);
//函数实现
Point sp(-1, -1), ep(-1, -1);
static void on_draw(int event, int x, int y, int flags, void* userdata) {
Mat image = *((Mat*)userdata);
if (event == EVENT_LBUTTONDOWN) {//左键按下
sp.x = x;
sp.y = y;
std::cout << "起点:" << sp;
}
if (event == EVENT_LBUTTONUP) {//左键松开
ep.x = x;
ep.y = y;
std::cout << "终点:" << ep << std::endl;
int w = ep.x - sp.x;
int h = ep.y - sp.y;
if (w < 0 && h < 0) {//↖
rectangle(image, Rect(sp.x+w, sp.y+h, -w, -h), Scalar(0, 0, 255), 2, 8, 0);
}
if (w < 0 && h >= 0) {//↙
rectangle(image, Rect(sp.x+w, sp.y, -w, h), Scalar(0, 0, 255), 2, 8, 0);
}
if (w >= 0 && h < 0) {//↗
rectangle(image, Rect(sp.x, sp.y+h, w, -h), Scalar(0, 0, 255), 2, 8, 0);
}
if (w >= 0 && h >= 0) {//↘
rectangle(image, Rect(sp.x, sp.y, w, h), Scalar(0, 0, 255), 2, 8, 0);
}
imshow("鼠标绘制矩形", image);
}
}
void QuickDemo::mouse_drawing_demo(Mat& image) {
namedWindow("鼠标绘制矩形", WINDOW_AUTOSIZE);
setMouseCallback("鼠标绘制矩形", on_draw, (void*)(&image));
imshow("鼠标绘制矩形", image);
}

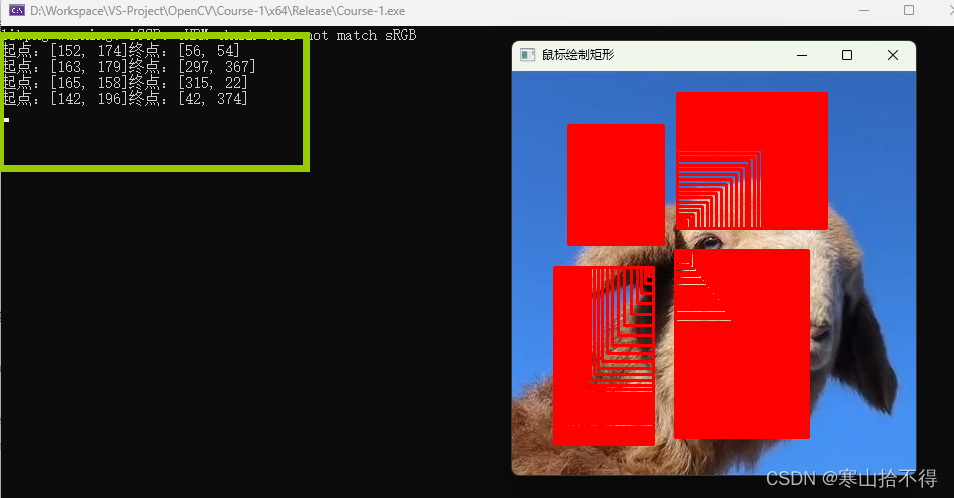
第二版 - 增加绘制轨迹
Point sp(-1, -1), ep(-1, -1);
static void on_draw(int event, int x, int y, int flags, void* userdata) {
Mat image = *((Mat*)userdata);
if (event == EVENT_LBUTTONDOWN) {//左键按下
sp.x = x;
sp.y = y;
std::cout << "起点:" << sp;
}
if (flags == EVENT_FLAG_LBUTTON && event == EVENT_MOUSEMOVE) {//按下左键+鼠标移动
ep.x = x;
ep.y = y;
int w = ep.x - sp.x;
int h = ep.y - sp.y;
if (w < 0 && h < 0) {//↖
rectangle(image, Rect(sp.x + w, sp.y + h, -w, -h), Scalar(0, 0, 255), 2, 8, 0);
}
if (w < 0 && h >= 0) {//↙
rectangle(image, Rect(sp.x + w, sp.y, -w, h), Scalar(0, 0, 255), 2, 8, 0);
}
if (w >= 0 && h < 0) {//↗
rectangle(image, Rect(sp.x, sp.y + h, w, -h), Scalar(0, 0, 255), 2, 8, 0);
}
if (w >= 0 && h >= 0) {//↘
rectangle(image, Rect(sp.x, sp.y, w, h), Scalar(0, 0, 255), 2, 8, 0);
}
imshow("鼠标绘制矩形", image);
}
if (event == EVENT_LBUTTONUP) {//左键松开
ep.x = x;
ep.y = y;
std::cout << "终点:" << ep << std::endl;
int w = ep.x - sp.x;
int h = ep.y - sp.y;
if (w < 0 && h < 0) {//↖
rectangle(image, Rect(sp.x+w, sp.y+h, -w, -h), Scalar(0, 0, 255), 2, 8, 0);
}
if (w < 0 && h >= 0) {//↙
rectangle(image, Rect(sp.x+w, sp.y, -w, h), Scalar(0, 0, 255), 2, 8, 0);
}
if (w >= 0 && h < 0) {//↗
rectangle(image, Rect(sp.x, sp.y+h, w, -h), Scalar(0, 0, 255), 2, 8, 0);
}
if (w >= 0 && h >= 0) {//↘
rectangle(image, Rect(sp.x, sp.y, w, h), Scalar(0, 0, 255), 2, 8, 0);
}
imshow("鼠标绘制矩形", image);
}
}
void QuickDemo::mouse_drawing_demo(Mat& image) {
namedWindow("鼠标绘制矩形", WINDOW_AUTOSIZE);
setMouseCallback("鼠标绘制矩形", on_draw, (void*)(&image));
imshow("鼠标绘制矩形", image);
}

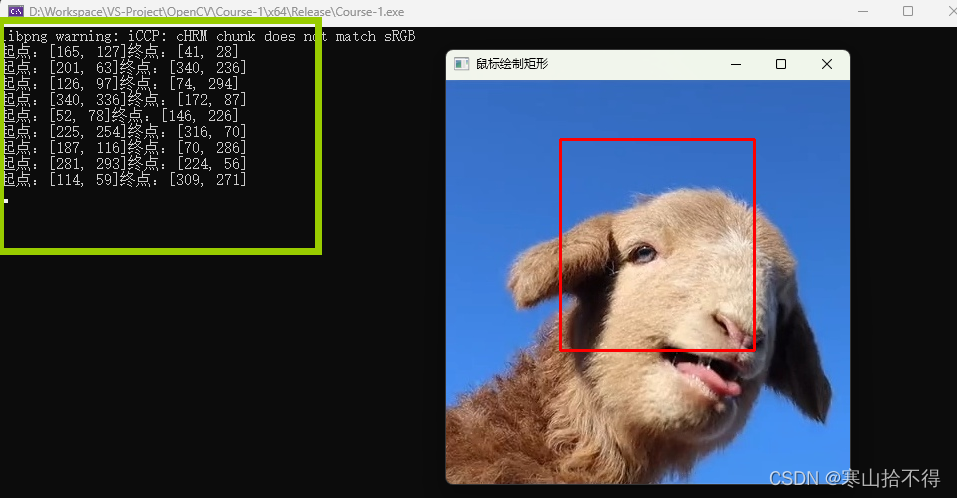
第三版 - 只保留最新的绘制轨迹
Point sp(-1, -1), ep(-1, -1);
Mat temp;//保存最初图像
static void on_draw(int event, int x, int y, int flags, void* userdata) {
Mat image = *((Mat*)userdata);
if (event == EVENT_LBUTTONDOWN) {//左键按下
sp.x = x;
sp.y = y;
std::cout << "起点:" << sp;
}
if (flags == EVENT_FLAG_LBUTTON && event == EVENT_MOUSEMOVE) {//按下左键+鼠标移动
ep.x = x;
ep.y = y;
int w = ep.x - sp.x;
int h = ep.y - sp.y;
temp.copyTo(image);
if (w < 0 && h < 0) {//↖
rectangle(image, Rect(sp.x + w, sp.y + h, -w, -h), Scalar(0, 0, 255), 2, 8, 0);
}
if (w < 0 && h >= 0) {//↙
rectangle(image, Rect(sp.x + w, sp.y, -w, h), Scalar(0, 0, 255), 2, 8, 0);
}
if (w >= 0 && h < 0) {//↗
rectangle(image, Rect(sp.x, sp.y + h, w, -h), Scalar(0, 0, 255), 2, 8, 0);
}
if (w >= 0 && h >= 0) {//↘
rectangle(image, Rect(sp.x, sp.y, w, h), Scalar(0, 0, 255), 2, 8, 0);
}
imshow("鼠标绘制矩形", image);
}
if (event == EVENT_LBUTTONUP) {//左键松开
ep.x = x;
ep.y = y;
std::cout << "终点:" << ep << std::endl;
int w = ep.x - sp.x;
int h = ep.y - sp.y;
if (w < 0 && h < 0) {//↖
rectangle(image, Rect(sp.x+w, sp.y+h, -w, -h), Scalar(0, 0, 255), 2, 8, 0);
}
if (w < 0 && h >= 0) {//↙
rectangle(image, Rect(sp.x+w, sp.y, -w, h), Scalar(0, 0, 255), 2, 8, 0);
}
if (w >= 0 && h < 0) {//↗
rectangle(image, Rect(sp.x, sp.y+h, w, -h), Scalar(0, 0, 255), 2, 8, 0);
}
if (w >= 0 && h >= 0) {//↘
rectangle(image, Rect(sp.x, sp.y, w, h), Scalar(0, 0, 255), 2, 8, 0);
}
imshow("鼠标绘制矩形", image);
}
}
void QuickDemo::mouse_drawing_demo(Mat& image) {
namedWindow("鼠标绘制矩形", WINDOW_AUTOSIZE);
setMouseCallback("鼠标绘制矩形", on_draw, (void*)(&image));
imshow("鼠标绘制矩形", image);
temp = image.clone();
}

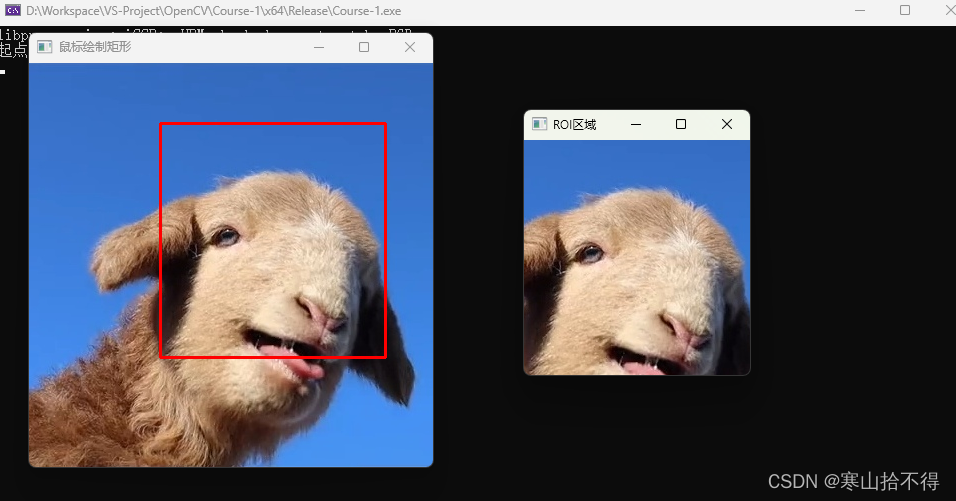
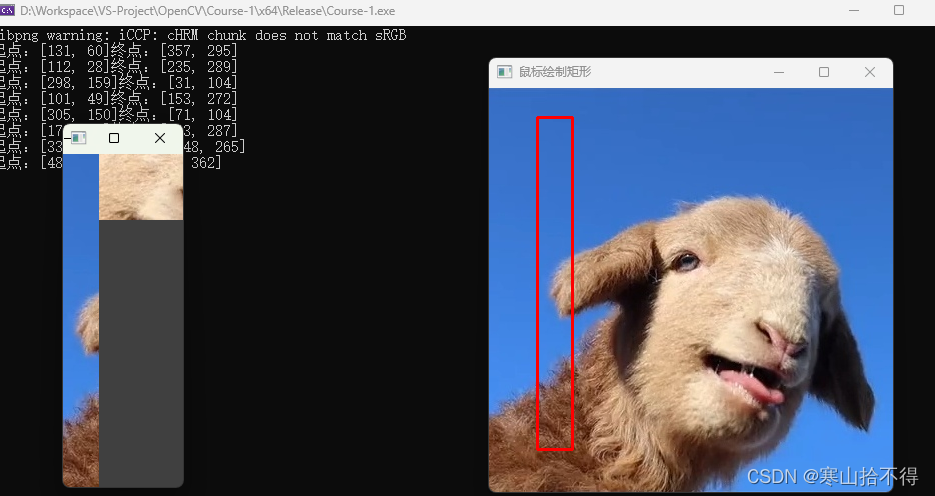
3.通过矩形选择ROI区域
接下来,我么试一下通过绘制矩形提取ROI区域
Point sp(-1, -1), ep(-1, -1);
Mat temp;//保存最初图像
static void on_draw(int event, int x, int y, int flags, void* userdata) {
Mat image = *((Mat*)userdata);
if (event == EVENT_LBUTTONDOWN) {//左键按下
sp.x = x;
sp.y = y;
std::cout << "起点:" << sp;
}
if (flags == EVENT_FLAG_LBUTTON && event == EVENT_MOUSEMOVE) {//按下左键+鼠标移动
temp.copyTo(image);//恢复最初图像
ep.x = x;
ep.y = y;
int w = ep.x - sp.x;
int h = ep.y - sp.y;
if (w < 0 && h < 0) {//↖
rectangle(image, Rect(sp.x + w, sp.y + h, -w, -h), Scalar(0, 0, 255), 2, 8, 0);
}
if (w < 0 && h >= 0) {//↙
rectangle(image, Rect(sp.x + w, sp.y, -w, h), Scalar(0, 0, 255), 2, 8, 0);
}
if (w >= 0 && h < 0) {//↗
rectangle(image, Rect(sp.x, sp.y + h, w, -h), Scalar(0, 0, 255), 2, 8, 0);
}
if (w >= 0 && h >= 0) {//↘
rectangle(image, Rect(sp.x, sp.y, w, h), Scalar(0, 0, 255), 2, 8, 0);
}
imshow("鼠标绘制矩形", image);
}
if (event == EVENT_LBUTTONUP) {//左键松开
ep.x = x;
ep.y = y;
std::cout << "终点:" << ep << std::endl;
int w = ep.x - sp.x;
int h = ep.y - sp.y;
Rect box;//提取ROI用
if (w < 0 && h < 0) {//↖
rectangle(image, Rect(sp.x+w, sp.y+h, -w, -h), Scalar(0, 0, 255), 2, 8, 0);
box = Rect(sp.x + w, sp.y + h, -w, -h);
}
if (w < 0 && h >= 0) {//↙
rectangle(image, Rect(sp.x+w, sp.y, -w, h), Scalar(0, 0, 255), 2, 8, 0);
box = Rect(sp.x + w, sp.y, -w, h);
}
if (w >= 0 && h < 0) {//↗
rectangle(image, Rect(sp.x, sp.y+h, w, -h), Scalar(0, 0, 255), 2, 8, 0);
box = Rect(sp.x, sp.y + h, w, -h);
}
if (w >= 0 && h >= 0) {//↘
rectangle(image, Rect(sp.x, sp.y, w, h), Scalar(0, 0, 255), 2, 8, 0);
box = Rect(sp.x, sp.y, w, h);
}
imshow("鼠标绘制矩形", image);
imshow("ROI区域",temp(box));
}
}
void QuickDemo::mouse_drawing_demo(Mat& image) {
namedWindow("鼠标绘制矩形", WINDOW_AUTOSIZE);
setMouseCallback("鼠标绘制矩形", on_draw, (void*)(&image));
imshow("鼠标绘制矩形", image);
temp = image.clone();
}

这里要注意几点
因为这只是一种简单的,通过矩形进行的ROI提取,提取的区域有时会有一些问题。
比如:提取矩形ROI区域时,如果box的width比较小,就会出现部分覆盖提取的问题。

本课所用API查阅
setMouseCallback()


MouseCallback()


MouseEventFlags


MouseEventTypes

























 2555
2555











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










