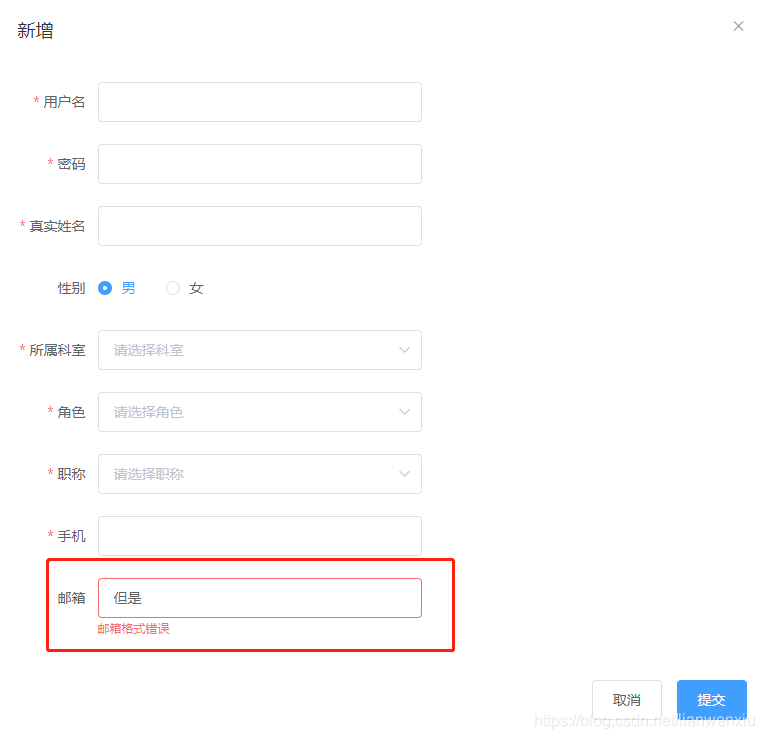
业务场景:在新增用户弹框里,邮箱为非必填项,不填也能提交成功,但是如果填了,要进行格式校验

vue结构:要加prop
<el-form-item label="邮箱" prop="email">
<el-input v-model="editForm.email" clearable></el-input>
</el-form-item>data数据里定义校验规则:
// 邮箱校验规则
const checkEmail = (rule, value, callback) => {
let emailReg = /^[a-zA-Z0-9_-]+@[a-zA-Z0-9_-]+(\.[a-zA-Z0-9_-]+)+$/;
if (emailReg.test(value) || value == '') {
return callback();
} else {
callback(new Error("邮箱格式错误"));
}
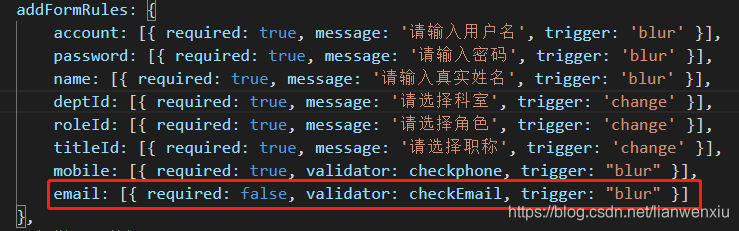
};在新增和编辑校验规则里设置:required为false或者去掉required属性,默认为false,

email: [{ required: false, validator: checkEmail, trigger: "blur" }]























 837
837











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








