Android Performance(4) Overdraw
转载请注明:http://blog.csdn.net/liaoqianchuan00/article/details/23546533
概述
Overdraw就是你在某个界面上再画某些东西,比如你在一个LinerLayout上面添加一个TextView,那么TextView就是在LinerLayout上面再画了一次。Overdraw的存在是正常的,但是为了使我们的APP性能更好,我们要避免一些不必要的OverDraw。一般来说重画两次是正常的,意思就是说一个像素点被画了三次,但是如果重画更多次就应该被避免了。
使用
1. 进入设定->开发者选项->显示GPU过度渲染,打上勾。可以看见下面的文字(从最少到最多GPU用量:蓝,绿,浅红,红)。
2. 表格
| 没有颜色 | 没有overdraw |
| 蓝色 | 1x overdraw |
| 绿色 | 2x overdraw |
| 浅红 | 3x,这可能就存在问题了,如果只是很小的区域,可以忽略 |
| 红 | 4x,像素点被画了5次或者更多,有问题 |
例子
1. 以下是我的ListView中某一行的布局。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="?android:attr/listPreferredItemHeight"
android:background="@android:color/white"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:color/white"
android:orientation="vertical" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:color/white"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Entry"
android:textAppearance="?android:attr/textAppearanceListItem"/>
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Stub"
android:textAppearance="?android:attr/textAppearanceListItemSmall"/>
</LinearLayout>
</LinearLayout>
<ImageView
android:id="@+id/imageView1"
android:layout_width="10dp"
android:layout_height="?android:attr/listPreferredItemHeight"
android:background="@android:color/black" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="Medium Text"
android:textAppearance="?android:attr/textAppearanceMedium"/>
</LinearLayout>
2. 按照之前说的方法打开GPU过度渲染选项,运行程序
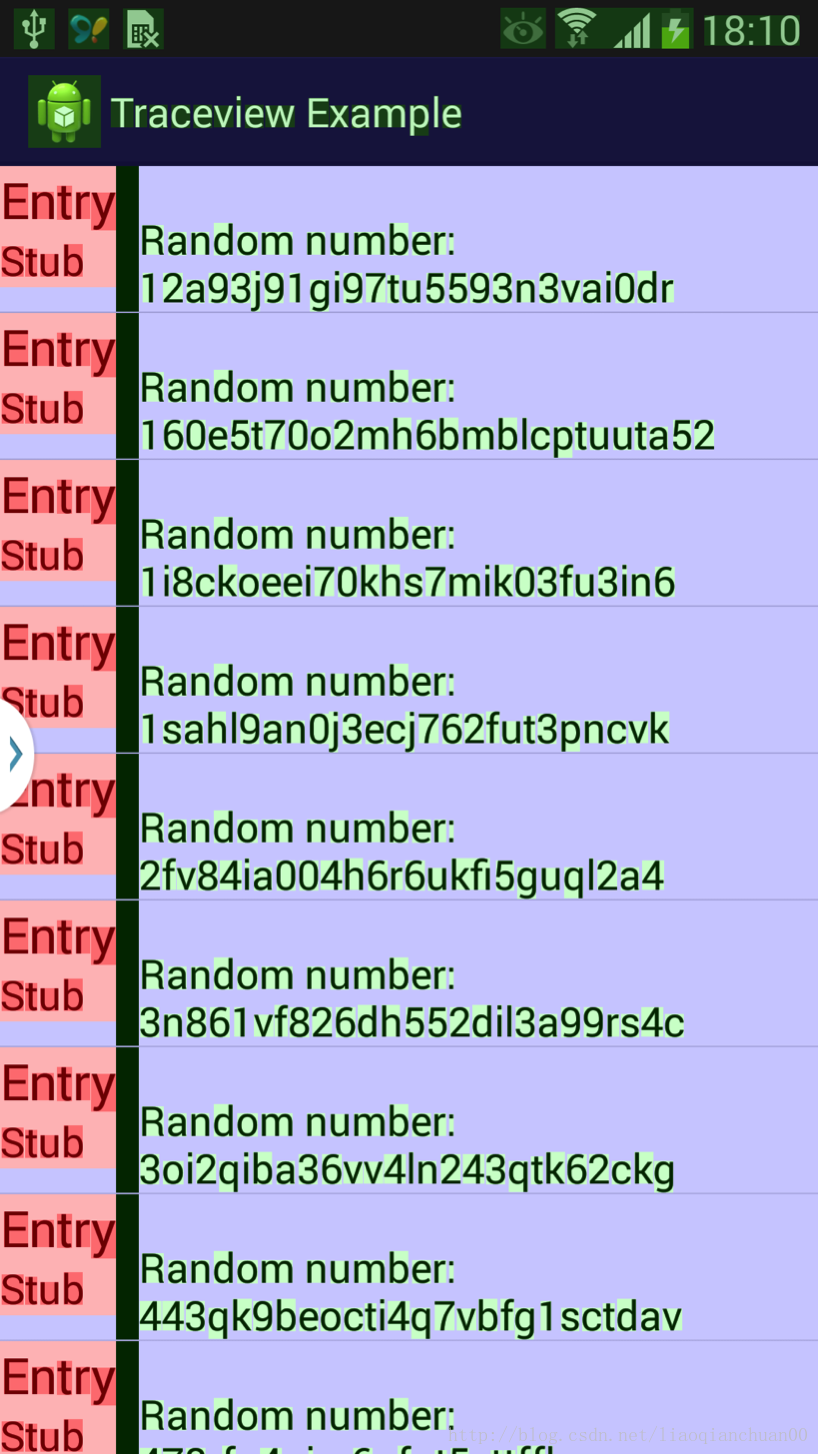
3. 可以得到这样的结果。可以看到布局文件的左侧部分是红色的,这个时候我们就应当注意我们的布局文件是否需要优化,可以结合之前文章中介绍的Hierarchy Viewer来分析。
参考
参考:http://www.vogella.com/tutorials/AndroidTools/article.html























 2733
2733

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








