最近做的项目中有直播和课程后台管理模块,遇到一个bug,其中有个功能是上传直播图片和直播附件,而且都是必填项。用的框架是vue+iview,用Form表单验证,对必填项做校验。当不填写时点提交会出现红色提示文字,但是当图片上传成功后,提示文字并不会消失。尝试在自定义校验中进行判断如果图片变量有数据就不提示,但是不管用。最后发现在图片上传成功的组件里需要把数据返回到父页面,父页面接收到数据后调用 this.$refs.formValidate.validateField('livePictureUrl') 来重新校验表单,因为已经收到数据,所以校验通过,红色提示文字就会消失,所以这个bug是用自定义校验,记得自定义校验中要加type类型,加上成功后返回数据后加 this.$refs.formValidate.validateField('livePictureUrl') 这句话解决的,这只是个人见解,如有不对,请指教。
发现 this.$refs.formValidate.validateField('livePictureUrl') 超级好用,很多表单校验的地方都可以用到。
不上传图片,点击提交按钮的效果,会出现红色提示文字

但是当图片上传成功后,提示文字并不会消失。

做校验是通过iview表单验证的prop属性,具体校验查看iview官方文档
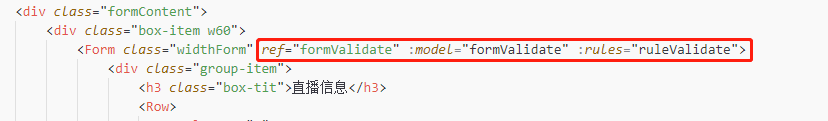
结构用Form表单校验结构:


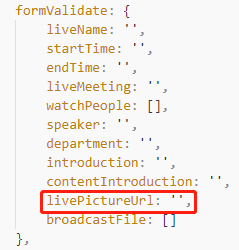
data中定义变量,写校验规则

尝试在自定义校验中进行判断如果图片变量有数据就不提示,但是不管用

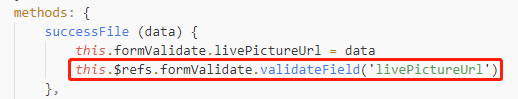
最后发现在图片上传成功的组件里需要把数据返回到父页面,父页面接收到数据后调用 this.$refs.formValidate.validateField('livePictureUrl') 来重新校验表单,因为已经收到数据,所以校验通过,红色提示文字就会消失























 1203
1203











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








