1、复合选择器
复合选择器:由两个或多个基础选择器,通过不同的方式组合而成。
作用:更准确、更高效的选择目标元素(标签)
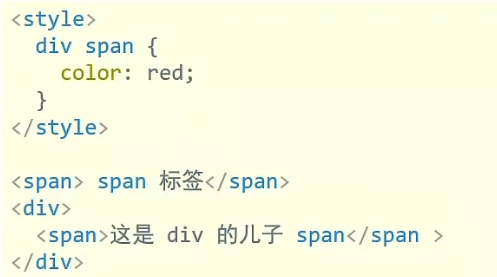
1.1 后代选择器
后代选择器:选中某元素的后代元素
选择器写法:父选择器 子选择器 {CSS属性},父子选择器之间用空格隔开。


1.2 子代选择器
子代选择器:选中某元素的子代元素(最近的子级)。
选择器写法:父选择器 > 子选择器 {CSS属性},父子选择器之间用 > 隔开。

1.3 并集选择器
并集选择器:选中多组标签设置相同的样式。
选择器写法:选择器1,选择器2,…,选择器N {CSS属性},选择器之间用 , 隔开

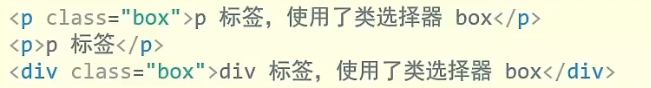
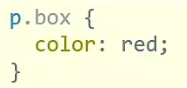
1.4 交集选择器-了解
交集选择器:选中同时满足多个条件的元素。

选择器写法:选择器1选择器2 {CSS属性},选择器之间连写,没有任何符合

注意:如果交集选择器中有标签选择器,标签选择器必须写在最前面。
1.5 伪类选择器
伪类选择器:伪类表示元素状态,选中元素的某个状态设置样式
鼠标悬停状态:选择器 :hover {CSS属性}
任何标签都可以设置鼠标悬停的状态。

1.6 伪类-超链接(拓展)
超链接一共有四个状态

提示:如果要给超链接设置以上四个状态,需要按 LVHA 的顺序书写。
2、CSS特性
CSS特性:继承性、层叠性、优先级
2.1 继承性
继承性:子级默认继承父级的文字控制属性
如果标签自己有样式则生效自己的样式,不继承

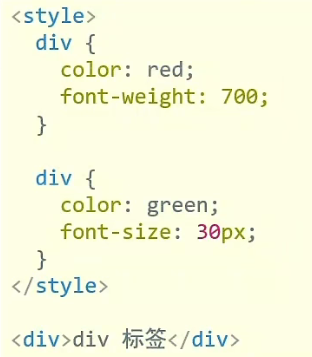
2.2 层叠性
特点:
- 相同的属性会覆盖:后面的CSS属性覆盖前面的CSS属性
- 不同的属性会叠加:不同的CSS属性都生效

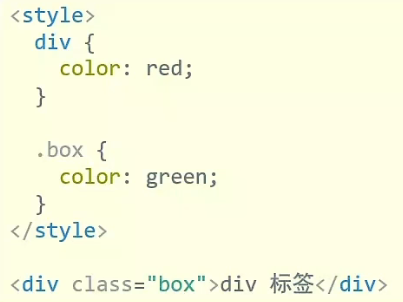
2.3 优先级
优先级:也叫权重,当一个标签使用了多种选择器时,基于不同种类的选择器的匹配规则。

规则:选择器优先级高的样式生效
公式:通配符选择器 < 标签选择器 < id选择器 < 行内样式 < !important(选中标签的范围越大,优先级越低)
!important提取功能,提高权重/优先级到 最高 ,慎用
2.3.1 优先级-叠加计算规则

叠加计算:如果是复合选择器,则需要权重叠加计算
公式:(每一级之间不存在进位)
(行内样式,id选择器个数,类选择器个数,标签选择器个数)
规则:
- 从左向右依次比较选个数,同一级个数多的优先级高,如果个数相同,则向后比较
- !important权重最高
- 继承权重最低
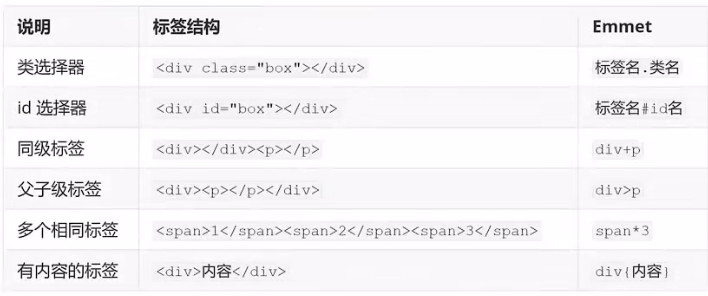
3、Emment写法
Emment写法:代码的简写方式,输入缩写 VS code会自动生成对应的代码
HTML:
CSS:大多数简写方式为属性单词的首字母
4、背景属性

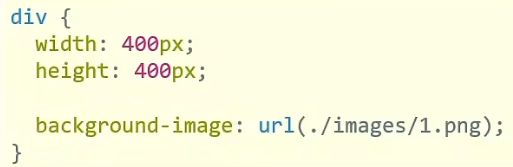
4.1 背景图
网页中,使用背景图实现装饰性的图片效果。
属性名:background-image(bgi)
属性值:url(背景图URL)
默认效果是平铺的

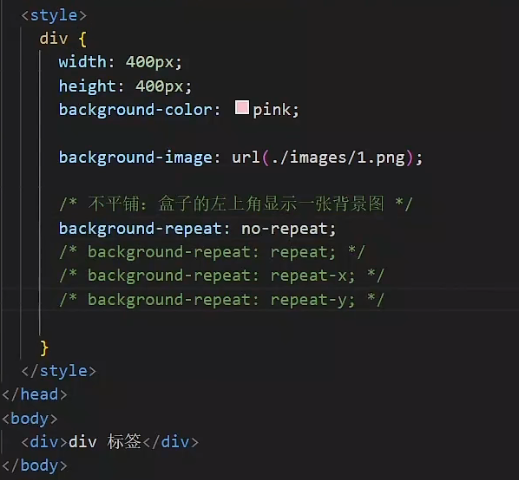
4.2 背景图平铺方式
属性名:background-repeat(bgr)
属性值:


4.3 背景图位置
属性名:background-position(bgp)
属性值:水平方向位置 垂直方向位置
关键字:

坐标(数字+px,正负都可以)
- 水平:正数向右;负数向左
- 垂直:正数向下;负数向上


提示:
- 关键字取值方式写法,可以颠倒取值顺序
- 可以只写一个关键字,另一个方向默认为居中;数字只写一个值表示水平方向,垂直方向为居中。
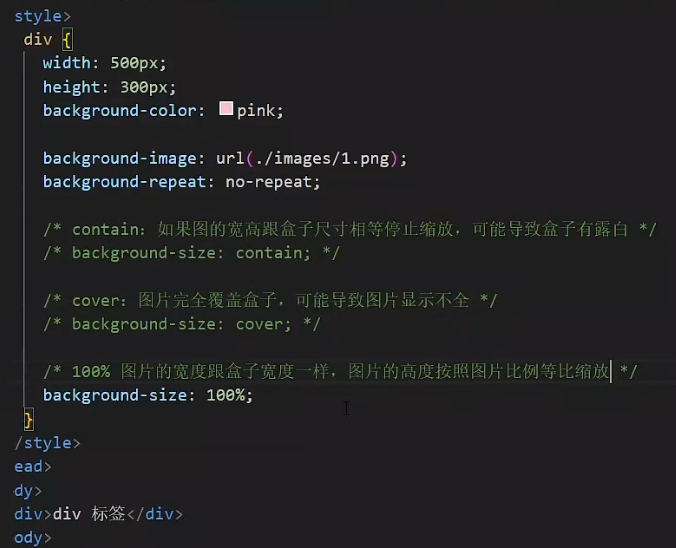
4.4 背景图缩放
作用:设置背景图大小
属性名:background-size(bgz)
常用属性值:
- 关键字
- cover:等比例缩放背景图片以完全覆盖背景区,可能背景图片部分看不见
- contain:等比例缩放背景图片以完全装入背景区,可能背景区部分空白
- 百分比:根据盒子尺寸计算图片大小
- 数字+单位(例如:px)

4.5 背景图固定
作用:背景不会随着元素的内容滚动
属性名:background-attachment(bga)
属性值:fixed

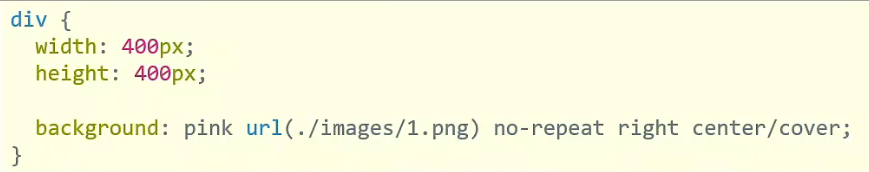
4.6 背景复合属性
属性名:background(bg)
属性值:背景色 背景图 背景图平铺方式 背景图位置/背景图缩放 背景图固定 (空格隔开各个属性值,不区分顺序)

5、显示模式
显示模式:标签(元素)的显示方式

作用:布局网页的时候,根据标签的显示模式选择合适的标签摆放内容。
块级元素:
- 独占一行
- 宽度默认是父级的100%
- 添加宽高属性生效
行内元素:
- 一行可以显示多个
- 设置宽高属性不生效
- 宽高尺寸由内容撑开
行内块元素:
- 一行可以显示多个
- 设置宽高属性生效
- 宽高尺寸也可以由内容撑开
5.1 转换显示模式
属性名:display
属性值:

综合案例一:热词

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 默认效果 */
a {
display: block;
width: 200px;
height: 80px;
background-color: #3064bb;
color: #fff;
text-decoration: none;
text-align: center;
line-height: 80px;
font-size: 18px;
}
/* 鼠标悬停的效果 */
a:hover {
background-color: #608dd9;
}
</style>
</head>
<body>
<a href="#">HTML</a>
<a href="#">CSS</a>
<a href="#">JavaScript</a>
<a href="#">Vue</a>
<a href="#">React</a>
</body>
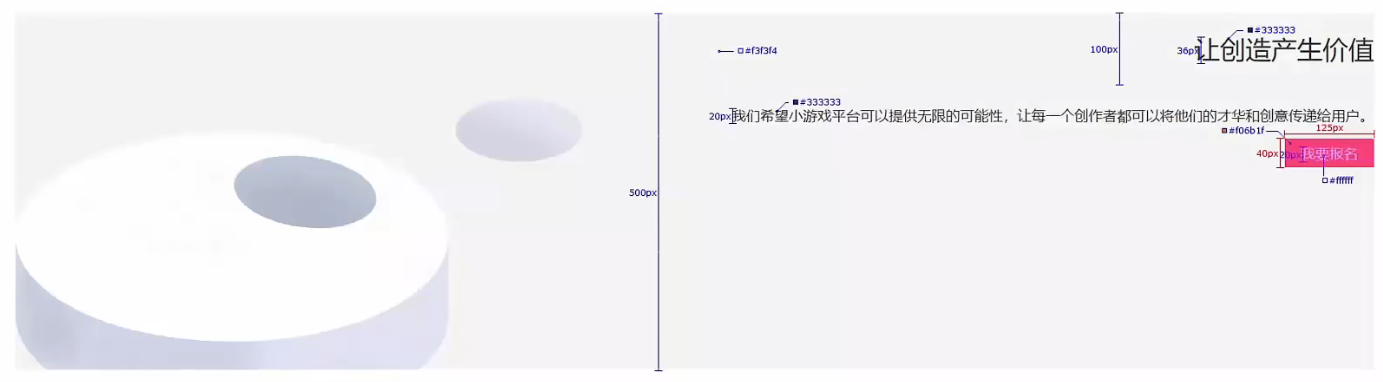
</html>综合案例二-banner效果

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.banner {
height: 500px;
background-color: #f3f3f4;
background-image: url(../photo/bk.png);
background-repeat: no-repeat;
background-position: left bottom;
/* 文字控制属性,继承给子级 */
text-align: right;
color:#333;
}
.banner h2 {
font-size: 36px;
font-weight: 400px;
line-height: 100px;
}
.banner p {
font-size: 20px;
}
.banner a {
width: 125px;
height: 40px;
background-color: #f06b1f;
display: inline-block;
/* 转块级无法右对齐,因为块元素独占一行 */
/* display: block; */
text-align: center;
line-height: 40px;
color:#fff;
text-decoration: none;
font-size: 20px;
}
</style>
</head>
<body>
<div class="banner">
<h2>让创造产生价值</h2>
<p>我们希望小游戏平台可以提供无限的可能性,让每一个创作者都可以将他们的才华和创意传递给用户</p>
<a href="#">我要报名</a>
</div>
</body>
</html>





















 1744
1744











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










