各位伙伴大家好,经过一段时间的开源试用,我们收到的很多反馈,给大家带来最为困扰的一个问题是,大家第一次使用eTest,第一次打开看到一片空白,不知道怎么使用,查看一个没有产品思维开发写的文档,简直就是噩梦!我们也在思考怎么让小伙伴第一次使用就能感觉到爽,为了这个“爽”,我们可以说是茶饭不思,日思夜想,甚至做梦都能惊醒!终于在一个宁静的早晨,突然又陷入了沉思…,又睡了过去…,还是得在上班的时候想,这样工作才没有白费…,就在去公司的地铁里,灵光一现,突然想到了💡💡💡
<p style="text-align:center">
<img src="https://p1-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/49ec43709443413a8184930be1ae4ef6~tplv-k3u1fbpfcp-watermark.image" alt="WechatIMG168.jpeg" width="70%" />
</p>
那首先是让你们如何感兴趣,如果第一次打etest ,一大片空白,为了先尝试一个demo就要看各种文档,那我也会放弃的,虽然说上手能力很友好; 第一次打开就可以有我用例执行,然后可以再这个用例的基础上尝试各种配置,让你们第一眼感兴趣,在接下来的日子里爱上eTest
## 开整
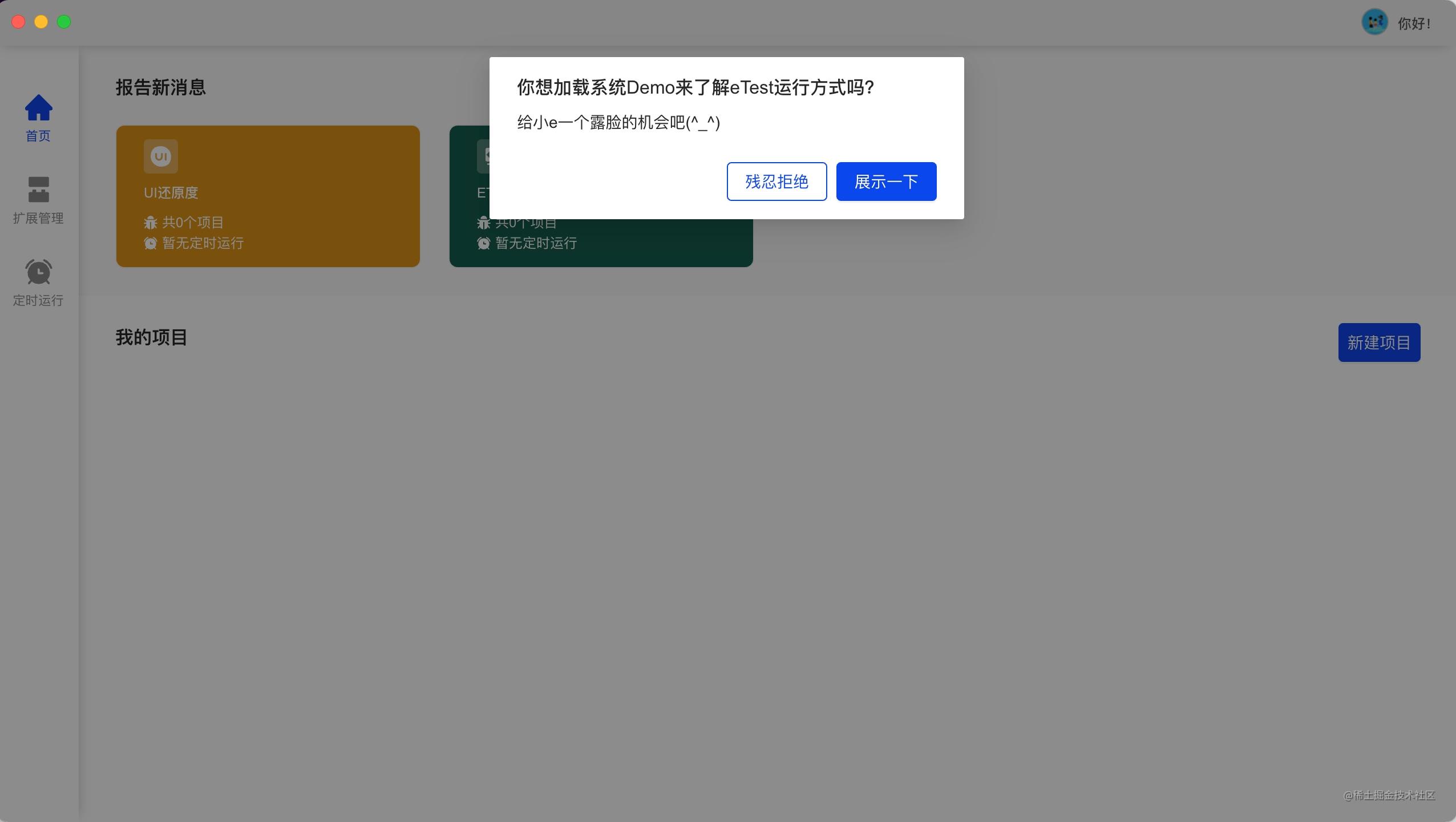
废话不多说,开整,本次更新[V1.1.20下载链接🔗](https://github.com/alltheblue/docs/tags)内置Demo, 为了能上首次使用的伙伴感兴趣,第一次打开eTest的界面,会出现一个非常温馨的提示,我们为你准备了一个Demo,不用 新建项目、安装Chrome插件、录制脚本、上传脚本、新建分组..... 一个按钮各种操作都统统免去

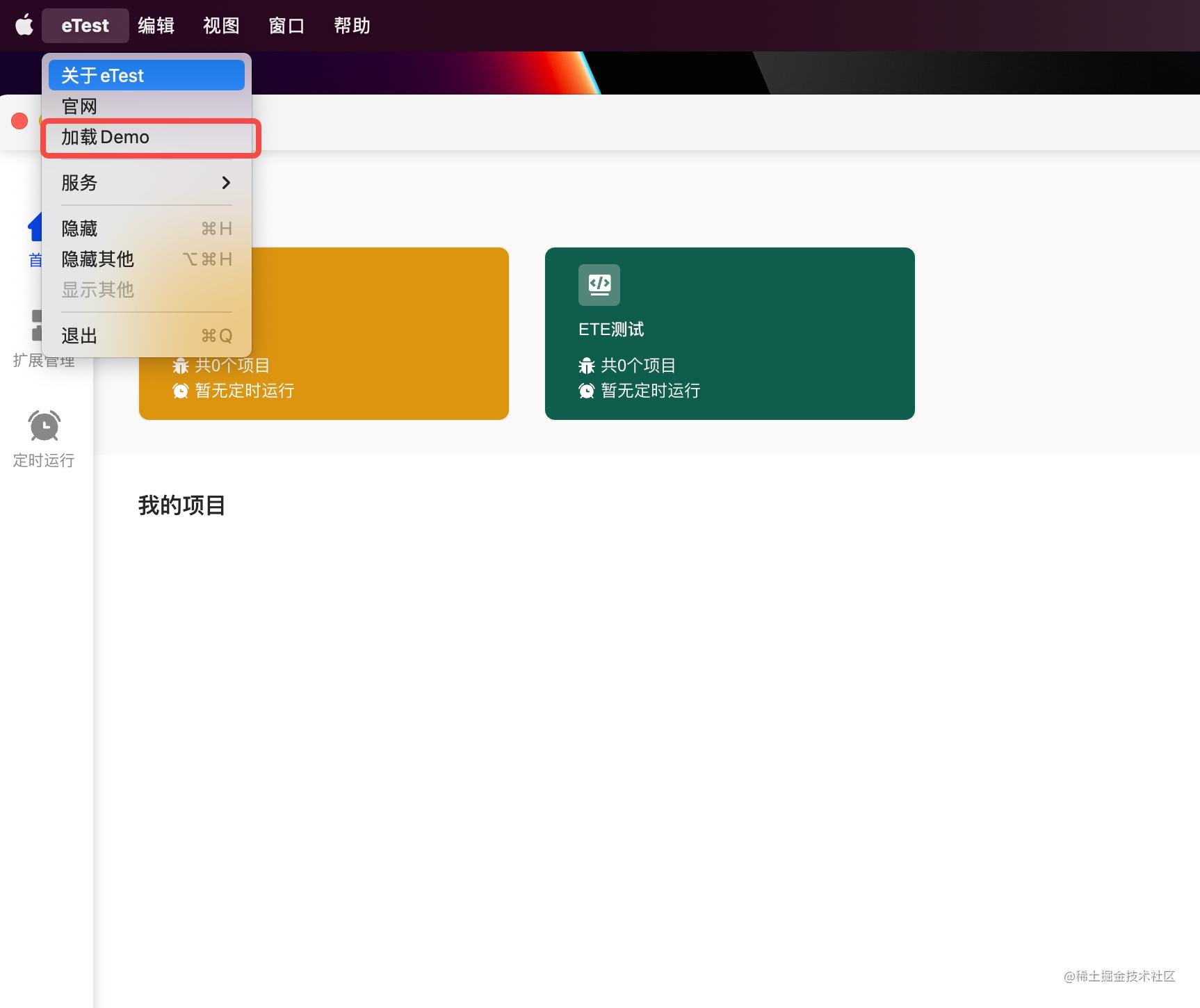
如果之前已经装过了,需要更新`eTest_v1.1.20`工具,已经新建了项目,就不会再温馨提示,那也不要紧,你可以通过点击`菜单eTest`,选择`加载Demo`,同样可以,获得一个官方提供的Demo

## UI
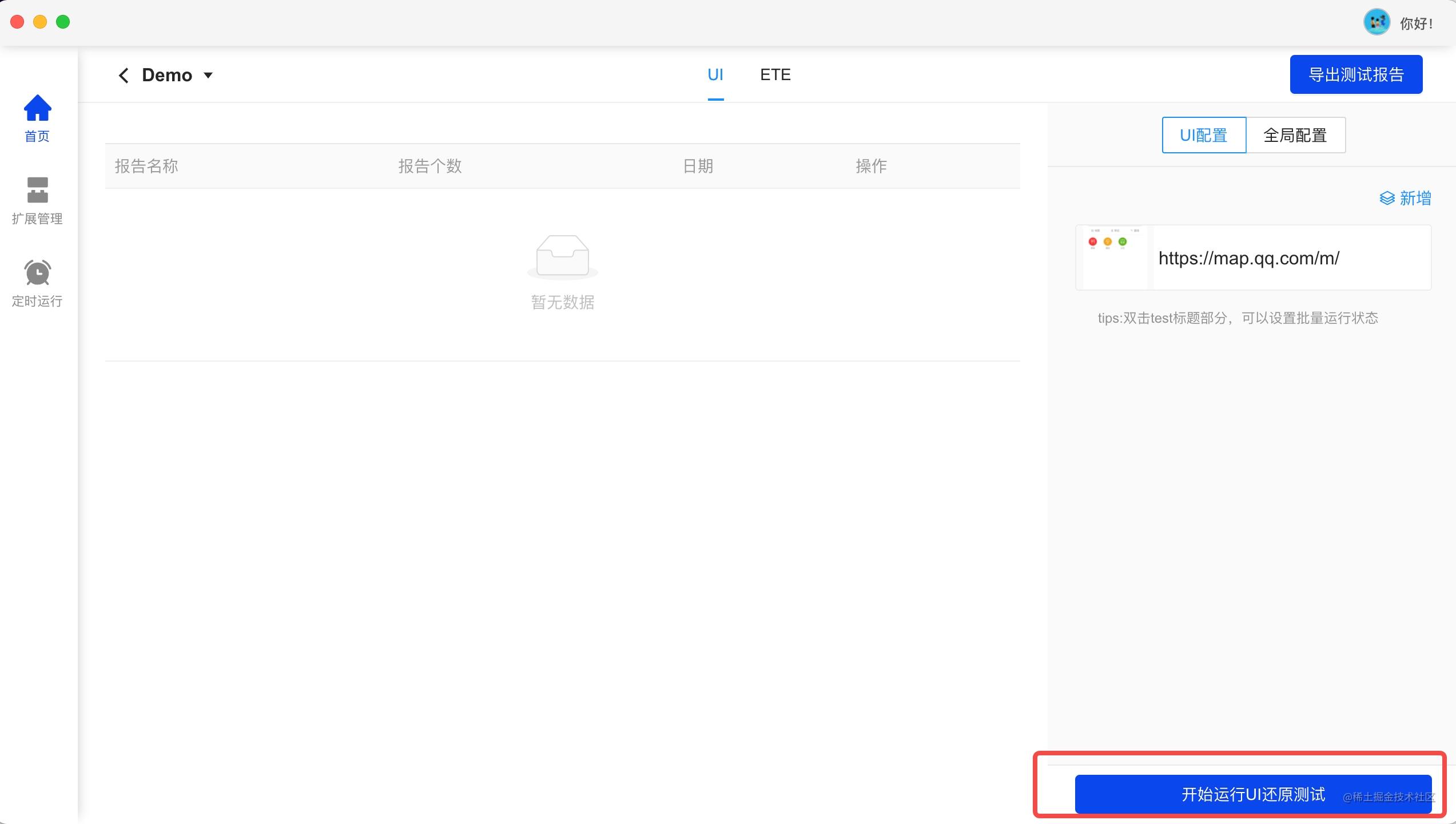
点击`Demo`,可以看到`UI`功能,这是很久很久以前下载的腾讯地图ui设计稿,别问怎么得到的,问就是朋友给的,和一个腾讯地图的手机端的url地址

点击一下看看结果如何?最后的得到的测试报告,可以打开看看,可以尝试一下图上标注,配置功能也可以尝试修改一下颜色、设备、对比阀置等,更多乐趣由你探索
## ETE
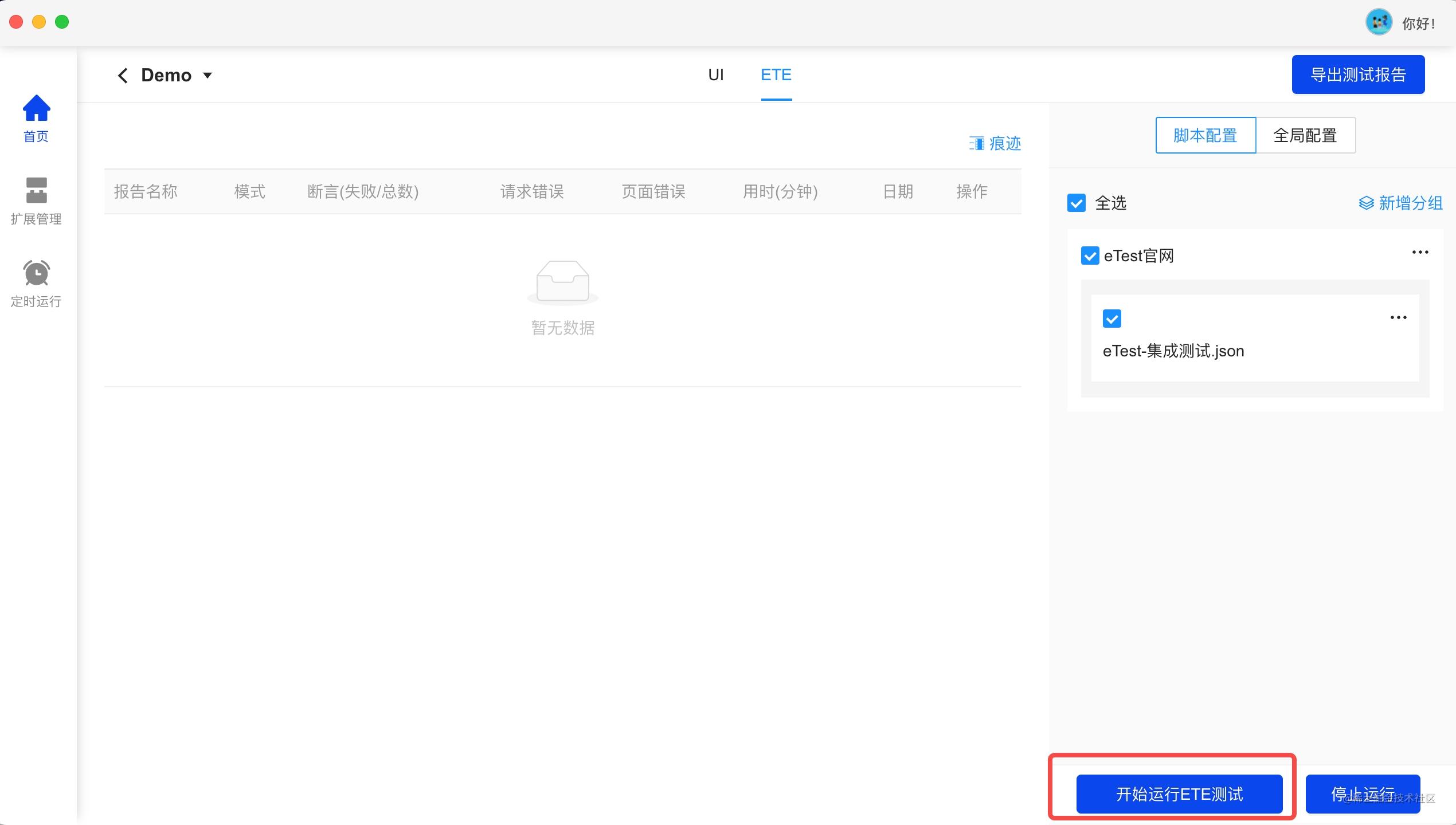
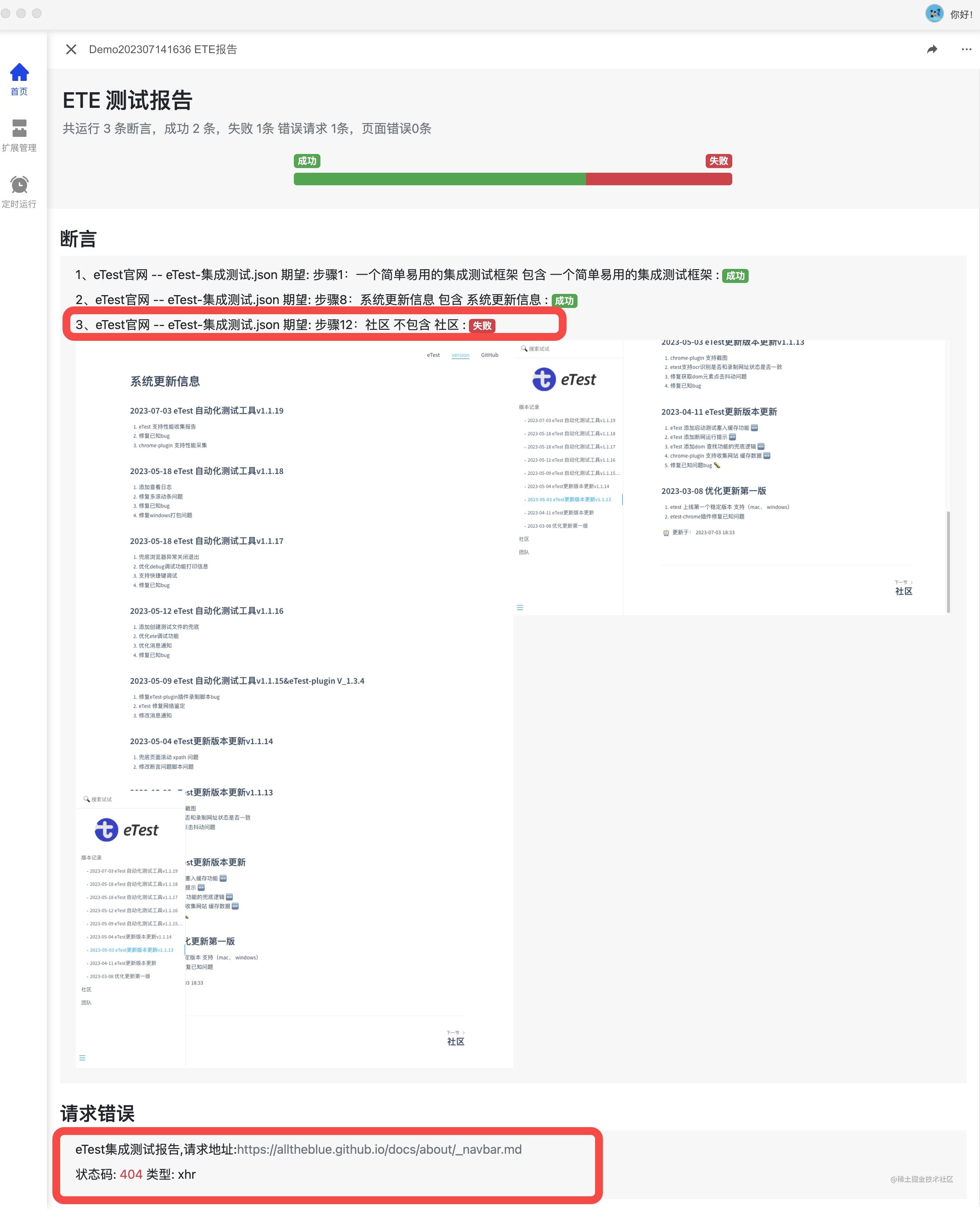
然后打开`ETE` ,也可以看到一个一条用例,这是eTest官网的文档,为了避免给官网带来流量压力,点击`开始运行ETE测试`(本地需要安装chrome),等一会生成测试报告,点击测试报告可以看到,简单的生成了三条断言测试用例,最后一条断言是错误的,可以看到错误的断言会截图,请求错误,eTest运行测试,会监控所有资源请求,如果有请求错误的,也会收集起来最生成测试报告


这次的更新就到这里啦,为了上手更简单,系统内置Demo,帮助更多的伙伴快速探索eTest的乐趣,极低的使用成本你还不心动吗??让更多的人来了解eTest自动化能力,加入eTest,但我也希望在不久的将来可以删除掉这个功能。
欢迎大家去体验一下探索的乐趣👉 [乐趣链接eTest](https://alltheblue.github.io/docs/#/),也欢迎大家给个[star](https://github.com/alltheblue/docs),⭐️⭐️⭐️有想法可以留言,一定在第一时间回复📱📱📱欢迎骚扰
<img src="https://p1-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/f7f1e4123bb84b26966ccf831c617ed3~tplv-k3u1fbpfcp-watermark.image?" alt="WechatIMG168.jpeg" width="70%" />







 文章讲述了eTest团队针对用户初次使用时的困惑,推出了V1.1.20版本,内置Demo并简化流程,旨在提供一个友好的入门体验。更新包括UI功能演示和ETE用例,降低使用门槛,鼓励更多人探索eTest的自动化能力。
文章讲述了eTest团队针对用户初次使用时的困惑,推出了V1.1.20版本,内置Demo并简化流程,旨在提供一个友好的入门体验。更新包括UI功能演示和ETE用例,降低使用门槛,鼓励更多人探索eTest的自动化能力。














 399
399

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








