Glade是GTK+的界面辅助设计工具,可以通过拖放控件的方式快速设计出用户界面,这样的优势在于在设计的同时能直观地看到界面上的控件,并且可以随时调整界面上的设计。
由于开发板的库版本为gtk2.12之前的版本(gtk1.0),所以只支持libglade模式,而Linux环境的版本比较新,只能保存GtkBuilder格式的Glade,但是能运行libglade的代码,而window的glade安装包两种格式都支持,所以我们主要使用window的glade设计界面,然后在Linux编译运行代码。
搭建环境:
1)安装windows版本的glade ( glade3-3.6.7-with-GTK+.exe )
安装包下载地址: http://download.csdn.net/detail/u013293310/6829273
双击后一直“下一步”即可
安装完成后,在电脑桌面生成如下图标:
2)安装Linux的编译运行环境
在终端敲在线安装命令:
sudo apt-get install libgtk2.0*
sudo apt-get install glade libglade2-dev
Glade的操作使用
使用Glade编程(双击windows桌面上的“Glade-3.6.6”)
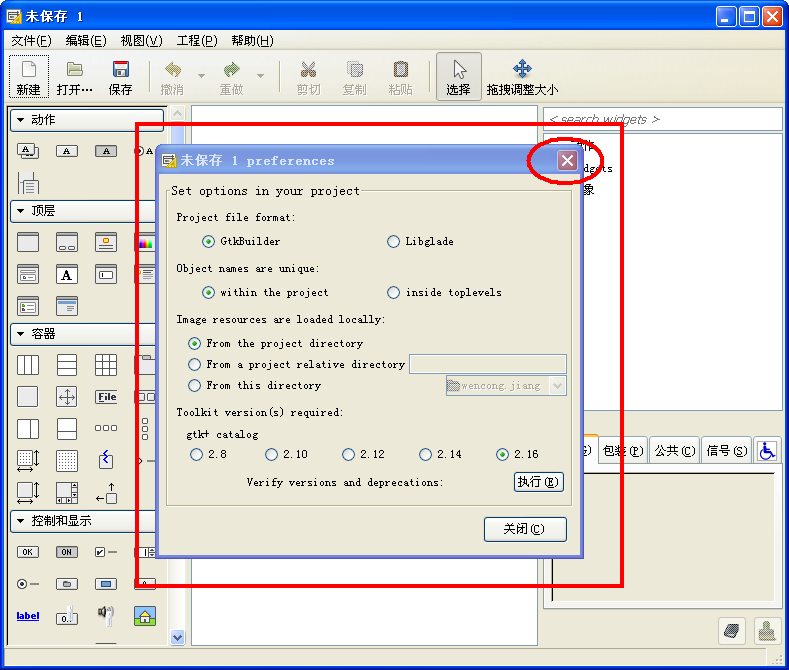
启动时,会弹出一个多余的对话框,直接关闭即可。
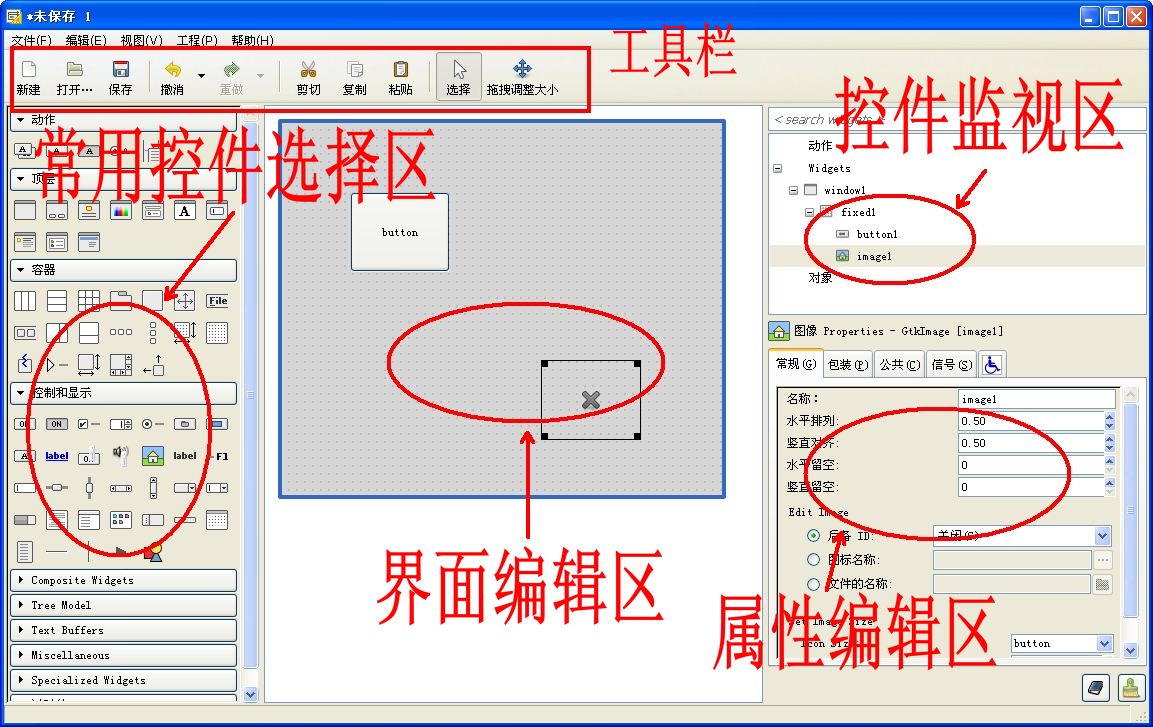
Glade的整体框图:

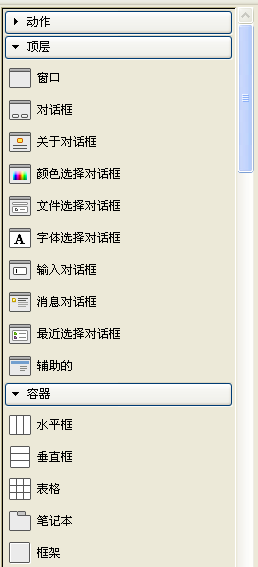
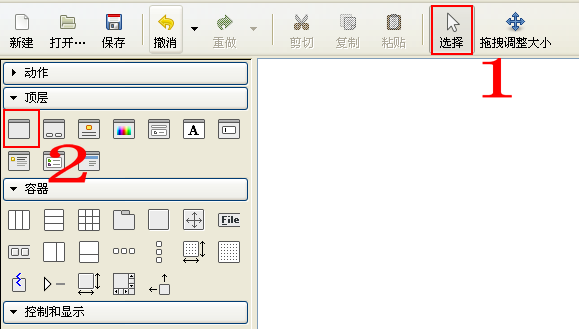
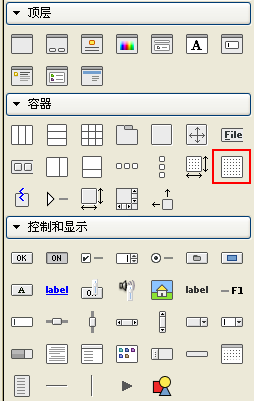
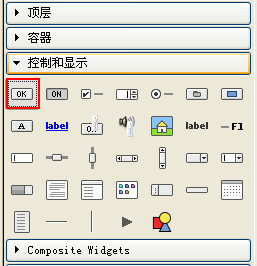
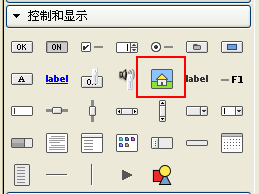
常用控件选择区:列举了常用的控件,常用的有三类:顶层(主窗口等),容器(各种布局容器等),控制和显示(按钮、便签、图片控件等)
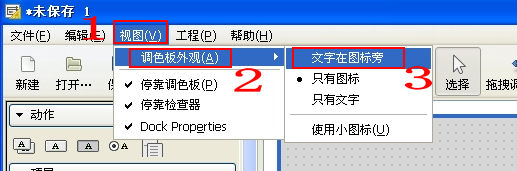
当鼠标放在控件时,会自动显示控件的中文文字,同时,还能人为设置,如下图:



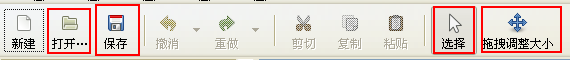
工具栏:常用的有以下几个按钮
打开:打开一个已经存在的glade文件
保存:保存一个glade文件
选择:按了这个按钮, 才能选择控件
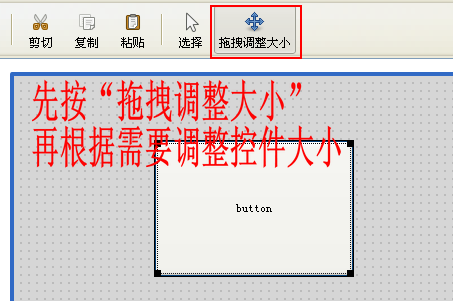
拖拽调整大小:按了这个按钮,才能移动控件的位置,改变控件的大小

选择控件时,一定要先按工具栏的“选择”按钮
操作时,支持撤销(Ctrl+z)和恢复(Ctrl+y)等window的快捷键


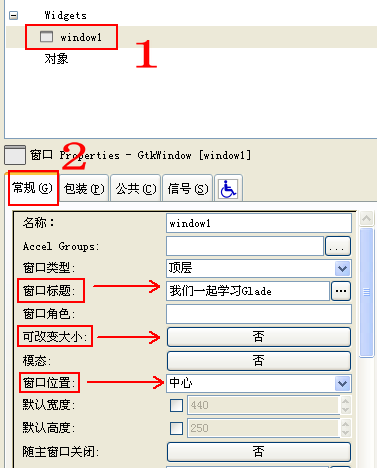
1)设置窗口标题:我们一起学习Glade
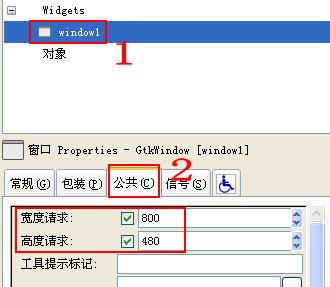
2)固定窗口大小
3)设置窗口位置:中心

4)设置窗口的宽度和高度






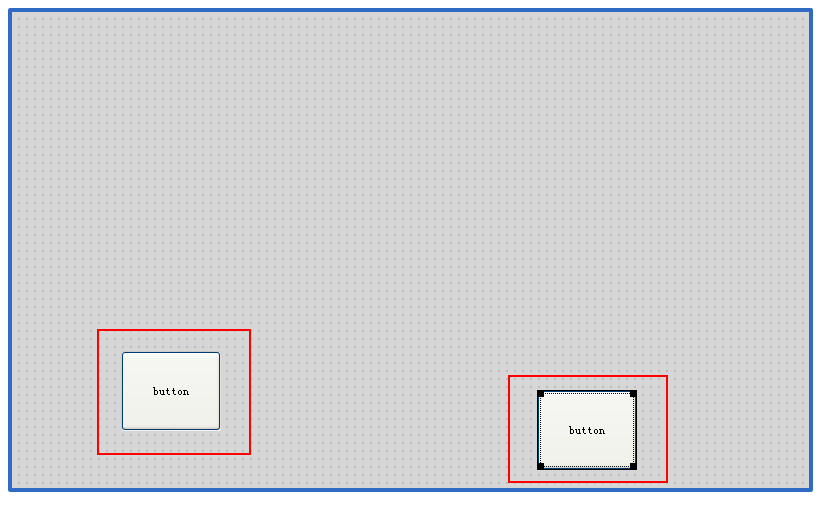
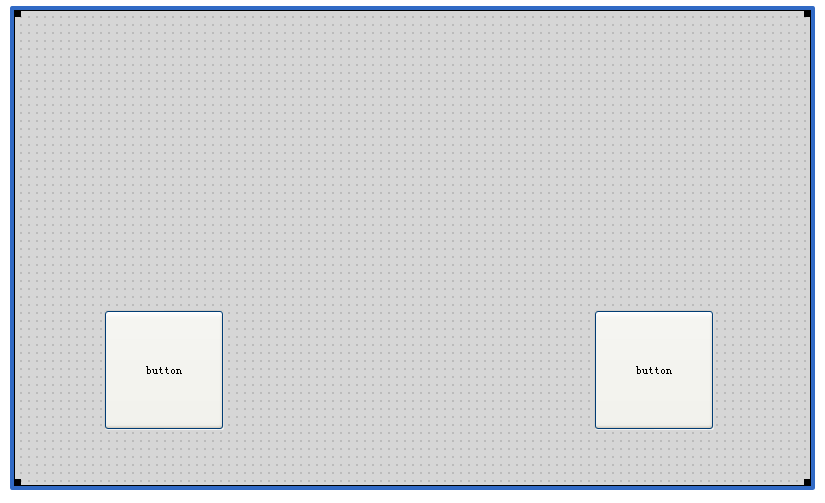
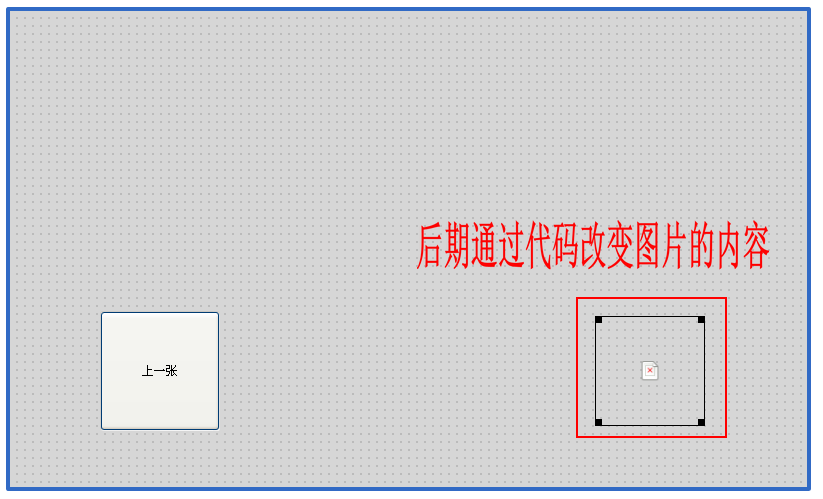
1)在界面编辑区里通过拖拽方式进行调整

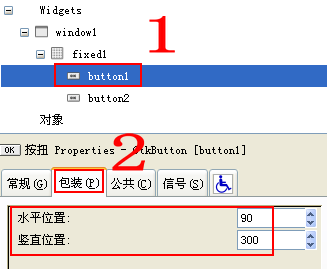
a) 设置控件的起点坐标
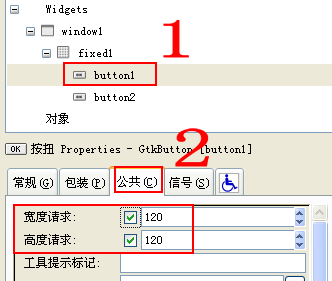
b)设置控件的宽度和高度
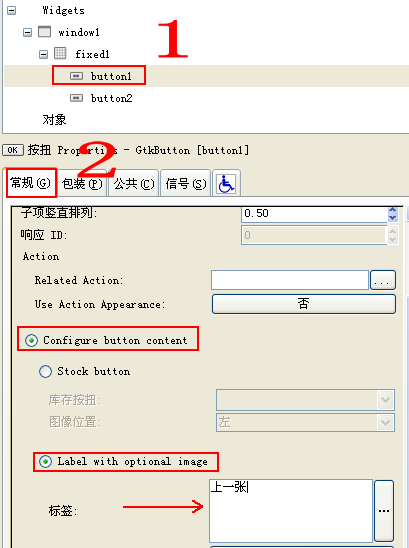
第六步:设置按钮的属性
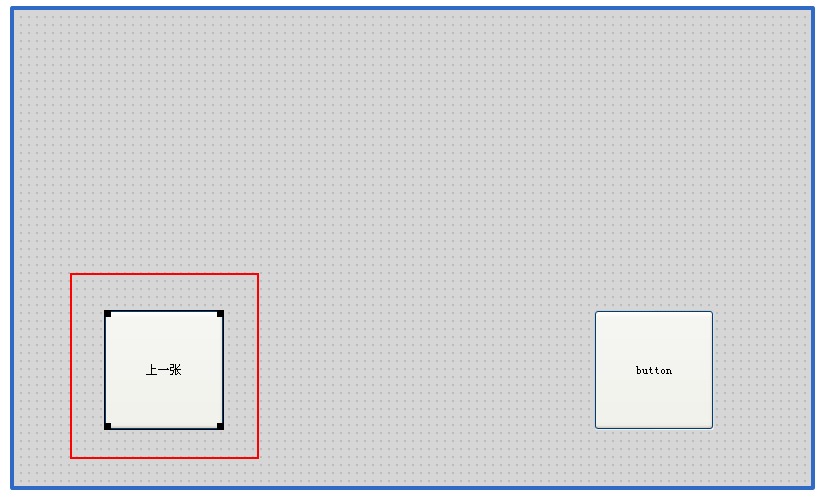
1)第一个按钮作为带文本内容的普通按钮
2)第二按钮作为没边框带图标的按钮
按钮本身就是一个容器,带图标的按钮其实就是在按钮这个容器里放一个图片控件。
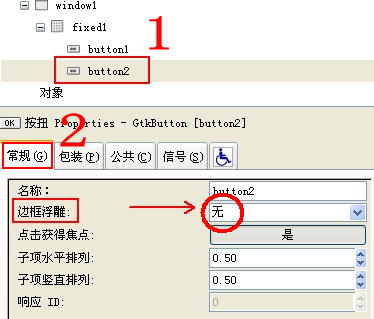
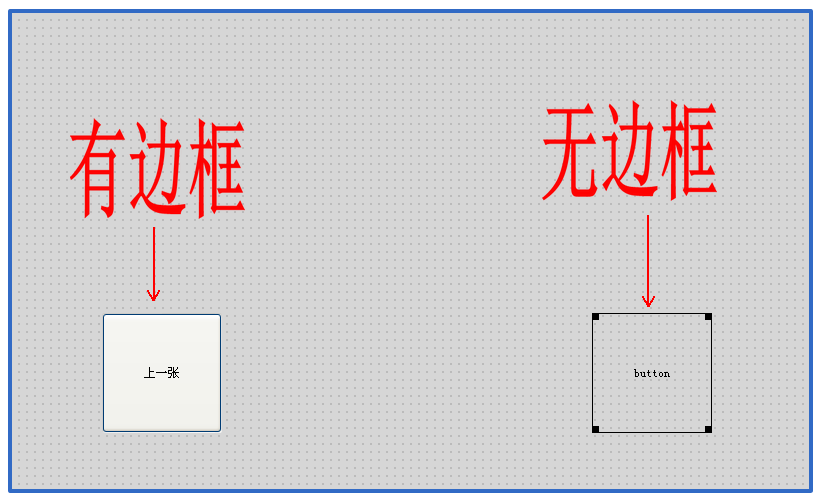
a)按钮去表框
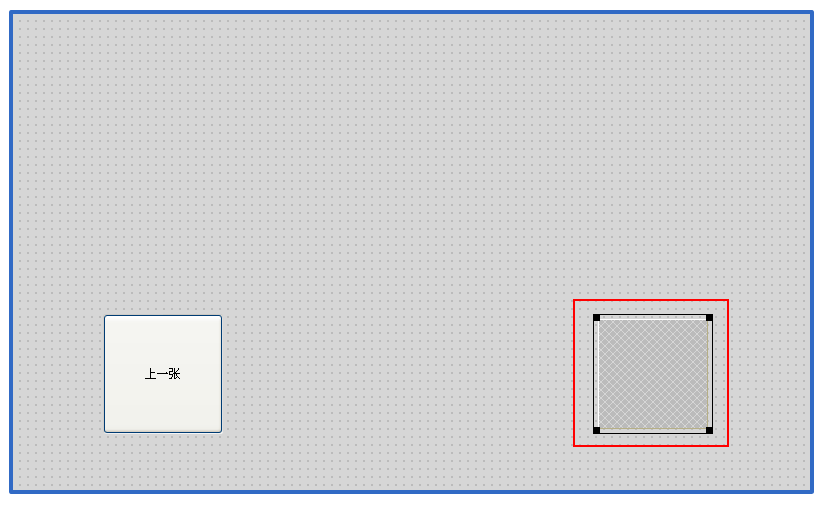
b)把按钮的容器显示出来
C)在按钮容器里添加图片控件

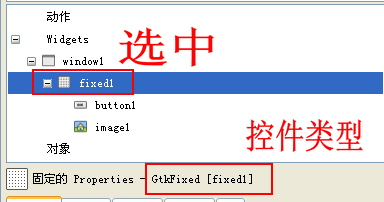
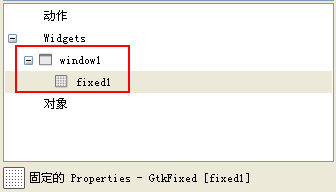
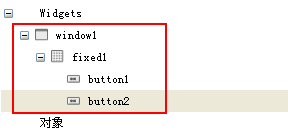
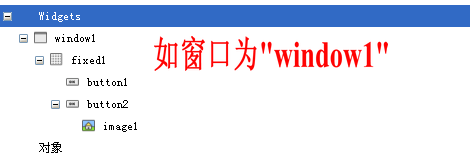
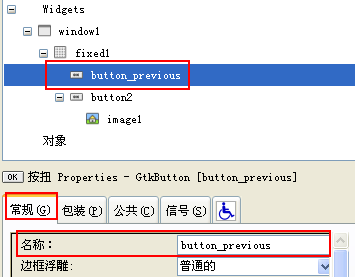
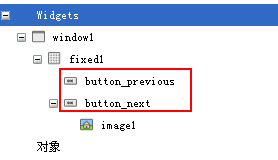
第七步:根据需要修改控件的标识名称
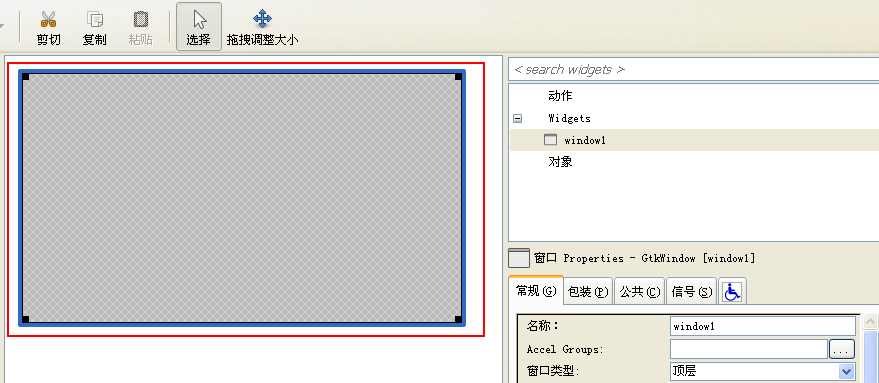
到这里,我们的界面就已经设置好了,可以保存这个界面,然后通过代码操作这个界面。在代码操作时,我们需要关心的是,如何通过代码获得这个界面的控件,如本例子中的(主窗口,按钮),而在界面里,每个控件都有一个标识名称,这个标识名称就是在控件监视区的名字,我们代码里就通过这个标识名称来获取界面里的控件:
这个标识名称是可以修改的,如下图
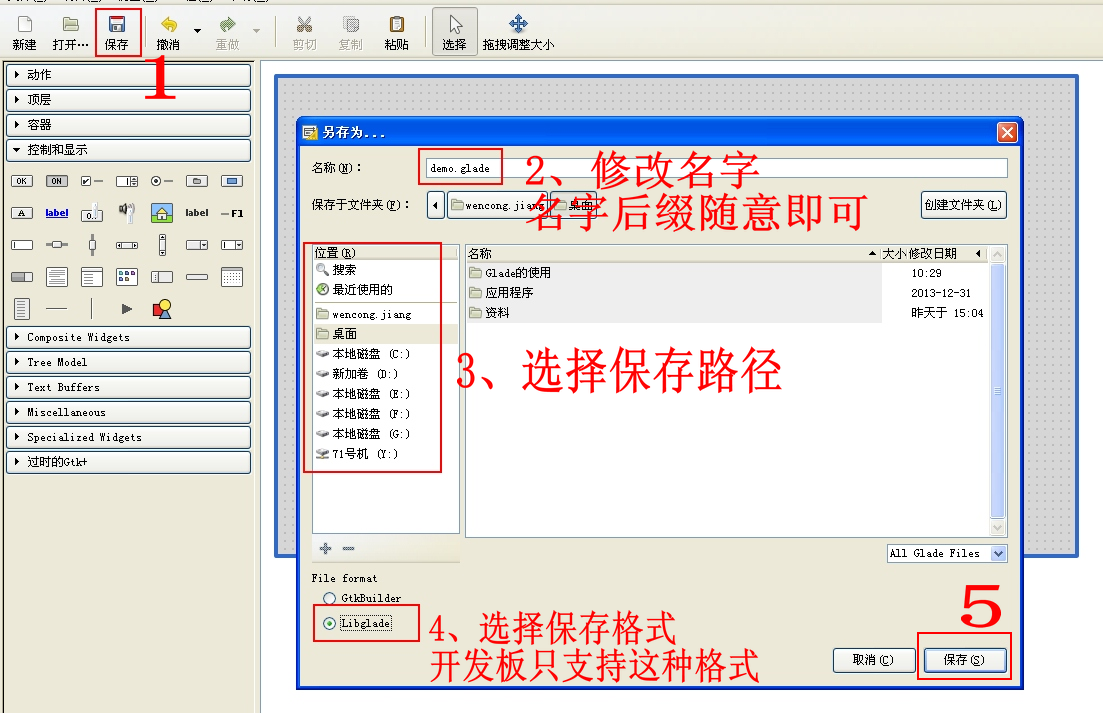
第八步:保存界面

第九步:代码操作
首先需要引用libglade的头文件:
- #include <glade/glade.h>
- //载入并新建整个界面
- GladeXML *gxml = glade_xml_new("demo.glade", NULL, NULL);
接着,通过gxml这个变量就可以获得界面里的控件。
- // 获取主窗口,"window1"为界面监视区的标识名称
- GtkWidget *window = glade_xml_get_widget(gxml,"window1");
- #include <glade/glade.h> // glade所需头文件
- #include <gtk/gtk.h>
- int main(int argc,char *argv[])
- {
- gtk_init(&argc,&argv); // 初始化
- // 载入并新建整个界面
- GladeXML *gxml = glade_xml_new("demo.glade", NULL, NULL);
- // 获取界面里的窗口控件
- GtkWidget *window = glade_xml_get_widget(gxml,"window1");
- gtk_widget_show_all(window); // 显示所有控件
- gtk_main(); // 主事件循环
- return 0;
- }
在用gcc编译时,记得加上的命令参数( ` 为数字1前面的单引号)
- `pkg-config --cflags --libs gtk+-2.0 libglade-2.0`

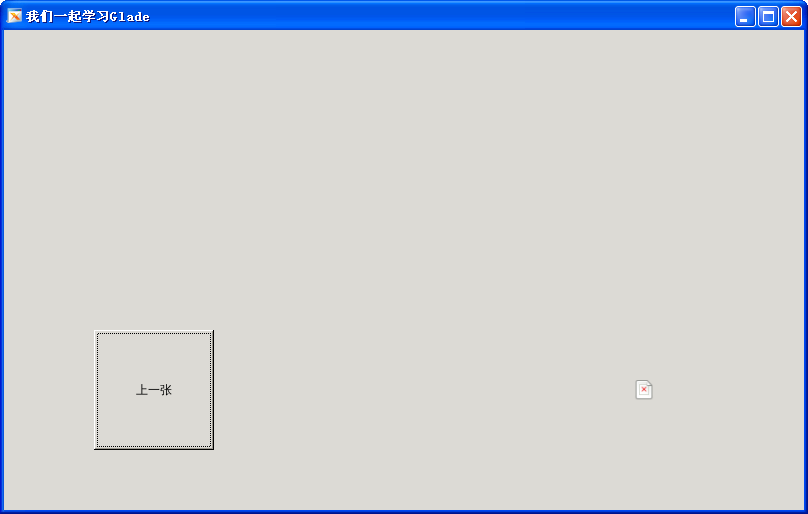
程序运行效果图:
接着,我们给带图标的按钮设置图片的内容,当前路径下有一张 ”next.bmp” 图片(任意图片格式即可)。
首先,获取界面里图片控件。
- // 获取图片控件
- GtkWidget *image= glade_xml_get_widget(gxml,"image1");
接着,通过下面接口给图片控件设置图片
- /* 功能: 给创建好的图片控件重新设计一张图片
- * image: 图片控件
- * file_path: 图片的路径
- * w, h: 指定图片的宽度和高度
- */
- void load_image(GtkWidget *image, const char *file_path, const int w, const int h )
- {
- gtk_image_clear( GTK_IMAGE(image) ); // 清除图像
- GdkPixbuf *src_pixbuf = gdk_pixbuf_new_from_file(file_path, NULL); // 创建图片资源
- GdkPixbuf *dest_pixbuf = gdk_pixbuf_scale_simple(src_pixbuf, w, h, GDK_INTERP_BILINEAR); // 指定大小
- gtk_image_set_from_pixbuf(GTK_IMAGE(image), dest_pixbuf); // 图片控件重新设置一张图片(pixbuf)
- g_object_unref(src_pixbuf); // 释放资源
- g_object_unref(dest_pixbuf); // 释放资源
- }
完整代码如下:
- #include <glade/glade.h> // glade所需头文件
- #include <gtk/gtk.h>
- /* 功能: 给创建好的图片控件重新设计一张图片
- * image: 图片控件
- * file_path: 图片的路径
- * w, h: 指定图片的宽度和高度
- */
- void load_image(GtkWidget *image, const char *file_path, const int w, const int h )
- {
- gtk_image_clear( GTK_IMAGE(image) ); // 清除图像
- GdkPixbuf *src_pixbuf = gdk_pixbuf_new_from_file(file_path, NULL); // 创建图片资源
- GdkPixbuf *dest_pixbuf = gdk_pixbuf_scale_simple(src_pixbuf, w, h, GDK_INTERP_BILINEAR); // 指定大小
- gtk_image_set_from_pixbuf(GTK_IMAGE(image), dest_pixbuf); // 图片控件重新设置一张图片(pixbuf)
- g_object_unref(src_pixbuf); // 释放资源
- g_object_unref(dest_pixbuf); // 释放资源
- }
- int main(int argc,char *argv[])
- {
- gtk_init(&argc,&argv); // 初始化
- // 载入并新建整个界面
- GladeXML *gxml = glade_xml_new("demo.glade", NULL, NULL);
- // 获取界面里的窗口控件
- GtkWidget *window = glade_xml_get_widget(gxml,"window1");
- // 获取图片控件
- GtkWidget *image= glade_xml_get_widget(gxml,"image1");
- gtk_widget_show_all(window); // 显示所有控件
- // 获取图片控件的宽度和高度,必须放在gtk_widget_show_all()函数后
- int w = image->allocation.width;
- int h = image->allocation.height;
- load_image(image, "next.bmp", w, h); // 给图片控件设置内容
- gtk_main(); // 主事件循环
- return 0;
- }
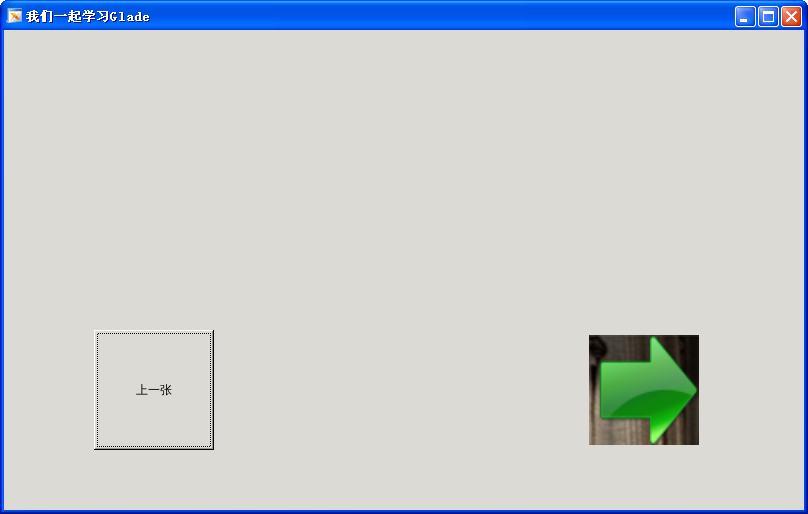
程序运行效果图:
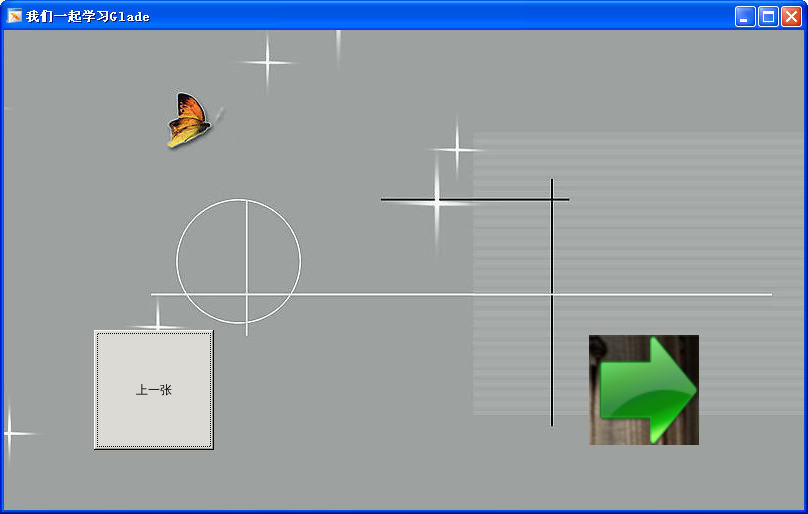
接着,我们给窗口设置一张背景图。
给窗口设置背景背景图的接口:
- /* 功能: 设置背景图
- * widget: 主窗口
- * path: 图片路径
- * w, h: 图片的大小
- */
- void chang_background(GtkWidget *widget, const gchar *path, const int w, const int h)
- {
- gtk_widget_set_app_paintable(widget, TRUE); //允许窗口可以绘图
- gtk_widget_realize(widget);
- /* 更改背景图时,图片会重叠
- * 这时要手动调用下面的函数,让窗口绘图区域失效,产生窗口重绘制事件(即 expose 事件)。
- */
- gtk_widget_queue_draw(widget);
- GdkPixbuf *src_pixbuf = gdk_pixbuf_new_from_file(path, NULL); // 创建图片资源对象
- // w, h是指定图片的宽度和高度
- GdkPixbuf *dst_pixbuf = gdk_pixbuf_scale_simple(src_pixbuf, w, h, GDK_INTERP_BILINEAR);
- GdkPixmap *pixmap = NULL;
- /* 创建pixmap图像;
- * NULL:不需要蒙版;
- * 123: 0~255,透明到不透明
- */
- gdk_pixbuf_render_pixmap_and_mask(dst_pixbuf, &pixmap, NULL, 128);
- // 通过pixmap给widget设置一张背景图,最后一个参数必须为: FASLE
- gdk_window_set_back_pixmap(widget->window, pixmap, FALSE);
- // 释放资源
- g_object_unref(src_pixbuf);
- g_object_unref(dst_pixbuf);
- g_object_unref(pixmap);
- }
- #include <glade/glade.h> // glade所需头文件
- #include <gtk/gtk.h>
- /* 功能: 给创建好的图片控件重新设计一张图片
- * image: 图片控件
- * file_path: 图片的路径
- * w, h: 指定图片的宽度和高度
- */
- void load_image(GtkWidget *image, const char *file_path, const int w, const int h )
- {
- gtk_image_clear( GTK_IMAGE(image) ); // 清除图像
- GdkPixbuf *src_pixbuf = gdk_pixbuf_new_from_file(file_path, NULL); // 创建图片资源
- GdkPixbuf *dest_pixbuf = gdk_pixbuf_scale_simple(src_pixbuf, w, h, GDK_INTERP_BILINEAR); // 指定大小
- gtk_image_set_from_pixbuf(GTK_IMAGE(image), dest_pixbuf); // 图片控件重新设置一张图片(pixbuf)
- g_object_unref(src_pixbuf); // 释放资源
- g_object_unref(dest_pixbuf); // 释放资源
- }
- /* 功能: 设置背景图
- * widget: 主窗口
- * path: 图片路径
- * w, h: 图片的大小
- */
- void chang_background(GtkWidget *widget, const gchar *path, const int w, const int h)
- {
- gtk_widget_set_app_paintable(widget, TRUE); //允许窗口可以绘图
- gtk_widget_realize(widget);
- /* 更改背景图时,图片会重叠
- * 这时要手动调用下面的函数,让窗口绘图区域失效,产生窗口重绘制事件(即 expose 事件)。
- */
- gtk_widget_queue_draw(widget);
- GdkPixbuf *src_pixbuf = gdk_pixbuf_new_from_file(path, NULL); // 创建图片资源对象
- // w, h是指定图片的宽度和高度
- GdkPixbuf *dst_pixbuf = gdk_pixbuf_scale_simple(src_pixbuf, w, h, GDK_INTERP_BILINEAR);
- GdkPixmap *pixmap = NULL;
- /* 创建pixmap图像;
- * NULL:不需要蒙版;
- * 123: 0~255,透明到不透明
- */
- gdk_pixbuf_render_pixmap_and_mask(dst_pixbuf, &pixmap, NULL, 128);
- // 通过pixmap给widget设置一张背景图,最后一个参数必须为: FASLE
- gdk_window_set_back_pixmap(widget->window, pixmap, FALSE);
- // 释放资源
- g_object_unref(src_pixbuf);
- g_object_unref(dst_pixbuf);
- g_object_unref(pixmap);
- }
- int main(int argc,char *argv[])
- {
- gtk_init(&argc,&argv); // 初始化
- // 载入并新建整个界面
- GladeXML *gxml = glade_xml_new("demo.glade", NULL, NULL);
- // 获取界面里的窗口控件
- GtkWidget *window = glade_xml_get_widget(gxml,"window1");
- // 获取图片控件
- GtkWidget *image= glade_xml_get_widget(gxml,"image1");
- // 获取按钮1
- GtkWidget *button_previous= glade_xml_get_widget(gxml,"button_previous");
- // 获取按钮2
- GtkWidget *button_next= glade_xml_get_widget(gxml,"button_next");
- gtk_widget_show_all(window); // 显示所有控件
- // 获取图片控件的宽度和高度,必须放在gtk_widget_show_all()函数后
- int w = image->allocation.width;
- int h = image->allocation.height;
- // 给图片控件设置内容
- load_image(image, "next.bmp", w, h);
- // 给主窗口设置背景图
- chang_background(window, "bg.jpg", 800, 480);
- gtk_main(); // 主事件循环
- return 0;
- }















































 1336
1336

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








