1、首先引用相关css,js
<link rel="stylesheet" href="bootstrap.min.css">
<link rel="stylesheet" href="bootstrap-table.css">
<script src="jquery.min.js"></script>
<script src="bootstrap.min.js"></script>
<script src="bootstrap-table.js"></script>
<-- put your locale files after bootstrap-table.js -->
<script src="bootstrap-table-zh-CN.js"></script>
2、使用参数说明
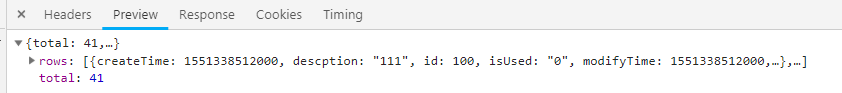
一、服务端*返回数据需要包含“total”“rows”,否则无法解析
total,pageSize用于分页
rows解析具体的数据

二、格式化表格数据
{
field:"operate",
title:"操作",
align:"center",
valign:"middle",
formatter:function(value,row,index){
return "<a href='javascript:;' onclick='editRow(event)'>编辑</a>
<a href='javascript:;' onclick='deleteRow(event)'>删除</a>"; }
}
效果图如下:

value:代表当前单元格中的字段名,
row:代表当前行,
index:代表当前行的下标,
可以使用return 返回你想要的数据显示在单元格中.
三、查询服务器数据queryParams
// 给服务器传参数,name,userId为自定义参数
function queryParams(params) {
var name = varName;
var userId=user_id;
var param = {
currentPage : params.pageNumber,
pageCount : params.pageSize,
order_keyword : params.sortOrder,
order_column : params.sortName,
name:varName,
userId:userId
};
return JSON.stringify(param);
};
请求服务器数据时,你可以通过重写参数的方式添加一些额外的参数,
例如 toolbar 中的参数 如果 queryParamsType = ‘limit’ ,返回参数必须包含
limit, offset, search, sort, order
否则, 需要包含:
pageSize, pageNumber, searchText, sortName, sortOrder.
返回false将会终止请求。
参考文档:https://bootstrap-table-docs3.wenzhixin.net.cn/zh-cn/home/





















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








