转载自:http://blog.csdn.net/ta893115871/article/details/44724953
最近工作中要实现类似 今日头条等新闻类APP顶部导航条的效果 ,不过我们这效果切换时要加上文字颜色的渐变和缩放。
git图片比较大,耐心等待哦,小宝贝~~


一:分析
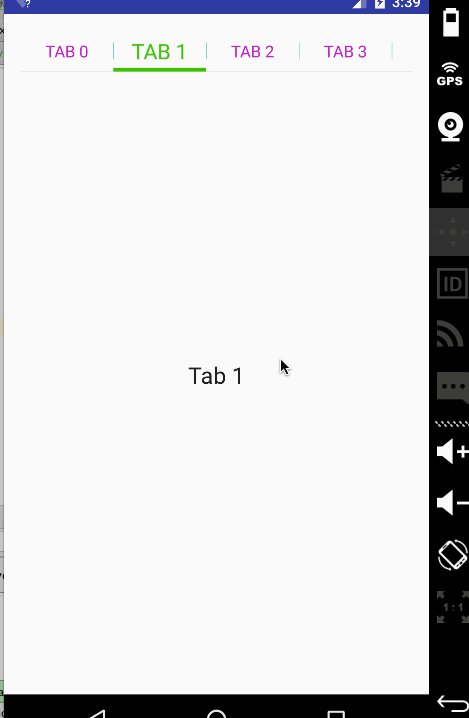
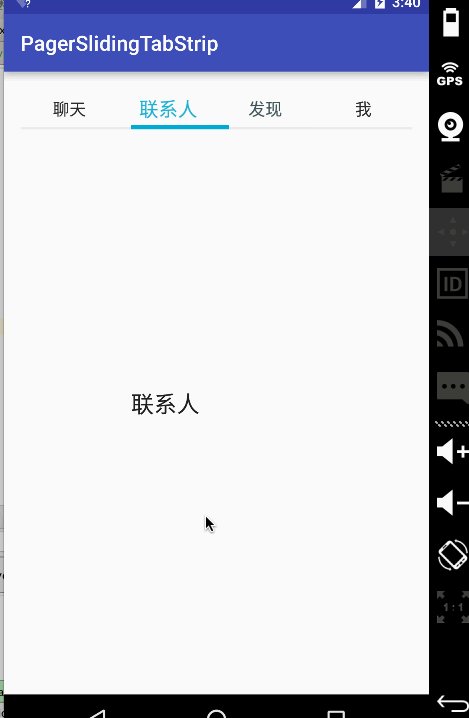
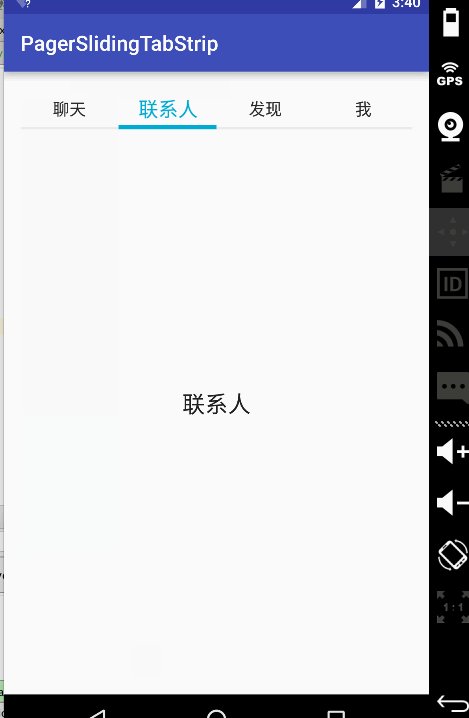
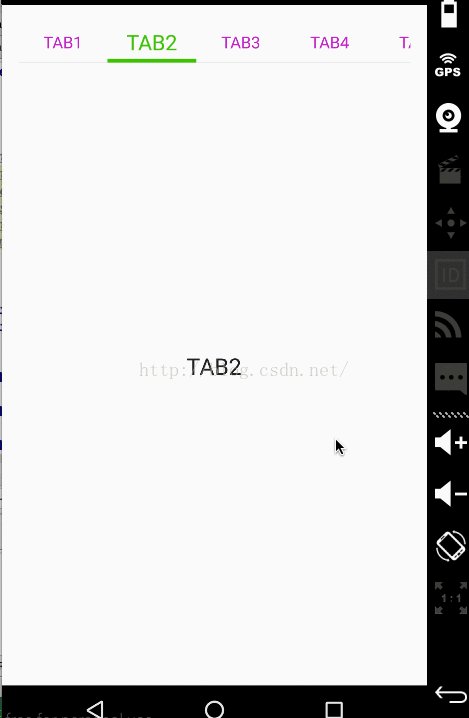
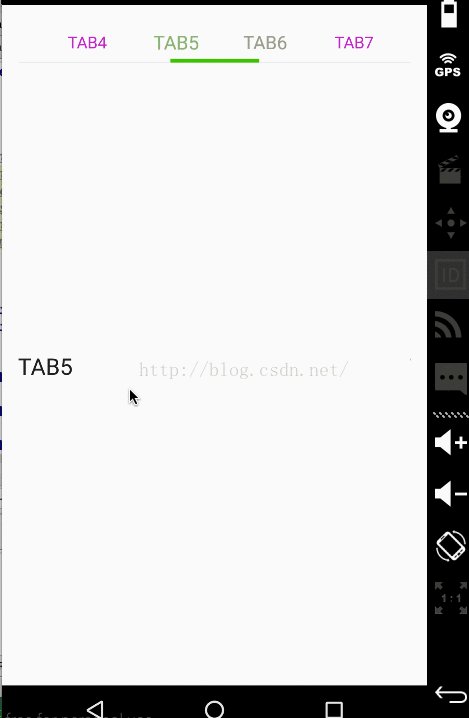
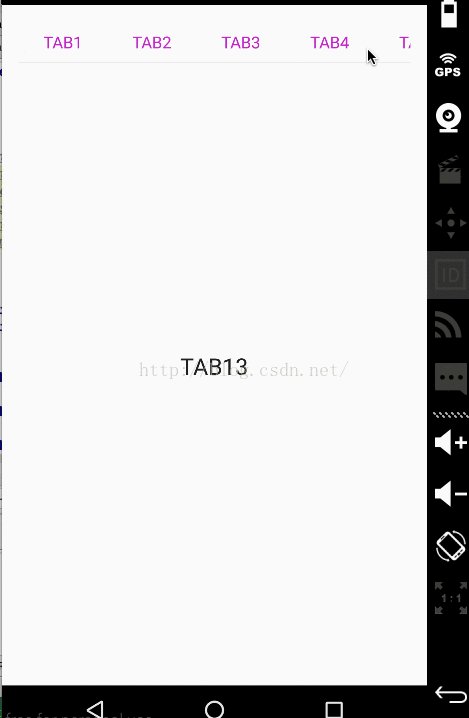
今天我们要实现这种特效。
用到的开源项目有:master-nineoldandroids-library.jar这个jar包,这个是向下兼容的jar包,包括Android一系列的动画。
首先我们说一下这种 日头条等新闻类APP 的基本实现是ViewPage+Fragment+HorizontalScrollView
我们今天说的就是这个HorizontalScrollView的特效。
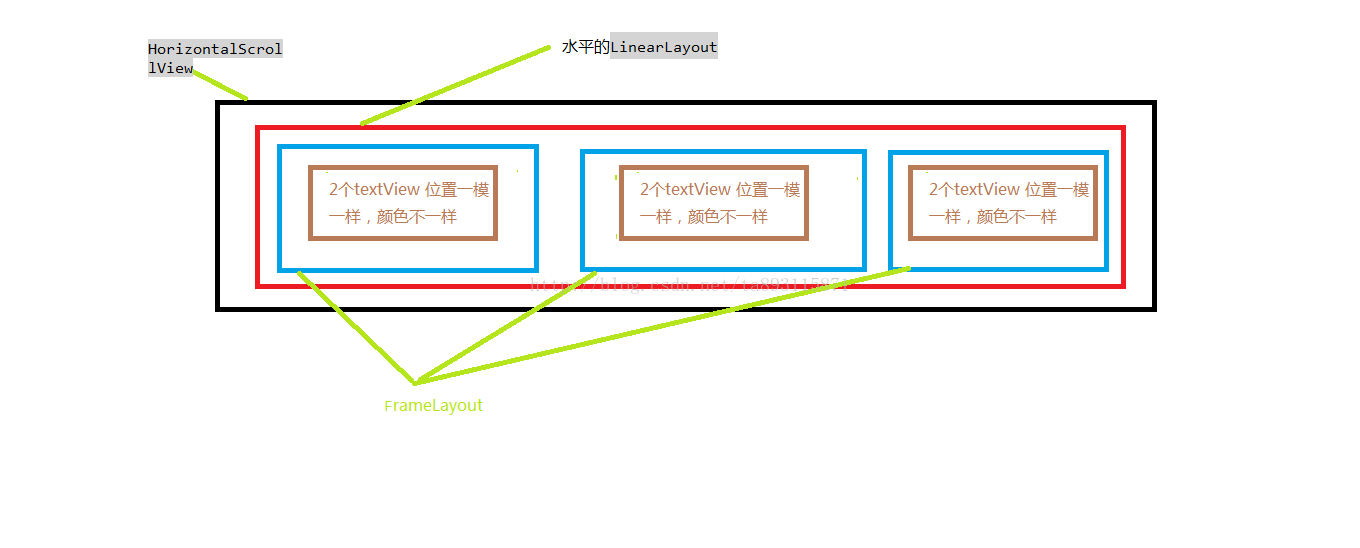
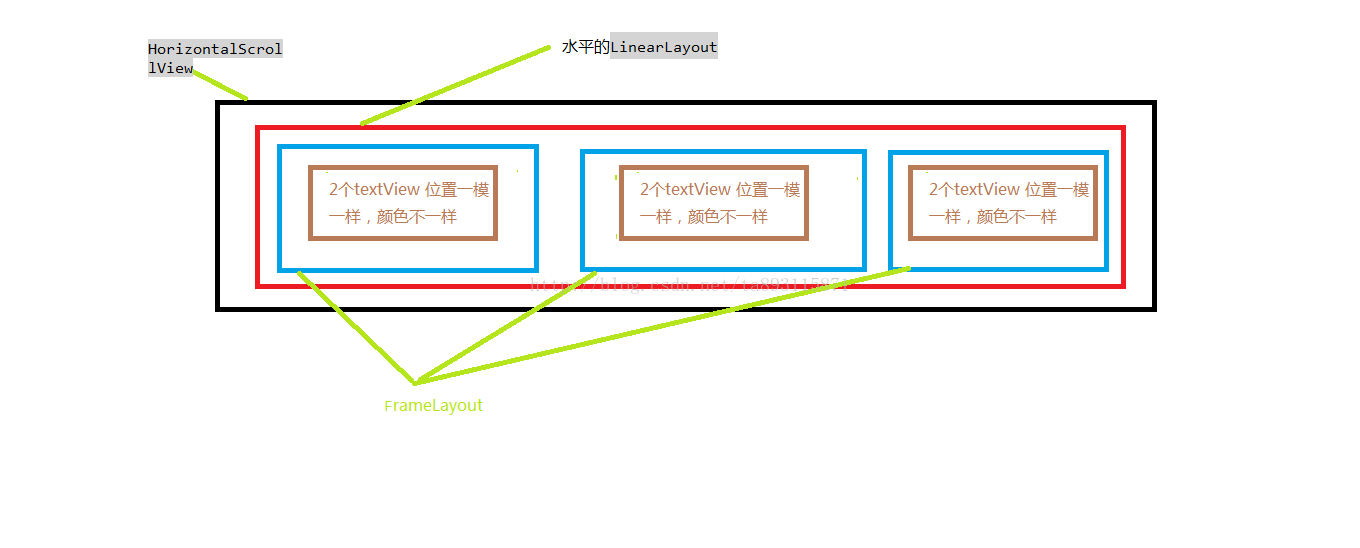
实现原理图:

相信大家已经明白了大概
就是:最初时我们 初始化textview 并把选中的和正常的textview 初始化。就是上图中的framelayout中的2个textview 放到集合 HashMap<String, View>()中。用于保持所有textview的状态。
至于代码怎么写呢?!
android系统给我们提供了一个叫PagerSlidingTabStrip的类,在v4包中。我们把Java中考出来放到我们的项目中,修改其中的代码就可以。
我们通过viewpage来控制导航条。把viewpage传到PagerSlidingTabStrip中,并设置监听器,代码如下:
- public void setViewPager(ViewPager pager) {
- this.pager = pager;
-
- if (pager.getAdapter() == null) {
- throw new IllegalStateException(
- "ViewPager does not have adapter instance.");
- }
-
- pager.setOnPageChangeListener(pageListener);
-
- notifyDataSetChanged();
- }
二、获取用户切换时当前View和切换至的目的View。
ViewPager也需要监听用户的手势,所以肯定提供了某个方法。于是纵观ViewPager的方法,发现了一个叫做 onPageScrolled(int position, float positionOffset, int positionOffsetPixels)的方法~~
没错就是这个方法:在页面滚动时调用~
下面仔细研究下这几个参数:
直接说测试结果:
在非第一页与最后一页时,滑动到下一页,position为当前页位置;滑动到上一页:position为当前页-1
positionOffset 滑动到下一页,[0,1)区间上变化;滑动到上一页:(1,0]区间上变化
positionOffsetPixels这个和positionOffset很像:滑动到下一页,[0,宽度)区间上变化;滑动到上一页:(宽度,0]区间上变化
第一页时:滑动到上一页position=0 ,其他基本为0 ;最后一页滑动到下一页 position为当前页位置,其他两个参数为0
豁然发现,我们需要的步骤的第二步解决了,positionOffset很适合作为,渐变,缩放的控制参数;positionOffsetPixels则可以作为平移等的控制参数。
那么如何获得当前View和目的View呢:
分享几个我的歧途:
1、【错误】我通过getChildAt(position),getChildAt(position+1),getChildAt(position-1)获得滑动时,左右的两个View;乍一看,还真觉得不错~~~在代码写出来,再乍效果也出不来~~错误原因:我们忽略一个特别大的东西,ViewPager的机制,滑动时动态加载和删除View,ViewPager其实只会维持2到3个View,而position的范围基本属于无限~~
2、【错误】我通过getCurrentItem获得当前的位置,然后+1,-1获得后一个或者前一个~~正在窃喜,赶快代码改过来,效果怎么也不对,乱七八糟的~~仔细观察日志,这个getCurrentItem当用户手指离开的屏幕,Page还在动画执行时,就改变了~~难怪~整个滑动过程并不是固定的~~唉,心都碎了~
3、【错误】position在整个滑动的过程中是不变化的,而且ViewPager会保存2个或3个View;那么我考虑,如果是第一页、或者最后一页那么我取getChildAt(0)和getChildAt(1),如果在其他页面则为getChildAt(0),getChildAt(2),然后经过一系列的变化~我想这会总该对了吧,于是我遇到第一问题,第一页的时候,不管左右position都为0,尼玛,这哪个为左View,哪个为右View~~
说了这么多错误,大家可以绕过这些弯路,也能从这些弯路里面看出点什么~
下面说正确的,其实ViewPager在添加一个View或者销毁一个View时,是我们自己的PageAdapter中控制的,于是我们可以在ViewPager里面维系一个HashMap<Position,View>,然后滑动的时候,通过get(position)取出,比如上述效果,始终是右边的View变化,要么从小到大,要么从大到小
那么滑倒下一页:左边的View:map.get(position) ,右边的View : map.get(position+1) .
那么滑倒上一页:左边的View : map.get(position) , 右边的View : map.get(position+1) , 一样的,因为滑到上一页,position为当前页-1
关键代码:
- <pre name="code" class="java"> private class PageListener implements OnPageChangeListener {
- private int oldPosition = 0;
-
- @Override
- public void onPageScrolled(int position, float positionOffset,
- int positionOffsetPixels) {
- currentPosition = position;
- currentPositionOffset = positionOffset;
-
- scrollToChild(position, (int) (positionOffset * tabsContainer
- .getChildAt(position).getWidth()));
-
- invalidate();
-
- if (delegatePageListener != null) {
- delegatePageListener.onPageScrolled(position, positionOffset,
- positionOffsetPixels);
- }
-
- if (mState == State.IDLE && positionOffset > 0) {
- oldPage = pager.getCurrentItem();
- mState = position == oldPage ? State.GOING_RIGHT
- : State.GOING_LEFT;
- }
- boolean goingRight = position == oldPage;
- if (mState == State.GOING_RIGHT && !goingRight)
- mState = State.GOING_LEFT;
- else if (mState == State.GOING_LEFT && goingRight)
- mState = State.GOING_RIGHT;
-
- float effectOffset = isSmall(positionOffset) ? 0 : positionOffset;
-
- View mLeft = tabsContainer.getChildAt(position);
- View mRight = tabsContainer.getChildAt(position + 1);
-
- if (effectOffset == 0) {
- mState = State.IDLE;
- }
-
- if (mFadeEnabled)
- animateFadeScale(mLeft, mRight, effectOffset, position);
-
- }
-
- @Override
- public void onPageScrollStateChanged(int state) {
- if (state == ViewPager.SCROLL_STATE_IDLE) {
- scrollToChild(pager.getCurrentItem(), 0);
- mFadeEnabled = true;
- }
-
- if (delegatePageListener != null) {
- delegatePageListener.onPageScrollStateChanged(state);
- }
- }
-
- @Override
- public void onPageSelected(int position) {
-
-
- currentPosition = position;
-
-
- ViewHelper.setAlpha(tabViews.get(oldPosition).get("normal"), 1);
- ViewHelper.setAlpha(tabViews.get(oldPosition).get("selected"), 0);
- View v_old = tabsContainer.getChildAt(oldPosition);
- ViewHelper.setPivotX(v_old, v_old.getMeasuredWidth() * 0.5f);
- ViewHelper.setPivotY(v_old, v_old.getMeasuredHeight() * 0.5f);
- ViewHelper.setScaleX(v_old, 1f);
- ViewHelper.setScaleY(v_old, 1f);
-
-
- ViewHelper.setAlpha(tabViews.get(position).get("normal"), 0);
- ViewHelper.setAlpha(tabViews.get(position).get("selected"), 1);
- View v_new = tabsContainer.getChildAt(position);
- ViewHelper.setPivotX(v_new, v_new.getMeasuredWidth() * 0.5f);
- ViewHelper.setPivotY(v_new, v_new.getMeasuredHeight() * 0.5f);
- ViewHelper.setScaleX(v_new, 1 + ZOOM_MAX);
- ViewHelper.setScaleY(v_new, 1 + ZOOM_MAX);
-
- if (delegatePageListener != null) {
- delegatePageListener.onPageSelected(position);
- }
-
- oldPosition = currentPosition;
-
- }
-
- }
可以看到代码:缩放view很关键:
- View v_old = tabsContainer.getChildAt(oldPosition);
- ViewHelper.setPivotX(v_old, v_old.getMeasuredWidth() * 0.5f);
- ViewHelper.setPivotY(v_old, v_old.getMeasuredHeight() * 0.5f);
- ViewHelper.setScaleX(v_old, 1f);
- ViewHelper.setScaleY(v_old, 1f);
找到view的中心点即:setPivotX setPivotY 然后对X轴Y轴缩放。1为原始大小。>1放大,<1 且>0 缩小。
关键代码是:onPageScrolled 方法的底2个参数positionOffset 滑动的百分比。
渐变通过animateFadeScale这个方法控制:
- protected void animateFadeScale(View left, View right,
- float positionOffset, int position) {
-
- if (mState != State.IDLE) {
- if (left != null) {
- ViewHelper.setAlpha(tabViews.get(position).get("normal"),
- positionOffset);
- ViewHelper.setAlpha(tabViews.get(position).get("selected"),
- 1 - positionOffset);
-
- float mScale = 1 + ZOOM_MAX - ZOOM_MAX * positionOffset;
-
- ViewHelper.setPivotX(left, left.getMeasuredWidth() * 0.5f);
- ViewHelper.setPivotY(left, left.getMeasuredHeight() * 0.5f);
- ViewHelper.setScaleX(left, mScale);
- ViewHelper.setScaleY(left, mScale);
-
- }
- if (right != null) {
- ViewHelper.setAlpha(tabViews.get(position + 1).get("normal"),
- 1 - positionOffset);
- ViewHelper.setAlpha(tabViews.get(position + 1).get("selected"),
- positionOffset);
-
- float mScale = 1 + ZOOM_MAX * positionOffset;
-
- ViewHelper.setPivotX(right, right.getMeasuredWidth() * 0.5f);
- ViewHelper.setPivotY(right, right.getMeasuredHeight() * 0.5f);
- ViewHelper.setScaleX(right, mScale);
- ViewHelper.setScaleY(right, mScale);
-
- }
- }
- }
在你activity/引用的地方 中你可以直接设置TAB的颜色大小,正常色,选中色等。EG:
-
-
-
- private void setTabsValue() {
-
- tabs.setShouldExpand(true);
-
- tabs.setDividerColor(Color.TRANSPARENT);
-
- tabs.setUnderlineHeight((int) TypedValue.applyDimension(
- TypedValue.COMPLEX_UNIT_DIP, 1, dm));
-
- tabs.setIndicatorHeight((int) TypedValue.applyDimension(
- TypedValue.COMPLEX_UNIT_DIP, 4, dm));
-
- tabs.setTextSize((int) TypedValue.applyDimension(
- TypedValue.COMPLEX_UNIT_SP, 16, dm));
-
- tabs.setIndicatorColor(Color.parseColor("#45c01a"));
-
- tabs.setSelectedTextColor(Color.parseColor("#45c01a"));
-
- tabs.setTextColor(Color.parseColor("#C231C7"));
-
- tabs.setTabBackground(0);
- }
源码:
github地址:
https://github.com/ta893115871/PagerSlidingTabStrip
注意:偷偷的告诉你最好去github地址哦,免费的,不要资源积
分。代码已经没有多余的类了。也可以直接食用依赖库,github上都有说明哦!
不要忘记start哦!!
csdn资源-源代码
源代码




























 8399
8399

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








