现在有一个窗口绝对定位position:absolute;,设置css样式left: 0;right: 0;,可以实现窗口的宽度百分之百(100%)。
这时候,没有给窗口设置顶部top:0;,默认情况下窗口顶部为零,或者也可以说,默认情况下,窗口跟随着上一个窗口的底部bottom:0;。
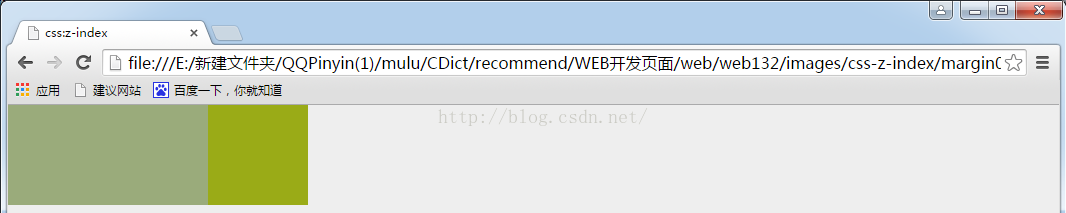
如果上一个窗口是浏览器的边框,那么当前窗口就会紧贴着上一个窗口的边框,也就是浏览器的边框。 总结以上概述,当我们绝对定位一个窗口,设置窗口的左(left)右(right)都为零, 相对于上一个窗口(浏览器)而言,当前窗口的宽度为100%;如下图1↓
.box{ display: block; position: absolute; left: 0; right: 0; height:100px; } //browser => width:100%; // box => width:100%;

box窗口居左
还是以上面窗口的定位为例,定义父窗口的类为class = "box",父窗口内部再加一个子窗口定义类为class = "content",然后给父窗口设置居左left:0;。如下图2↓
.content{ display: block; width: 100px; height: 100px; background-color: rgb(54, 171, 23); }

这时候,在默认情况下!我们看到的子窗口自动居左。也不排除父窗口绝对定位居左,使得子窗口也随着父窗口居左。 如果我不想子窗口随着上一个窗口的定位而改变子窗口的显示位置,于是我给子窗口进行绝对定位position:absolute; 那么子窗口会不会随着上一个窗口而改变呢?分析如下:
子窗口居左
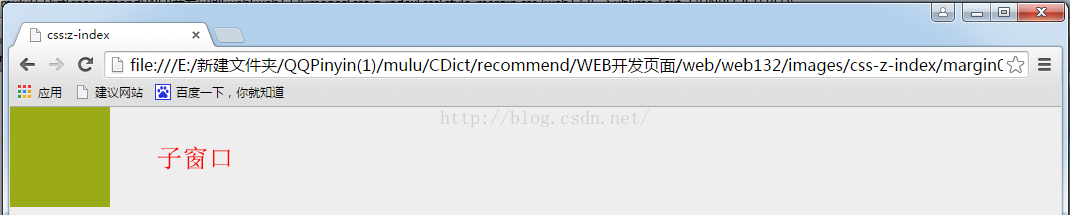
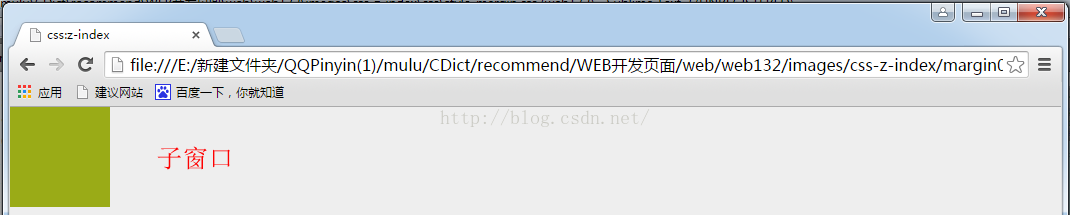
于是,我在浏览器上看到子窗口设置居左的情况下,即使父窗口的定位居左,而且宽度为零;子窗口还是能显示出来。如下图3↓
.content{ display: block; position: absolute; left: 0; width: 100px; height: 100px; background-color: rgb(54, 171, 23); }

子窗口居右
当我给子窗口设置居右的情况下,原先父窗口的定位还是居左,而且宽度为零;子窗口却没有了效果,子窗口到底去哪里呢?如下图4↓
.content{ display: block; position: absolute; right: 0; width: 100px; height: 100px; background-color: rgb(54, 171, 23); }

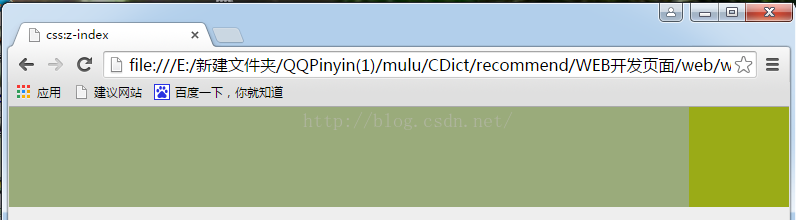
猜想:子窗口是不是在父窗口的最右边?证明这一点很简单,我们只需给父窗口加上一个width:100%,或者给子窗口加一个width:inherit继承父窗口,亦或者修改content定位为position:relative都可以,提前是你的父窗口要有这个width:100%。此时,发现content窗口显示在最右边。也就是说子窗口继承父窗口的宽度是不需要定位父窗口right:0;如下图5↓
(图5)
综上得出:
如果父窗口宽度为零
当我给父窗口(.box)定位居左,(.content)子窗口居左能全部显示子窗口效果。
当我给父窗口(.box)定位居右,不能全部显示子窗口效果。
如果子窗口宽度不为零
还是父窗口(.box)定位居右,子窗口定位居右能显示子窗口效果(不全部)(图6),子窗口定位居左也能显示子窗口全部效果(图7)。只是二者效果有点不同而已!
(图6)
(图7)
宽度”为零“与”不为零“
简言之,父窗口定位居左,宽度为零,子窗口居左可见(visible),居右不可见(hidden)。父窗口定位居左,宽度不为零,子窗口居左可见(visible),居右也可见(visible)。
详细内容见下文!
其实真正要解决的不是上面的证明,而是子窗口(content)是不是随着父窗口(box)来改变的,还是子窗口随着父父窗口改变(也就是说随着上上一个窗口改变)?因为父窗口和父父窗口的宽度width都是继承关系,会让我们误以为子窗口也会随着父父窗口而改变的。那么我就修改一下父窗口的宽度width:300px;这次父窗口的宽度就不继承父父窗口的宽度,当我定位子窗口居右的时候,我发现子窗口是在父窗口的最右边。如下图8↓
.box{ display: block; position: absolute; right: 0; width: 300px;height:100px; vertical-align: middle; background-color: rgba(154, 171, 123,1); }

还是上面的例子,假如现在父窗口的宽度小于子窗口的宽度,设置父窗口的宽度为width:50px;和子窗口width:100px; 还是让父窗口定位居左,当我定位子窗口居左的时候,还是能看到完整的子窗口大小,然而父窗口不起作用。如下图9↓

当我定位子窗口居右的时候,看到的不是完整的子窗口的大小,而看到的是父窗口的大小。如下图10↓

总结:a:父窗口的宽度小于子窗口的宽度(子窗口的宽度大于父窗口的宽度),子窗口居左能显示完整的子窗口的大小(宽度),子窗口居右显示父窗口的大小(宽度)。
反之,b:父窗口的宽度大于子窗口的宽度(子窗口的宽度小于父窗口的宽度),子窗口居左和居右都能显示完整的父窗口的大小(宽度)。
分析a and b
如果a成立的话,我把父窗口定位的位置向右移动20像素,那么子窗口定位居左,显示的是子窗口的宽度。//content_long_a
如果a成立的话,我把父窗口定位的位置向右移动20像素,那么子窗口定位居右,显示的是父窗口的宽度width加上父窗口向右移动20像素的位移的值 // 可见区域 = box_long_a
如果b成立的话,我把父窗口定位的位置向右移动20像素,那么子窗口定位居左/居右,都显示的是父窗口的宽度width。 //可见区域content_long_b
如果a成立的话 var box_long_a, content_long_a; var box_left = document.querySelector('.box'); var content_left = box_left.querySelector('.content'); box_long_a = box_left.style.left + box_left.style.width; content_long_a = box_left.style.width; 如果b成立的话 var content_long_b; var box_left = document.querySelector('.box'); var content_left = box_left.querySelector('.content'); content_long_b = box_left.style.width;
box窗口居右
如果是父窗口居右的情况下,父窗口的宽度还是为零。
.box{ display: block; position: absolute; height: 100px; right: 0; vertical-align: middle; background-color: rgba(154, 171, 123,1); }
子窗口还是绝对定位(父窗口的宽度小于子窗口的宽度的情况下。)如果我给子窗口设置居左,看到的效果是显示完整的子窗口的大小(宽度)。
不过这个子窗口的定位是根据父窗口的宽度为零的位置开始的路径。也就是说,子窗口的左边left的值相对于父窗口的left的来定位的,
并非是子窗口的左边left的值相对于父窗口的right来定位的。
box{right:len;} <==> content{left:len2;} // len2 = len;
如果我给子窗口设置居右,看到的效果是显示完整的子窗口的大小(宽度)。
这里子窗口的right是根据父窗口的right的值来定位,所以,子窗口从右向左移动多少像素、位移。
子窗口还是绝对定位(父窗口的宽度大于子窗口的宽度的情况下。)
此刻我们不管我们怎么定位子窗口的位置,都能看到子窗口的效果。
总结:绝对定位,父窗口的宽度为零或不为零,子窗口居左,子窗口都可见,子窗口居右,子窗口并非都可见。


























 428
428

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








