简单的表单样式
此处用到了input、select,主要的类型有text、submit、date
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="style.css"/>
<meta charset="utf-8">
<title>Form CSS</title>
</head>
<body>
<h1>Use css to style an html form</h1>
<div>
<form>
<p>Name</p>
<input type="text" placeholder="like:John Smith">
<p>BirthDate</p>
<input type="date">
<p>Country</p>
<select>
<option>China</option>
<option>America</option>
<option>France</option>
</select>
<p>Submit</p>
<input type="submit" value="submit">
</form>
</form>
</div>
</body>
</html>style.css
/*
* @Author: Lin
* @Date: 2017-07-16 07:18:44
* @Last Modified by: Lin
* @Last Modified time: 2017-07-16 07:32:29
*/
/*如果没有设置box-sizing,则input的width会超过div的width*/
* {
box-sizing:border-box;
}
div {
background-color:#EEEEEE;
border-radius:5px;
padding:10px;
}
input[type=text],select,input[type=date],input[type=submit] {
width:100%;
padding:12px 20px;
}
input[type=submit] {
background-color:#009900;
color:white;
}
input[type=submit]:hover {
background-color:#007700;
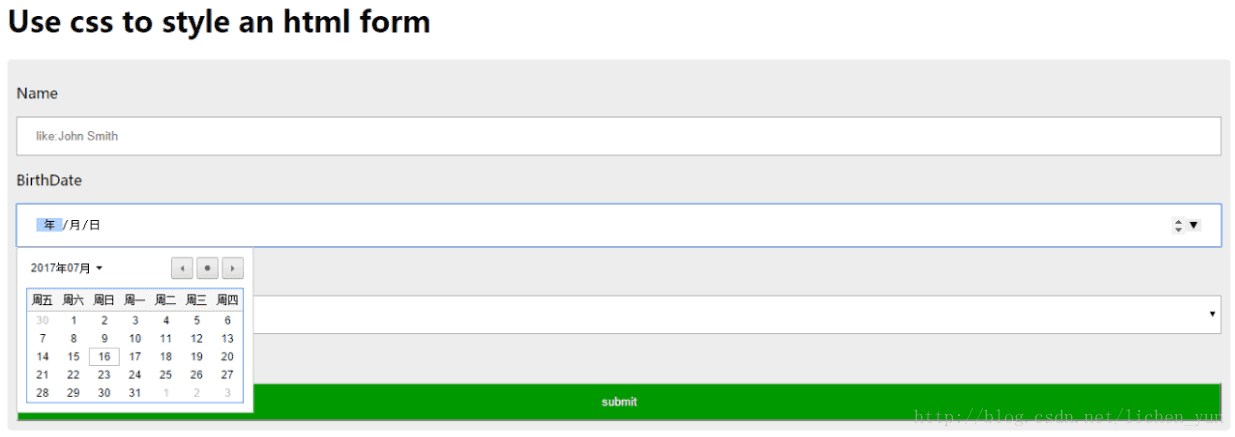
}显示的效果为:























 3534
3534

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








