安装依赖
Xcode
从appstore或apple官网安装
Node.js
brew install nodeWatchman
由facebook开发的一款开源的监视本地文件系统变化的工具,当文件变更时还可以触发一些操作,比如重新编译。点我去watchman官方页面
brew install watchmanReact Native CLI
CLI = Command Line Interface
npm install -g react-native-cli到这里RN的开发环境就搭建完成了
HelloWorld你们懂的
使用下面的命令来创建一个叫HelloWorld的工程
react-native init HelloWorld
React Native每次创建一个工程都会下载可多东西,粗略估计了一下要5~6分钟?推荐安装yarn,yarn是一个代码包管理系统,它会把每次下载的包都保存下来,之后需要重新安装时就不用重新下载了,安装yarn之后创建新工程只需要50秒左右,对React Native来说妥妥的是一个非常能提升使用体验的工具了。yarn在这里
运行完成后会看到
接下来运行
cd HelloWorld
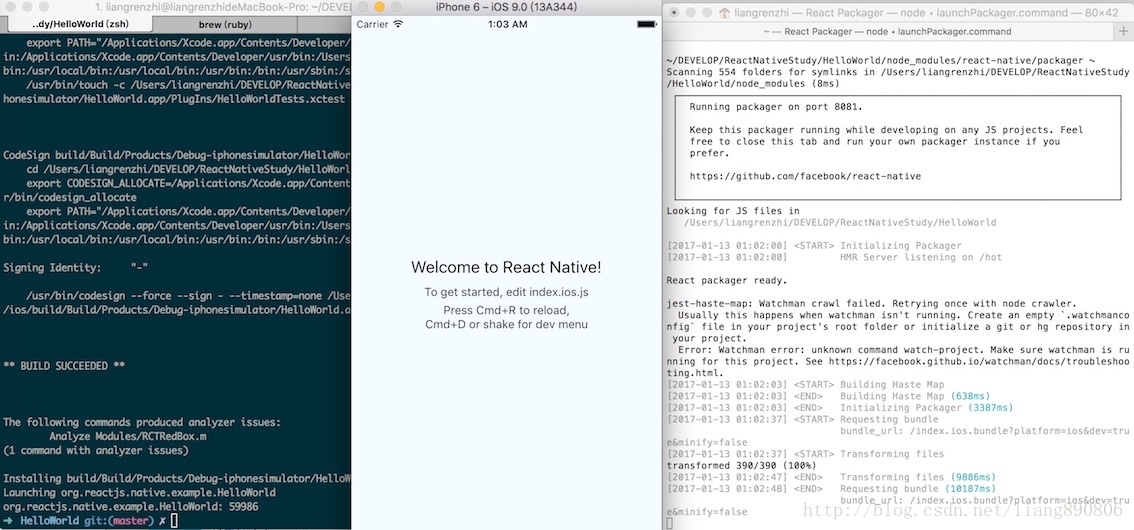
react-native run-ios然后终端上刷刷刷地冒出一大堆build信息,同时自动打开了另外一个终端,build完成后应该会看到如下画面

说好的HelloWorld界面上没有HelloWorld怎么行,接下来我们打开index.ios.js稍作修改让这个程序成为真正的HelloWorld
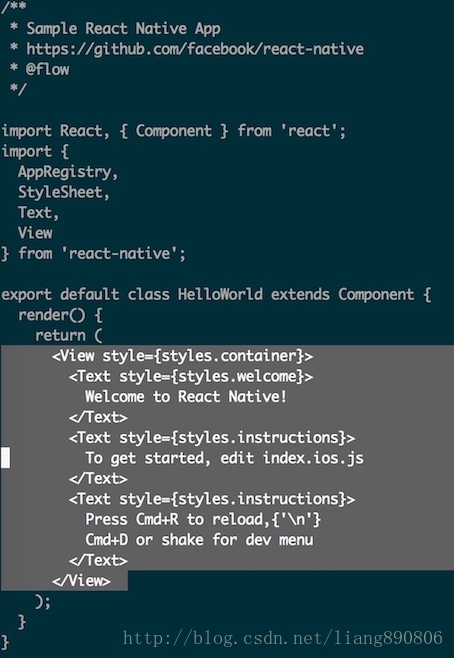
打开index.ios.js修改下图中高亮部分
将第一个Text标签中的内容修改成HelloWorld,同时去掉不需要的内容,最终代码如下:
<View style={styles.container}>
<Text style={styles.welcome}>
Hello World!
</Text>
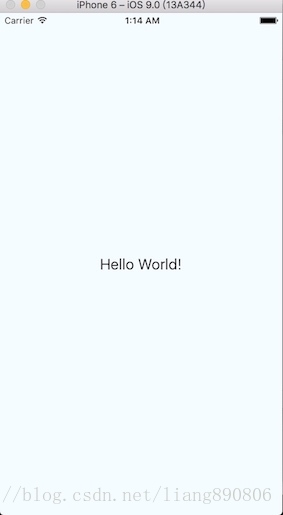
</View>保存退出并在模拟器中按下CMD+R重载界面

噫,顿时感觉人生圆满。
BKMS
[ISSUE]创建工程出现Use of const in strict mode错误。
ReactNativeStudy git:(master) react-native
/usr/local/lib/node_modules/react-native-cli/index.js:266
const rnPackage = options.version;
^^^^^
SyntaxError: Use of const in strict mode.
at Module._compile (module.js:439:25)
at Object.Module._extensions..js (module.js:474:10)
at Module.load (module.js:356:32)
at Function.Module._load (module.js:312:12)
at Function.Module.runMain (module.js:497:10)
at startup (node.js:119:16)
at node.js:906:3[Solved]装最新的node.js。点我到下载页面
























 1260
1260











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








