定义和常见用法
标签用于搜集用户信息。根据不同的 type 属性值,输入字段拥有很多种形式。输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。
1.创建文本域text(单行)
<html>
<body>
<form>
名:
<input type="text" name="firstname">
<br />
姓:
<input type="text" name="lastname">
</form>
</body>
</html> (多行):
<html>
<body>
<p>This example cannot be edited because our editor uses a textarea for input, and your browser does not allow a textarea inside a textarea.
</p>
<textarea rows="10" cols="30">The cat was playing in the garden.
</body>
</html>2.密码域password
<html>
<body>
<form>用户:
<input type="text" name="user">
<br />
密码:
<input type="password" name="password">
</form><p>请注意,当您在密码域中键入字符时,浏览器将使用项目符号来代替这些字符。</p>
</body>
</html>3.复选框checkbox
<html>
<body>
<form>我喜欢自行车:
<input type="checkbox" name="Bike">
<br />
我喜欢汽车:
<input type="checkbox" name="Car">
</form>
</body>
</html>4.单选按钮radio
<html>
<body>
<form>男性:
<input type="radio" checked="checked" name="Sex" value="male" />
<br />
女性:
<input type="radio" name="Sex" value="female" />
</form>
<p>当用户点击一个单选按钮时,该按钮会变为选中状态,其他所有按钮会变为非选中状态。</p>
</body>
</html>5.简单下拉列表select
<html>
<body>
<form>
<select name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat">Fiat</option>
<option value="audi">Audi</option>
</select>
</form>
</body>
</html>6.创建按钮
<html>
<body>
<form>
<input type="button" value="Hello world!">
</form>
</body>
</html>7.围绕数据的Fieldset
<!DOCTYPE HTML>
<html>
<body>
<form>
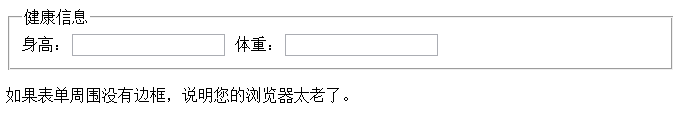
<fieldset> <legend>健康信息</legend>
身高:<input type="text" />
体重:<input type="text" />
</fieldset>
</form>
<p>如果表单周围没有边框,说明您的浏览器太老了。</p>
</body>
</html>样图:
8.带有输入框和确认按钮的表单
<html>
<body>
<form action="/example/html/form_action.asp" method="get">
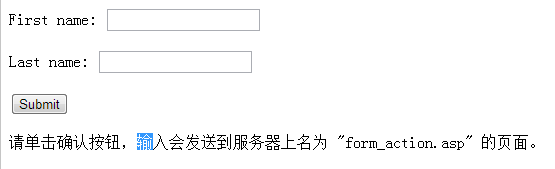
<p>First name: <input type="text" name="fname" /></p>
<p>Last name: <input type="text" name="lname" /></p>
<input type="submit" value="Submit" />
</form>
<p>请单击确认按钮,输入会发送到服务器上名为 "form_action.asp" 的页面。</p>
</body>
</html>样图:
9.带有输入框和确认按钮的表单
<html>
<body>
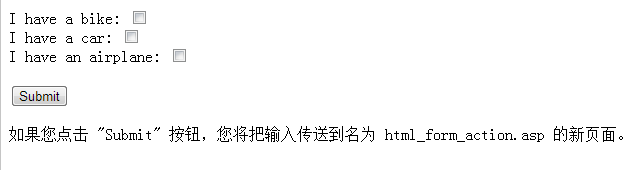
<form name="input" action="/html/html_form_action.asp" method="get">I have a bike:
<input type="checkbox" name="vehicle" value="Bike" checked="checked" /><br />I have a car:
<input type="checkbox" name="vehicle" value="Car" /><br />I have an airplane:
<input type="checkbox" name="vehicle" value="Airplane" /><br /><br />
<input type="submit" value="Submit" />
</form> <p>如果您点击 "Submit" 按钮,您将把输入传送到名为 html_form_action.asp 的新页面。</p>
</body>
</html>样图:
10.带有单选按钮的表单
<html>
<body>
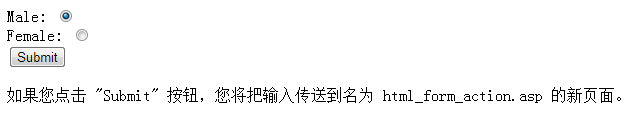
<form name="input" action="/html/html_form_action.asp" method="get">Male:
<input type="radio" name="Sex" value="Male" checked="checked"><br />Female:
<input type="radio" name="Sex" value="Female"><br />
<input type ="submit" value ="Submit">
</form> <p>如果您点击 "Submit" 按钮,您将把输入传送到名为 html_form_action.asp 的新页面。</p>
</body>
</html>样图
11.从表单发送电子邮件
<html>
<body>
<form action="MAILTO:someone@w3school.com.cn" method="post" enctype="text/plain">
<h3>这个表单会把电子邮件发送到 W3School。</h3>姓名:<br />
<input type="text" name="name" value="yourname" size="20"><br />电邮:<br />
<input type="text" name="mail" value="yourmail" size="20"><br />内容:<br />
<input type="text" name="comment" value="yourcomment" size="40"><br /><br />
<input type="submit" value="发送">
<input type="reset" value="重置">
</form>
</body>
</html>样图:


























 527
527

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








