单独使用css的方法虽然简单,但只有chrome兼容好,ie只能改滚动条颜色,火狐不支持css修改
1.先看chrome滚动条每部分的名字(直接引用的https://www.cnblogs.com/weboey/p/5996164.html中的)
CSS
::-webkit-scrollbar { /* 1 */ }
::-webkit-scrollbar-button { /* 2 */ }
::-webkit-scrollbar-track { /* 3 */ }
::-webkit-scrollbar-track-piece { /* 4 */ }
::-webkit-scrollbar-thumb { /* 5 */ }
::-webkit-scrollbar-corner { /* 6 */ }
::-webkit-resizer { /* 7 */ }::-webkit-scrollbar 滚动条整体部分,其中的属性有width,height,background,border(就和一个块级元素一样)等。
::-webkit-scrollbar-button 滚动条两端的按钮。可以用display:none让其不显示,也可以添加背景图片,颜色改变显示效果。
::-webkit-scrollbar-track 外层轨道。可以用display:none让其不显示,也可以添加背景图片,颜色改变显示效果。
::-webkit-scrollbar-track-piece 内层轨道,滚动条中间部分(除去)。
::-webkit-scrollbar-thumb 滚动条里面可以拖动的那部分
::-webkit-scrollbar-corner 边角
::-webkit-resizer 定义右下角拖动块的样式知道各选择器对应的位置就可以看着修改了:
/* 滚动条样式 */
::-webkit-scrollbar {
width:6px;
height:6px;
}
/* 滑轨 */
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 3px rgba(0,0,0,0.2);
-webkit-border-radius: 6px;
border-radius: 6px;
}
/* Handle */
::-webkit-scrollbar-thumb {
-webkit-border-radius: 6px;
border-radius: 6px;
background: rgba(153,153,153,0.4);
-webkit-box-shadow: inset 0 0 3px rgba(0,0,0,0.3);
}
::-webkit-scrollbar-thumb:window-inactive {
background: rgba(153,153,153,0.4);
}
::-webkit-scrollbar-thumb:hover {
background-color: #777;
}原来样式和现在样式对比:


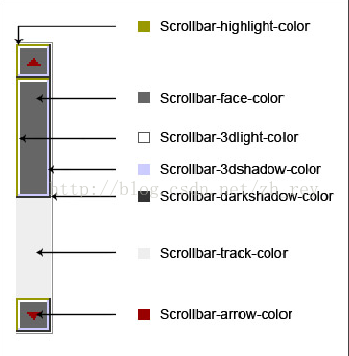
2.再看看IE,只是对应了一些css特有属性
body{
scrollbar-track-color:#FF0000;
scrollbar-arrow-color: #000; /**//*三角箭头的颜色*/
scrollbar-face-color: #000; /**//*立体滚动条的颜色*/
scrollbar-3dlight-color: #000; /**//*立体滚动条亮边的颜色*/
scrollbar-highlight-color: #000; /**//*滚动条空白部分的颜色*/
scrollbar-shadow-color: #999; /**//*立体滚动条阴影的颜色*/
scrollbar-darkshadow-color: #000; /**//*立体滚动条强阴影的颜色*/
scrollbar-track-color: #000; /**//*立体滚动条背景颜色*/
scrollbar-base-color:#f8f8f8; /**//*滚动条的基本颜色*/
}因为IE只能改改颜色,没多大变化,实在不行我觉得直接把滚动条隐藏算了 :)
body{
-ms-overflow-style:none;
}
哈哈

























 506
506











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










