简介
Autolayout 是 iOS/OS X 平台上一种重要的布局技术,整个的布局和适配技术是基于约束(constraints)进行的。我们可以通过两种方式来为界面视图的位置添加约束关系,一种是通过 Interface Building(IB),也就是在可视化界面下进行;另外一种则是通过代码的形式进行描述。
本文主要是记录下利用代码添加约束时用来描述约束的语法,官网称这种语言为 Visual Format Language(可视化格式语言)。
(PS:本文的例子来源于官网文档)
语法
以下是一些利用 Visual Format Language 来描述约束(constraints)的例子。
标准的间隔
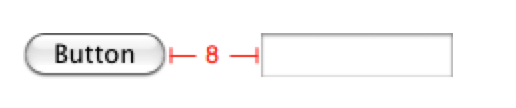
[button]-[textField]
默认的水平间隔为 8。
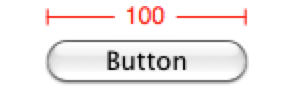
宽度的约束
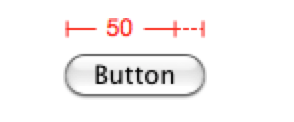
[button(>=50)]按钮的宽度大于等于 50。
与父视图的间距
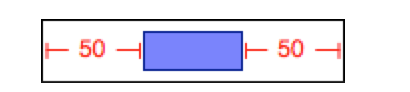
|-50-[purpleBox]-50-|
与父视图的左右间距均为 50.
垂直方向上的约束
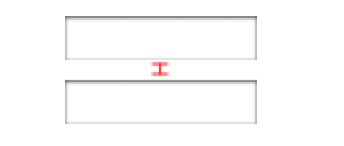
V:[topField]-10-[bottomField]
两个 UITextField 的垂直距离为 10。
紧凑约束
[maroonView][blueView]两个视图紧凑布局。
设置约束的优先级
[button(100@20)]设置约束的优先级为 20,优先级范围从 1 到 1000。
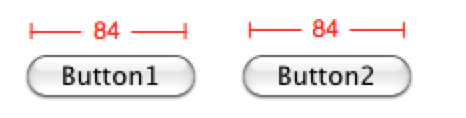
视图具有相同宽度约束
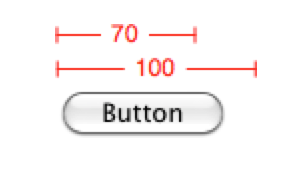
[button1(==button2)]多个约束
[flexibleButton(>=70,<=100)]设置按钮的宽度大于等于 70,小于等于 100。
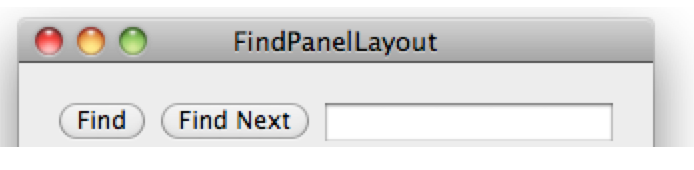
完整一行的布局
|-[find]-[findNext]-[findField(>=20)]-|



























 3739
3739











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








