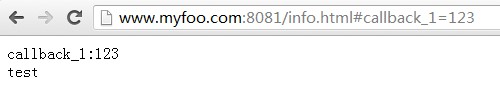
该符号原本是做来在客户端实现页面的滚动的,#号后边的内容是不会被发送到服务器的,默认只在本地运行,这样也可以利用它来做一些本地的逻辑运算:
<html>
<head>
<script>
document.cookie ='11;';
</script>
</head>
<body>
<div id="test"></div>
test
</body>
<script>
var backstr = location.hash.substr(1);
var call = backstr.split('=');
eval(call[0]+"();");
function callback_1()
{
document.getElementById("test").innerHTML = "callback_1:" + call[1] ;
}
function callback_2()
{
document.getElementById("test").innerHTML = "callback_2:" + call[1] ;
}
</script>
</html>
一些参考:
http://www.cnblogs.com/yeer/archive/2013/01/21/2869827.html
http://www.cnblogs.com/china-aspx/archive/2008/04/20/1162597.html
























 2193
2193

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








