圣杯布局和双飞翼布局讲的都是三栏布局,其中两栏固定,中间自适应,两者显示的效果是一致的;另外由于没有使用绝对定位position:absolute,所以可以避免发生当页面内容比较多的时候用绝对定位导致的页面布局混乱到处飞的情况:
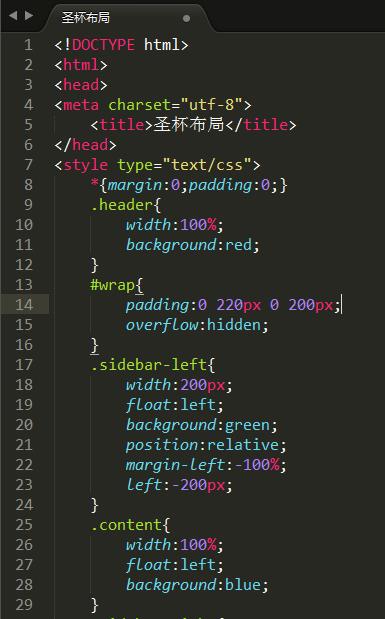
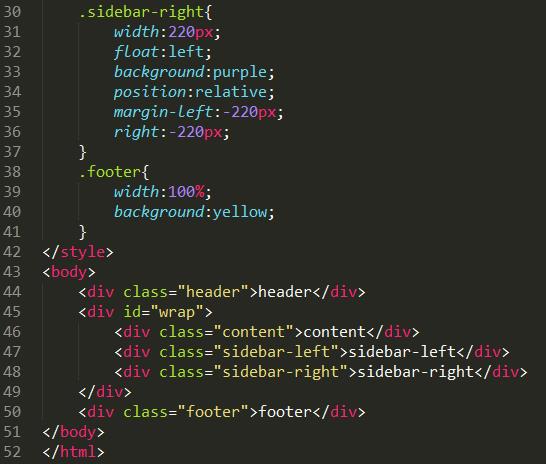
圣杯布局:

效果:
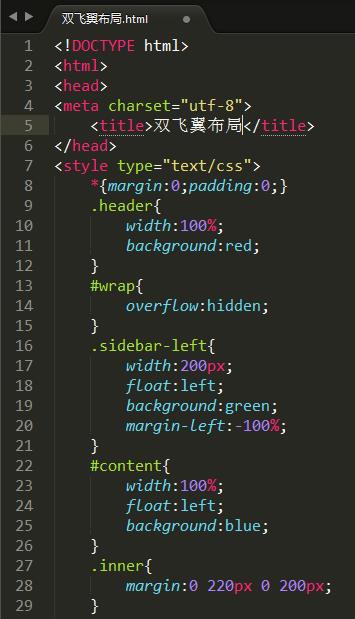
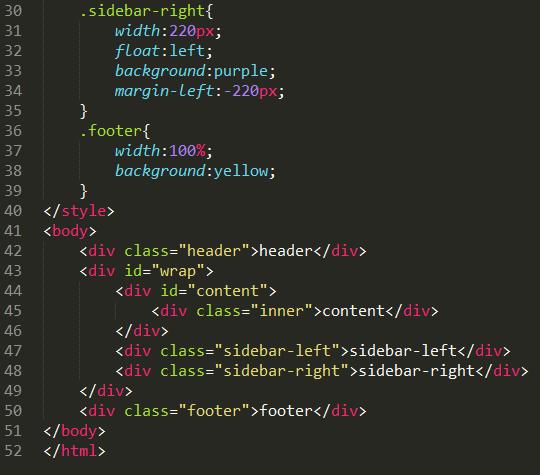
双飞翼布局:
效果:
从上面我们可以看到,圣杯布局和双飞翼布局的效果一致,而且代码也类似,不同之处在于:双飞翼布局时在自适应层里面再添加一个div层,然后再利用margin-left和margin-right对两个固定栏进行定位和布局,与圣杯布局用padding对比,双飞翼布局用margin只是多了一个额外的div层,但是少写了圣杯布局里面的4行代码:"position:relative"*2+"left:-200px"+"right:-220px",而且全局只用到了浮动float而没有用相对定位position:relative,所以如果再利用相对定位的话,那么在这三栏的基础上面还可以进行各种各样的布局。
(注:在使用圣杯布局和双飞翼布局时,在代码中需要把自适应栏的代码层放到三栏中第一层,这是因为自适应栏需要在浏览器中优先进行渲染)





























 525
525

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








