并集选择器
用逗号表示并集
h2,li{
color: red;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
h2,li{
color: red;
}
</style>
</head>
<body>
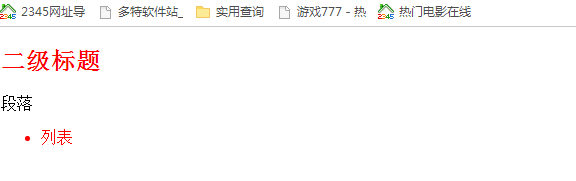
<h2>二级标题</h2>
<p>段落</p>
<ul>
<li>列表</li>
</ul>
</body>
</html>
我们看出只要是h2与li都会
变红






















 3625
3625

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








