<script>
var arr1 = ["sun","li","ye"];
var arr2 = ["sun2","li2","ye2"];
var arr3 = [5,1,8,12,65,23];
var a = arr1.concat(arr2); // concat合并数组,返回新数组
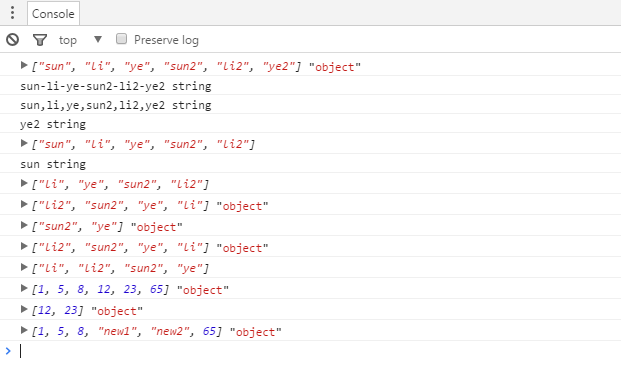
console.log(a,typeof(a));
var b = a.join('-') //join用特定分隔符将数组转换为字符,返回字符
console.log(b,typeof(b));
var j = a.toString(); //toString用“,”符将数组转换为字符,返回字符
console.log(j,typeof(j));
var c = a.pop() //pop将数组的最后一个删除,并返回删除的字符,原数组改变
console.log(c,typeof(c));
console.log(a);
var d = a.shift(); //shift将数组的第一一个删除,并返回删除的字符,原数组改变
console.log(d,typeof(d))
console.log(a);
var e = a.reverse(); //reverse将数组顺序倒过来,返回新数组,原数组改变
console.log(e,typeof(e))
var f =a.slice(1,-1); //slice从元数组的第二个开始,最后一个结束,将其中间的提出放入新的数组中,原数组不变。
console.log(f,typeof(f));
console.log(e,typeof(e));
var g = a.sort(); //sort将字符型的数组按a-z排序
console.log(g);
function red(a,b){return a-b;}
var h = arr3.sort(red); //sort将数字型的数组按特定顺序排序
console.log(h,typeof(h));
var i = h.splice(3,2,"new1","new2") //splice从元数组的第4个开始,截取中间2个放入新的数组中,原数组被截取的位置用new1 new2替换。
console.log(i,typeof(i));
console.log(h,typeof(h));
</script>javascript 数组常用方法
最新推荐文章于 2024-03-22 23:18:43 发布























 937
937

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








