设计原则和方法
YANGNI:you arenot gonna need it ,不写不需要的代码
DRY : don't repeat yourself ,不要重复你自己的代码
OCP: open close principle,开闭原则,对扩展开放,对修改封闭
low coupling,high cohesion:高内聚,低耦合原则
dimeter law,迪米特原则,也成为“最少知识原则“
angular概述
angular是mvvm框架,主要组成:
数据绑定,指令系统,组件式编程,路由和导航,状态保持,第三方组件库
2009年angular开发
2013年中期react开发
2013年底vue开发
angularjs(1.0)后来因为太麻烦被谷歌升级为angular(2.0)取消了js的后缀,用于区分,从2.0之后基本就是更新很少大改变。
angular中文官网:Angular
vue和angular对比:vue适合中小型,angular适合中大型
搭建angular开发环境:
前提:安装node
下载并安装脚手架工具
npm i -g @angular/clic
运行脚手架工具创建空白项目
ng new myngapp01
进入空白项目并运行开发服务器
cd myngapp01
npm start
ctrl + c可以停止
客户端访问测试
angular启动过程分析
1)index: ./src/index.html <app-root></app-root>
main: ./src/main.ts
2)main.js> bootstrapModule(AppModule)//引导启动模块
angular项目是由若干模块组成,模块是由若干组件组成
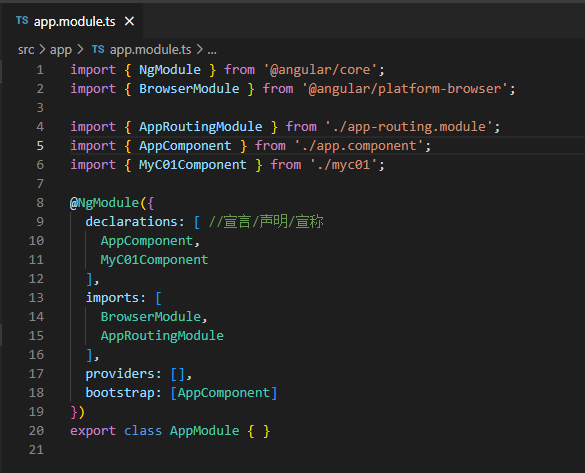
3)app.module.ts>bootstrap:[AppCompoent]
4)app.component.ts>selector:'app-root'
>templateUrl:'app.component.html'
5)app.compenent.html>html代码
angular核心概念之模块:
module:不同于node.js或者es6中的模块,ng中的模块就是一个抽象的容器,用于对组件进行分组
整个应用初始时有且只有一个主模块:appmodule
angular核心概念之组件:
组件:是一段可以重复使用的页面片段,如页头,轮播
组件(component) = 模块(template)+ 脚本(script)+样式(style)
强调:ng中,任何一个组件都必须声明在一个模块中!!!
自定义组件步骤:
创建组件class

在某个模块中注册组件class
在app.module.ts的declarations中注册

使用已经注册过的组件

强调:创建一个组件()
可以别的组件调用自己
也可以根组件调用自己
但是不能自己调用自己,然后别人再调用
这种情况就会出现栈溢出,就像java中的递归没有停止条件
js同样有栈和堆的概念




















 1196
1196











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








