上一节说了泛型变量, 这一节我们说下泛型类。 举例, 有这样一个需求, 返回number类型或string类型的最小值。 直接上泛型
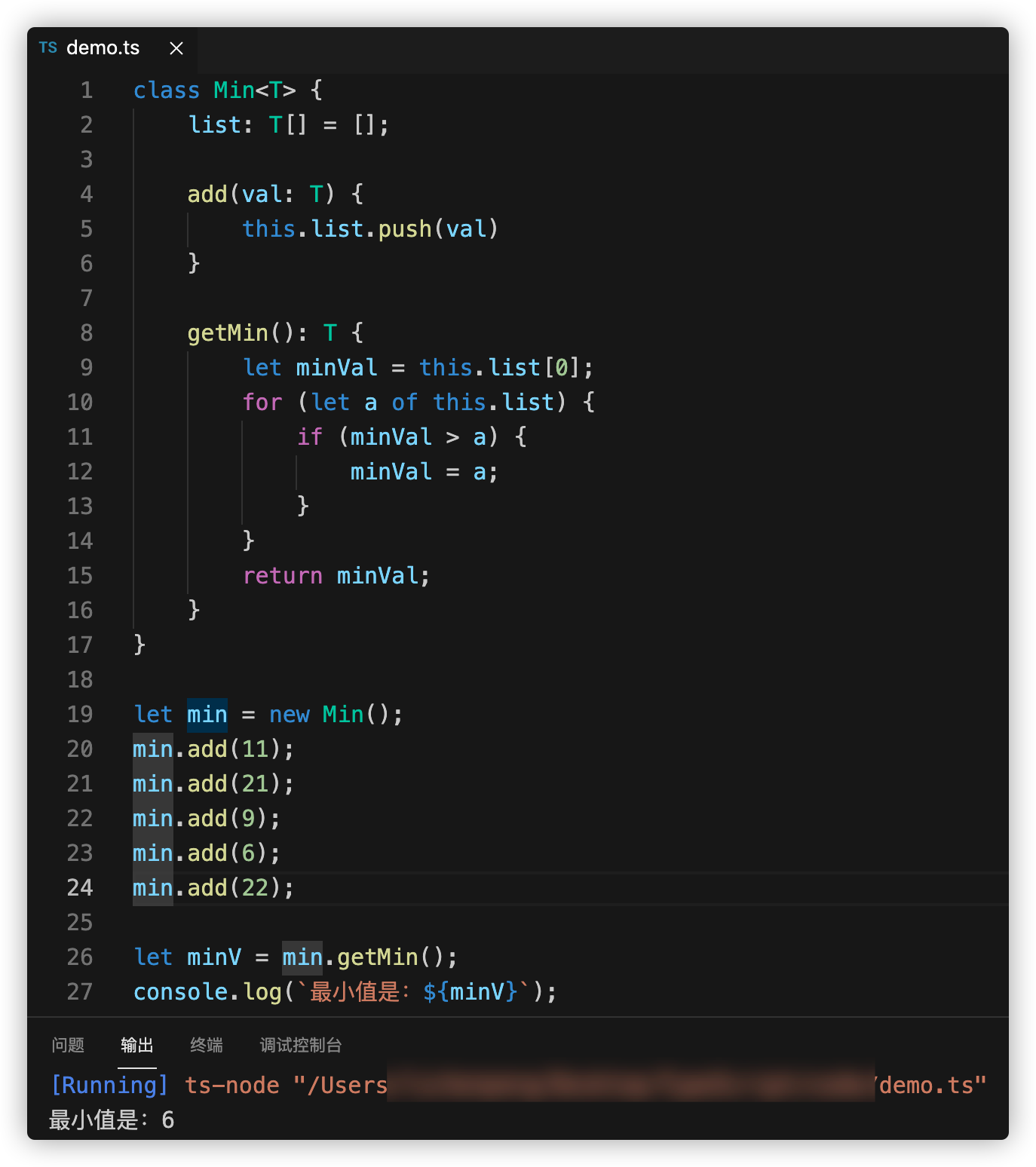
class Min<T> {
list: T[] = [];
add(val: T) {
this.list.push(val)
}
getMin(): T {
let minVal = this.list[0];
for (let a of this.list) {
if (minVal > a) {
minVal = a;
}
}
return minVal;
}
}
let min = new Min();
min.add(11);
min.add(21);
min.add(9);
min.add(6);
min.add(22);
let minV = min.getMin();
console.log(`最小值是:${minV}`);

























 312
312











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










