<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>array</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
</head>
<script type="text/javascript">
//第一步把之前的数据写成一个数组的形式,定义变量为 infos
var infos = [
['小A','女',21,'大一'],
['小B','男',23,'大三'],
['小C','男',24,'大四'],
['小D','女',21,'大一'],
['小E','女',22,'大四'],
['小F','男',21,'大一'],
['小G','女',22,'大二'],
['小I','女',20,'大一'],
['小J','男',20,'大三']
]
//第一次筛选,找出都是大一的信息
var i;
var j;
var arr = new Array();
var women = new Array();
for(i=0;i<infos.length;i++){
if(infos[i][3] =='大一' ){
arr.push(infos[i]);
}
}
//第二次筛选,找出都是女生的信息
for(j=0;j<arr.length;j++){
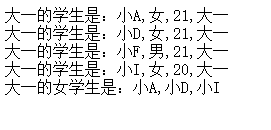
document.write('大一的学生是:' + arr[j] +'<br>');
if(arr[j][1]=='女'){
women.push(arr[j][0]);
};
}
document.write('大一的女学生是:' + women +'<br>')
</script>
</head>
<body>
</body>
</html>js数组查找
最新推荐文章于 2024-07-06 09:04:34 发布























 3255
3255

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








