这里给大家介绍一下怎么用Java的fillOval方法画出一个点
以前看过一些大牛 写的烟花程序,总觉得好看,但是不知道怎么实现,毕竟小白只会在控制台输出字符串,烟花是用点构成的,那么自然而然想到用英文状态下的小数点实现,但这样 以来 改变不了颜色,烟花没有颜色就不是烟花,虽然可以通过改变控制台字体颜色实现。
这里介绍用fillOval方法画 点,大家知道,fillOval是填充椭圆的,那怎么画点呢?
我们先来看看它的参数:
fillOval(int x,int y ,int width ,int height)
显而易见,前 两个X 和 Y是矩形框的左上角的坐标,width和height是宽和高。
这样画出来是一个椭圆,怎么 画点呢?有一个技巧,缩短 width和height,当width和height减小到只有几个像素点那么宽,画出来的椭圆在视觉上就是一个圆点了。
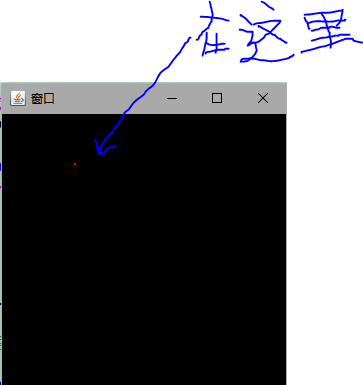
下面贴出宽和高都为 2的像素点的效果,为了显示效果,把窗体背景色设置为黑色。
注意看像素点的效果。
下面贴出实现的代码:
import java.awt.Color;
import java.awt.Container;
import java.awt.Graphics;
import javax.swing.JFrame;
@SuppressWarnings("serial")
public class XinXingShiYan extends JFrame
{
public XinXingShiYan()
{
super("窗口");
Container cp = this.getContentPane();
cp.setBackground(Color.black);
this.setLocation(200, 300);
this.setSize(300, 300);
this.setLayout(getLayout());//设置窗口布局
this.setVisible(true);
}
public void paint(Graphics g)
{
super.paint(g);//加上这一句,窗体背景色就会画出来
Graphics gr = g;
gr.setColor(Color.RED);
gr.fillOval(80, 80, 2, 2);
}
}
这样就能实现用fillOval画点,至于烟花,就用fillOval一个点一个点递归画出来。

























 1394
1394

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








