HTML5/HTML中标签用法解读
OK!今天博主为小伙伴们介绍的内容是HTML5/HTML中标签的用法,,, ,emmm图文并茂哦!
下面正式开始内容的介绍:首先,直观上说标签规定了用户可以在其中输入数据的输入字段!元素在元素之中使用的时候,用来声明允许用户输入数据的input控件:输入字段可以通过多种方式改变,取决于type的值。
首先是HTML5之前的HTML中input标签:这个时候type的属性一般有以下几个:
text button submit password checkbox radio file reset
下面来详细解说:
(1)text:先来看下运行效果;
test这个属性没什么好说的,,就是圈一个文本框,我们可以在其中输入文本;
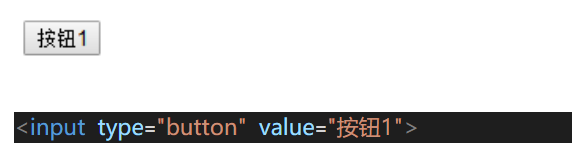
(2)button:就像他的名字一样,是一个按钮!我们可以为他赋予value值;

运行效果还有代码如上!按钮用的超级多啊,一般与一些动作函数一起使用!比如onclick onmouseover onmouseout等,这里不说这个,,感兴趣的小伙伴可以自行了解!
(3)submit:submit与button有点像,,不同的就是submit天生就可以点击,可跳转到另外一个页面,而button则需要onclick这个方法来激活!比如,我们时常会遇到酱紫的情况,,网申一份简历的时候,在最后往往都有一个提交的按钮!下面我们使用submit来实现跳转到百度首页!


这里呢,我们点击一下提交,,,几秒后就可以跳转到百度首页了!实现代码如下:








 本文介绍了HTML和HTML5中input标签的用法,包括text、button、submit、password、checkbox、radio、file、reset等常见类型,以及HTML5新增的date、number、range和search类型。通过实例展示了各种类型的input标签在网页中的应用和效果。
本文介绍了HTML和HTML5中input标签的用法,包括text、button、submit、password、checkbox、radio、file、reset等常见类型,以及HTML5新增的date、number、range和search类型。通过实例展示了各种类型的input标签在网页中的应用和效果。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 213
213











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








