注:参考书《网页开发手记》
代码结构图

1.index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="../css/index.css" />
</head>
<body>
<div id="top">
<div id="top_txt">
<a href="javascript:addFav('个人网站示例')" title="添加本页到收藏夹">收藏本页</a>
|
<a href="mailto:zhanzhang@qq.com" title="给站长发邮件">联系站长</a>
</div>
</div>
<div id="vi">
<div id="tt">
成功没有早晚<br />
努力就有收获
</div>
</div>
<div id="nav">
<ul>
<li><a href="index.html" target="_self">首页</a></li>
<li><a class="bar">|</a></li>
<li><a href="article.html" target="_self">日志</a></li>
<li><a class="bar">|</a></li>
<li><a href="photo.html" target="_self">照片</a></li>
<li><a class="bar">|</a></li>
<li><a href="message.html" target="_self">留言</a></li>
</ul>
</div>
<div id="main">
<div id="left">
<h4>|最新留言</h4>
<ul>
<li>多拍点照片啊,大家分享一下</li>
<li>相片很好看,真的,不骗你</li>
<li>能否放一点北京奥运会的内容啊</li>
<li>还行了,虽然简单了一点</li>
<li>恩,不错,看来学习网站制作并不困难</li>
<li>网站主体颜色我不太喜欢,你能否用酷一点的颜色啊</li>
<li>恭喜啊,个人网站终于开张了,下次记得请我们吃饭啊</li>
</ul>
</div>
<div id="right">
<h4>|最新日志</h4>
<h5>Internet技术的应用</h5>
<span class="date">2017/07/30</span><br />
<p>在信息技术发达的今天,读者每天都可以感受到Internet技术在生活中的巨大作用。通过Internet,读者可以每天浏览到最新的新闻,可以参与论坛各种话题火热的讨论,可以和世界各地的朋友一起玩游戏等。
</p>
<hr />
<h5>网页技术学前班</h5>
<span class="date">2017/07/28</span><br />
<p>Internet,中文成为国际互联网。众所周知,Internet起源于1969年,由美国国防部授权APPANET(高级研究规划署)进行的互联网的试验。当初没有人会预料到,在几十年后的今天,互联网成了全球互通的主要方式。网页是Internet最主要的组成部分,在本章读者可以学到很多Internet及网页制作方面的基础知识。TCP/IP协议使用客户端/服务器模式进行通信,TCP/IP通信是点对点的,即通信是网络中的一台主机与另一台主机之间的。读者要了解的是,当前Internet上的数据都是通过TCP/IP在网络上进行控制、转发的。</p>
</div>
<div id="photo">
<h4>|最新照片</h4>
<div id="photo_img">
<img src="../images/01.jpg" />
<img src="../images/02.jpg" />
<img src="../images/03.jpg" />
<img src="../images/04.jpg" />
<img src="../images/05.jpg" />
<h5>雏菊</h5>
<h5>茉莉</h5>
<h5>蝴蝶兰</h5>
<h5>郁金香</h5>
<h5>玫瑰</h5>
</div>
</div>
</div>
<div id="bt">本网站版权为Lin所有<br />
<span id="sysmsg"></span>
</div>
</body>
</html>2.index.css
/*
* @Author: Lin
* @Date: 2017-07-29 17:21:14
* @Last Modified by: Lin
* @Last Modified time: 2017-07-30 19:03:27
*/
* {
margin:0px;
padding:0px;
}
html, body {
scrollbar-face-color:#98a363;
scrollbar-highlight-color:#e3e69d;
scrollbar-shadow-color:#999;
scrollbar-3dlight-color:#000;
scrollbar-arrow-color:#000;
scrollbar-track-color:#f4f4f0;
scrollbar-darkshadow-color:#666;
}
/*注:上面关于滚动条的设置在chrome中不可以显示但是在ie中可以*/
body {
/*关于背景的设置*/
background:#d9d7cd;
background-image: url("../images/back.jpg");
background-repeat: no-repeat;
background-size: 150%;
}
ul {
list-style:none;
font-size:12px;
}
#top,#vi,#nav,#main,#bt {
width: 779px;
margin: 0px auto;
}
#top,#bt {
background-color:#000;
}
#top {
margin-top: 20px;
height:18px;
padding-top:5px;
text-align:right;
color:#fff;
}
#top_txt {
margin-right: 5px;
}
#top_txt a {
color:lightblue;
text-decoration: none;
}
#top_txt a:visited {
color:lightblue;
}
#top_txt a:hover {
color:#fff;
}
#vi {
height:85px;
background:#98a363;
background-image: url("../images/vii.jpg");
}
#tt {
margin-left:120px;
padding-top:8px;
text-indent:-40px;
line-height:1.8em;
font-size:20px;
font-weight:bold;
}
#nav {
height:35px;
background:#e6e4db;
}
#nav ul {
margin-left: 30px;
}
#nav ul li {
float:left;
}
#nav ul a {
display: block;
width: 85px;
height:25px;
padding-top: 10px;
text-decoration: none;
letter-spacing: 15px;
text-align: center;
color: #000;
font-size: 15px;
font-weight: bold;
}
#nav ul a:visited {
color: #000;
}
#nav ul a:hover {
color: #98a363;
background: #fff;
}
#nav ul li.bar {
width: 6px;
padding-top: 12px;
}
#main {
height: 560px;
background:#fff;
}
#bt {
height: 46px;
padding-top: 34px;
text-align: center;
color: #fff;
}
#left {
width: 180px;
height: 350px;
border: 1px solid #d9d7cd;
margin: 10px;
float: left;
clear: left; /*what is clear mean*/
}
h4 {
letter-spacing: 1em;
font-size: 15px;
background: #e6e4db;
height:24px;
border-bottom: 1px solid #d9d7cd;
padding-top: 5px;
margin-top: 2px;
padding-left: 10px;
}
#left h4 {
width: 170px;
}
#left ul {
margin: 16px;
line-height: 3em;
}
#left li {
width: 150px;
white-space: nowrap; /*what is this mean*/
overflow: hidden;
text-overflow: ellipsis;
}
#right {
width: 563px;
height: 350px;
border: 1px solid #d9d7cd;
margin-top: 10px;
float:left;
}
#right h4 {
width: 554px;
}
#right h5, #right .date, #right p {
margin-left: 30px;
}
#right h5 {
margin-top: 10px;
font-size: 13px;
}
#right .date {
font-style: italic;
}
#right p {
font-family: Georgia;
font-size: 15px;
width: 500px;
height: 90px;
background: #f4f4f0;
border: 1px solid #999;
text-indent: 2em;
line-height: 1.5em;
overflow: hidden;
}
hr {
margin-top: 20px;
}
#photo {
width: 756px;
height: 176px;
border: 1px solid #d9d7cd;
margin-left: 10px;
float: left;
}
#photo h4 {
width: 746px;
}
#photo_img {
width: 700px;
margin-left: 60px;
margin-top: 10px;
text-align: center;
}
#photo img {
display: block;
width: 100px;
height: 100px;
float: left;
margin-right: 30px;
border: 1px solid #d9d7cd;
}
#photo h5 {
width: 100px;
margin-right: 30px;
margin-top: 5px;
font-size: 12px;
float: left;
}3.article.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="../css/article.css" />
<script src="../js/article.js"></script>
</head>
<body>
<div id="top">
<div id="top_txt">
<a href="javascript:addFav('个人网站示例')" title="添加本页到收藏夹">收藏本页</a>
|
<a href="mailto:zhanzhang@qq.com" title="给站长发邮件">联系站长</a>
</div>
</div>
<div id="vi">
<div id="tt">
成功没有早晚<br />
努力就有收获
</div>
</div>
<div id="nav">
<ul>
<li><a href="index.html" target="_self">首页</a></li>
<li><a class="bar">|</a></li>
<li><a href="article.html" target="_self">日志</a></li>
<li><a class="bar">|</a></li>
<li><a href="photo.html" target="_self">照片</a></li>
<li><a class="bar">|</a></li>
<li><a href="message.html" target="_self">留言</a></li>
</ul>
</div>
<div id="main">
<div id="right">
<h4>|最新日志</h4>
<h5><a onclick="openContent(0)">Internet技术的应用</a></h5>
<span class="date">2017/07/30</span><br />
<p>在信息技术发达的今天,读者每天都可以感受到Internet技术在生活中的巨大作用。通过Internet,读者可以每天浏览到最新的新闻,可以参与论坛各种话题火热的讨论,可以和世界各地的朋友一起玩游戏等。
</p>
<hr />
<h5><a onclick="openContent(1)">网页技术学前班</a></h5>
<span class="date">2017/07/28</span><br />
<p>Internet,中文成为国际互联网。众所周知,Internet起源于1969年,由美国国防部授权APPANET(高级研究规划署)进行的互联网的试验。当初没有人会预料到,在几十年后的今天,互联网成了全球互通的主要方式。网页是Internet最主要的组成部分,在本章读者可以学到很多Internet及网页制作方面的基础知识。TCP/IP协议使用客户端/服务器模式进行通信,TCP/IP通信是点对点的,即通信是网络中的一台主机与另一台主机之间的。读者要了解的是,当前Internet上的数据都是通过TCP/IP在网络上进行控制、转发的。</p>
<hr />
<h5><a onclick="openContent(2)">css技术学前班</a></h5>
<span class="date">2017/07/27</span>
<br />
<p>css技术应用的具体内容</p>
<hr />
<h5><a onclick="openContent(3)">HTML技术应用</a></h5>
<span class="date">2017/07/28</span>
<br />
<p>HTML技术应用的具体内容</p>
<hr />
<h5><a onclick="openContent(4)">Javascript技术应用</a></h5>
<span class="date">2017/07/29</span>
<br />
<p>javascript技术应用的具体内容</p>
<hr />
<a href="#">下一页</a>
</div>
</div>
<div id="bt">本网站版权为Lin所有<br />
<span id="sysmsg"></span>
</div>
<div id="content">
<h5 id="content_h5"></h5>
<span class="date" id="content_span"></span>
<br />
<p id="content_p"></p>
<button onclick="closeContent(this)">关闭窗口</button>
</div>
</body>
</html>4.article.css
/*
* @Author: Lin
* @Date: 2017-07-29 21:02:21
* @Last Modified by: Lin
* @Last Modified time: 2017-07-30 19:03:15
*/
* {
margin:0px;
padding:0px;
}
html, body {
scrollbar-face-color:#98a363;
scrollbar-highlight-color:#e3e69d;
scrollbar-shadow-color:#999;
scrollbar-3dlight-color:#000;
scrollbar-arrow-color:#000;
scrollbar-track-color:#f4f4f0;
scrollbar-darkshadow-color:#666;
}
/*注:上面关于滚动条的设置在chrome中不可以显示但是在ie中可以*/
body {
/*关于背景的设置*/
background:#d9d7cd;
background-image: url("../images/back.jpg");
background-repeat: no-repeat;
background-size:150%;
}
ul {
list-style:none;
font-size:12px;
}
#top,#vi,#nav,#main,#bt {
width: 779px;
margin: 0px auto;
}
#top,#bt {
background-color:#000;
}
#top {
margin-top: 20px;
height:18px;
padding-top:5px;
text-align:right;
color:#fff;
}
#top_txt {
margin-right: 5px;
}
#top_txt a {
color:lightblue;
text-decoration: none;
}
#top_txt a:visited {
color:#lightblue;
}
#top_txt a:hover {
color:#fff;
}
#vi {
height:85px;
background:#98a363;
background-image: url("../images/vii.jpg");
}
#tt {
margin-left:120px;
padding-top:10px;
text-indent:-40px;
line-height:1.8em;
font-size:20px;
font-weight:bold;
}
#nav {
height:35px;
background:#e6e4db;
}
#nav ul {
margin-left: 30px;
}
#nav ul li {
float:left;
}
#nav ul a {
display: block;
width: 85px;
height:25px;
padding-top: 10px;
text-decoration: none;
letter-spacing: 15px;
text-align: center;
color: #000;
font-size: 15px;
font-weight: bold;
}
#nav ul a:visited {
color: #000;
}
#nav ul a:hover {
color: #98a363;
background: #fff;
}
#nav ul li.bar {
width: 6px;
padding-top: 12px;
}
#main {
height: 560px;
background:#fff;
}
#bt {
height: 46px;
padding-top: 34px;
text-align: center;
color: #fff;
}
/* 上面部分为外部样式 */
#right h5 a {
text-decoration:underline;
color: lightblue;
}
#right h5 a:visited {
color: #8800ff;
}
#right h5 a:hover {
color: #8800ff;
}
h4 {
letter-spacing: 1em;
font-size: 15px;
background: #e6e4db;
height:24px;
border-bottom: 1px solid #d9d7cd;
padding-top: 5px;
margin-top: 2px;
padding-left: 10px;
}
#right {
margin-left: 10px;
width: 754px;
height: 538px;
border: 1px solid #d9d7cd;
margin-top: 10px;
float:left;
}
#right h4 {
width: 744px;
}
#right h5, #right .date, #right p {
margin-left: 30px;
}
#right h5 {
margin-top: 10px;
font-size: 13px;
}
#right .date {
font-style: italic;
}
#right p {
width: 700px;
height: 20px;
background: #f4f4f0;
border: 1px solid #999;
text-indent: 2em;
line-height: 1.5em;
overflow: hidden;
text-overflow: ellipsis;
}
hr {
margin-top: 20px;
}
#content {
position: absolute;
top: 195px;
left: 5px;
display: none;
width: 99%;
height: 440px;
background: #f4f4f0;
border: 1px solid #999;
text-align: center;
}
#content h5 {
text-align: center;
font-size: 16px;
margin: 10px;
}
#content p {
width: 700px;
height: 300px;
margin: 10px auto;
background: #fff;
border: 1px solid #999;
text-align: left;
text-indent: 2em;
line-height: 1.8em;
overflow: auto;
}
#content button {
width: 100px;
height: 18px;
border: 1px solid #999;
}5.article.js
/*
* @Author: Lin
* @Date: 2017-07-29 21:15:28
* @Last Modified by: Lin
* @Last Modified time: 2017-07-29 21:19:30
*/
function closeContent(x) {
x.parentNode.style.display="none";
}
function openContent(x) {
var t = document.getElementById("right");
document.getElementById("content").style.display="block";
document.getElementById("content_h5").innerHTML = t.getElementsByTagName("h5")[x].innerHTML;
document.getElementById("content_span").innerHTML = t.getElementsByTagName("span")[x].innerHTML;
document.getElementById("content_p").innerHTML = t.getElementsByTagName("p")[x].innerHTML;
}6.photo.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="../css/photo.css" />
<script src="../js/photo.js"></script>
</head>
<body>
<div id="top">
<div id="top_txt">
<a href="javascript:addFav('个人网站示例')" title="添加本页到收藏夹">收藏本页</a>
|
<a href="mailto:zhanzhang@qq.com" title="给站长发邮件">联系站长</a>
</div>
</div>
<div id="vi">
<div id="tt">
成功没有早晚<br />
努力就有收获
</div>
</div>
<div id="nav">
<ul>
<li><a href="index.html" target="_self">首页</a></li>
<li><a class="bar">|</a></li>
<li><a href="article.html" target="_self">日志</a></li>
<li><a class="bar">|</a></li>
<li><a href="photo.html" target="_self">照片</a></li>
<li><a class="bar">|</a></li>
<li><a href="message.html" target="_self">留言</a></li>
</ul>
</div>
<div id="main">
<div id="right">
<h4>|相片列表</h4>
<table align="center" cellpadding="0" cellspacing="20" width="750">
<tr>
<td><h5><a onclick="openContent(0)">雏菊</a></h5></td>
<td><h5><a onclick="openContent(1)">茉莉</a></h5></td>
<td><h5><a onclick="openContent(2)">蝴蝶兰</a></h5></td>
</tr>
<tr>
<td><a onclick="openContent(0)"><img src="../images/01.jpg" alt="../images/b01.jpg" /></a></td>
<td><a onclick="openContent(1)"><img src="../images/02.jpg" alt="../images/b02.jpg" /></a></td>
<td><a onclick="openContent(2)"><img src="../images/03.jpg" alt="../images/b03.jpg" /></a></td>
</tr>
<tr>
<td><h5><a onclick="openContent(3)">郁金香</a></h5></td>
<td><h5><a onclick="openContent(4)">玫瑰</a></h5></td>
<td><h5><a onclick="openContent(5)">百合</a></h5></td>
</tr>
<tr>
<td><a onclick="openContent(3)"><img src="../images/04.jpg" alt="../images/b04.jpg" /></a></td>
<td><a onclick="openContent(4)"><img src="../images/05.jpg" alt="../images/b05.jpg" /></a></td>
<td><a onclick="openContent(5)"><img src="../images/06.jpg" alt="../images/b06.jpg" /></a></td>
</tr>
<tr>
<td><h5><a onclick="openContent(6)">月季</a></h5></td>
<td><h5><a onclick="openContent(7)">紫罗兰</a></h5></td>
<td><h5><a onclick="openContent(8)">美人蕉</a></h5></td>
</tr>
<tr>
<td><a onclick="openContent(6)"><img src="../images/07.jpg" alt="../images/b07.jpg" /></a></td>
<td><a onclick="openContent(7)"><img src="../images/08.jpg" alt="../images/b08.jpg" /></a></td>
<td><a onclick="openContent(8)"><img src="../images/09.jpg" alt="../images/b09.jpg" /></a></td>
</tr>
</table>
</div>
</div>
<div id="bt">本网站版权为Lin所有<br /><span id="sysmsg"></span></div>
<div id="content"></div>
<p id="content_p">
<img src="" id="img_dis" /> <br />
<button onclick="closeContent(this)" id="content_btn">关闭窗口</button>
</p>
</body>
</html>7.photo.css
/*
* @Author: Lin
* @Date: 2017-07-30 16:58:05
* @Last Modified by: Lin
* @Last Modified time: 2017-07-30 19:03:31
*/
* {
margin:0px;
padding:0px;
}
html, body {
scrollbar-face-color:#98a363;
scrollbar-highlight-color:#e3e69d;
scrollbar-shadow-color:#999;
scrollbar-3dlight-color:#000;
scrollbar-arrow-color:#000;
scrollbar-track-color:#f4f4f0;
scrollbar-darkshadow-color:#666;
}
/*注:上面关于滚动条的设置在chrome中不可以显示但是在ie中可以*/
body {
/*关于背景的设置*/
background:#d9d7cd;
background-image: url("../images/back.jpg");
background-repeat: no-repeat;
background-size: 150%;
}
ul {
list-style:none;
font-size:12px;
}
#top,#vi,#nav,#main,#bt {
width: 779px;
margin: 0px auto;
}
#top,#bt {
background-color:#000;
}
#top {
margin-top: 20px;
height:18px;
padding-top:5px;
text-align:right;
color:#fff;
}
#top_txt {
margin-right: 5px;
}
#top_txt a {
color:lightblue;
text-decoration: none;
}
#top_txt a:visited {
color:#lightblue;
}
#top_txt a:hover {
color:#fff;
}
#vi {
height:85px;
background:#98a363;
background-image: url("../images/vii.jpg");
}
#tt {
margin-left:120px;
padding-top:10px;
text-indent:-40px;
line-height:1.8em;
font-size:20px;
font-weight:bold;
}
#nav {
height:35px;
background:#e6e4db;
}
#nav ul {
margin-left: 30px;
}
#nav ul li {
float:left;
}
#nav ul a {
display: block;
width: 85px;
height:25px;
padding-top: 10px;
text-decoration: none;
letter-spacing: 15px;
text-align: center;
color: #000;
font-size: 15px;
font-weight: bold;
}
#nav ul a:visited {
color: #000;
}
#nav ul a:hover {
color: #98a363;
background: #fff;
}
#nav ul li.bar {
width: 6px;
padding-top: 12px;
}
#main {
height: 560px;
background:#fff;
}
#bt {
height: 46px;
padding-top: 34px;
text-align: center;
color: #fff;
}
h4 {
letter-spacing: 1em;
font-size: 15px;
background: #e6e4db;
height:24px;
border-bottom: 1px solid #d9d7cd;
padding-top: 5px;
margin-top: 2px;
padding-left: 10px;
}
#right {
width: 754px;
height: 538px;
border: 1px solid #d9d7cd;
margin-top: 10px;
margin-left: 10px;
float:left;
}
#right h4 {
width: 744px;
}
#right h5 {
font-size: 13px;
text-align: center;
}
#right a {
color: lightblue;
}
#right a:visited {
color: #333;
}
#right a:hover {
color: #d9d7cd;
}
#right table td {
text-align: center;
}
#right img {
width: 180px;
height: 100px;
border: 1px solid #999;
}
#content {
position: absolute;
top:0px;
left:0px;
display:none;
width: 100%;
height: 100%;
background:#000;
text-align: center;
filter: alpha(opacity=85);
}
#content_h5 {
text-align: center;
font-size: 16px;
}
#content_p {
width: 100%;
height: 350px;
text-align: center;
position: absolute;
top: 50px;
left: 0px;
display: none;
}
#content_btn {
width: 100px;
margin-top: 10px;
border: 1px solid #999;
}8.photo.js
/*
* @Author: Lin
* @Date: 2017-07-30 17:08:26
* @Last Modified by: Lin
* @Last Modified time: 2017-07-30 17:12:52
*/
function closeContent(x) {
x.parentNode.style.display="none";
document.getElementById("content").style.display="none";
}
function openContent(x) {
document.getElementById("content").style.display="block";
document.getElementById("content_p").style.display="block";
document.getElementById("content_p").getElementsByTagName("img")[0].src=document.getElementsByTagName("img")[x].alt;
}9.message.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="../css/article.css" />
<script src="../js/article.js"></script>
</head>
<body>
<div id="top">
<div id="top_txt">
<a href="javascript:addFav('个人网站示例')" title="添加本页到收藏夹">收藏本页</a>
|
<a href="mailto:zhanzhang@qq.com" title="给站长发邮件">联系站长</a>
</div>
</div>
<div id="vi">
<div id="tt">
成功没有早晚<br />
努力就有收获
</div>
</div>
<div id="nav">
<ul>
<li><a href="index.html" target="_self">首页</a></li>
<li><a class="bar">|</a></li>
<li><a href="article.html" target="_self">日志</a></li>
<li><a class="bar">|</a></li>
<li><a href="photo.html" target="_self">照片</a></li>
<li><a class="bar">|</a></li>
<li><a href="message.html" target="_self">留言</a></li>
</ul>
</div>
<div id="main">
<div id="right">
<h4>|最新留言</h4>
<h5><a onclick="openContent(0)">friend~1</a></h5>
<span class="date">2017/07/30</span><br />
<p>
多拍点照片啊,大家分享一下
</p>
<hr />
<h5><a onclick="openContent(1)">friend~2</a></h5>
<span class="date">2017/07/28</span><br />
<p>
相片很好看,真的,不骗你
</p>
<hr />
<h5><a onclick="openContent(2)">friend~3</a></h5>
<span class="date">2017/07/27</span>
<br />
<p>
能否放一点北京奥运会的内容啊
</p>
<hr />
<h5><a onclick="openContent(3)">friend~4</a></h5>
<span class="date">2017/07/28</span>
<br />
<p>
还行了,虽然简单了一点
</p>
<hr />
<h5><a onclick="openContent(4)">friend~5</a></h5>
<span class="date">2017/07/29</span>
<br />
<p>
恩,不错,看来学习网站制作并不困难
</p>
<hr />
<a href="nextMessage.html">下一页</a>
</div>
</div>
<div id="bt">本网站版权为Lin所有<br />
<span id="sysmsg"></span>
</div>
<div id="content">
<h5 id="content_h5"></h5>
<span class="date" id="content_span"></span>
<br />
<p id="content_p"></p>
<button onclick="closeContent(this)">关闭窗口</button>
</div>
</body>
</html>10.nextMessage.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="../css/article.css" />
<script src="../js/article.js"></script>
</head>
<body>
<div id="top">
<div id="top_txt">
<a href="javascript:addFav('个人网站示例')" title="添加本页到收藏夹">收藏本页</a>
|
<a href="mailto:zhanzhang@qq.com" title="给站长发邮件">联系站长</a>
</div>
</div>
<div id="vi">
<div id="tt">
成功没有早晚<br />
努力就有收获
</div>
</div>
<div id="nav">
<ul>
<li><a href="index.html" target="_self">首页</a></li>
<li><a class="bar">|</a></li>
<li><a href="article.html" target="_self">日志</a></li>
<li><a class="bar">|</a></li>
<li><a href="photo.html" target="_self">照片</a></li>
<li><a class="bar">|</a></li>
<li><a href="message.html" target="_self">留言</a></li>
</ul>
</div>
<div id="main">
<div id="right">
<h4>|最新留言</h4>
<h5><a onclick="openContent(0)">friend~1</a></h5>
<span class="date">2017/07/30</span><br />
<p>
网站主体颜色我不太喜欢,你能否用酷一点的颜色啊
</p>
<hr />
<h5><a onclick="openContent(1)">friend~2</a></h5>
<span class="date">2017/07/28</span><br />
<p>
恭喜啊,个人网站终于开张了,下次记得请我们吃饭啊
</p>
<hr />
<h5><a onclick="openContent(2)">friend~3</a></h5>
<span class="date">2017/07/27</span>
<br />
<p>
厉害,加油加油!!
</p>
<hr />
<h5><a onclick="openContent(3)">friend~4</a></h5>
<span class="date">2017/07/28</span>
<br />
<p>
还需要努力哦\(^o^)/
</p>
<hr />
<h5><a onclick="openContent(4)">friend~5</a></h5>
<span class="date">2017/07/29</span>
<br />
<p>
js学起来应该比css难很多吧?
</p>
<hr />
<a href="message.html">上一页</a>
</div>
</div>
<div id="bt">本网站版权为Lin所有<br />
<span id="sysmsg"></span>
</div>
<div id="content">
<h5 id="content_h5"></h5>
<span class="date" id="content_span"></span>
<br />
<p id="content_p"></p>
<button onclick="closeContent(this)">关闭窗口</button>
</div>
</body>
</html>注:上面的代码中有一些部分是相同的,留言部分和日志部分基本是相同的。图片素材可另找~~
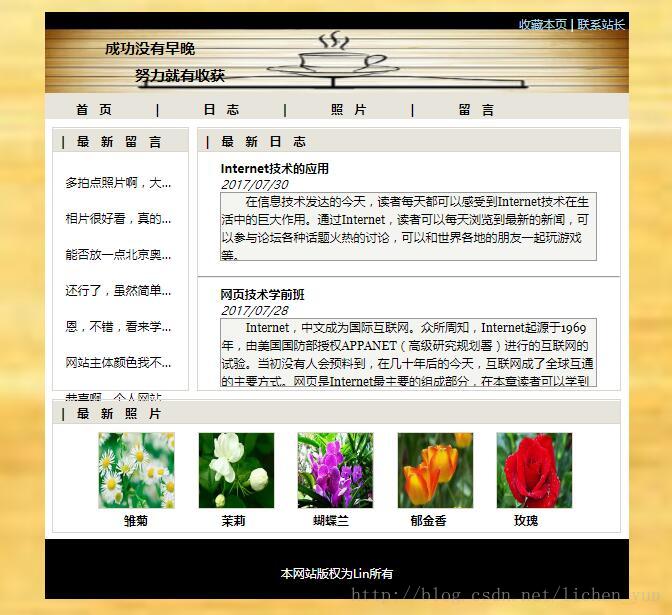
最终显示的结果为:



























 1985
1985











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








