在本教程中,我将逐步教您如何使用 Kadence Blocks 构建一个五列Kadence产品网格,它可以作为全宽区块放置在您的博客文章的顶部。
使用这个包含五列的产品网格是在文章顶部展示产品、对每个产品进行简要描述,然后包含一个供用户访问该站点的按钮的绝佳方式。
这可以为那些读者尽早获取点击次数,并最终为您带来更多点击次数和更多收入。
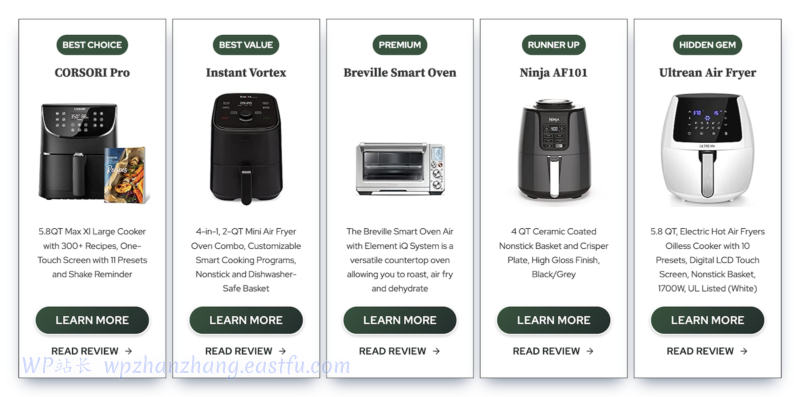
这是我们将使用 Kadence Blocks 构建的全宽产品网格示例:

让我们开始吧。
目录
1.构建Kadence产品网格的五列行布局
构建此产品网格的第一步是添加一个五列行布局,这将为我们的全宽产品网格创建结构。
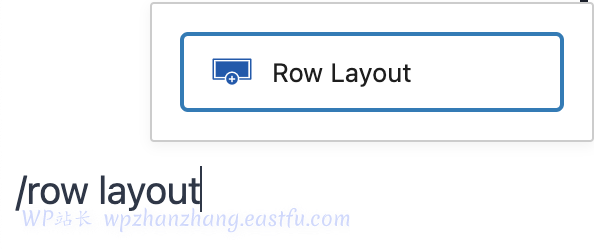
使用 Kadence Blocks 添加行布局的快速方法是在编辑器中键入正斜杠 ‘ / ‘,然后键入您想要的块。所以,你会这样输入/row layout:

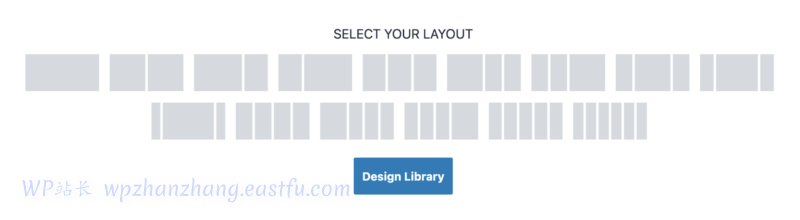
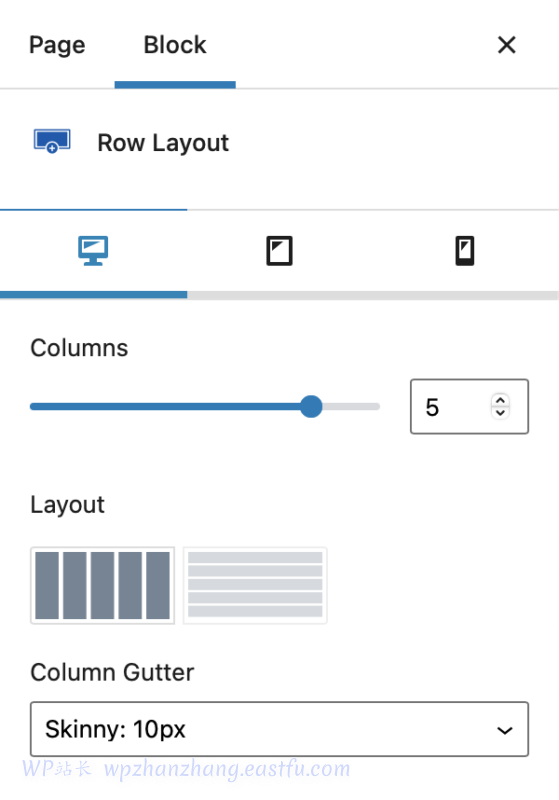
选择“行布局”块后,您会看到一个区域来选择您的布局,这将是您希望行具有的列数。

选择具有5 列的选项(底部右数第二个)。此外,如果您只需要 3 或 4 列,您也可以选择该选项。
一旦我们将五列行布局添加到我们的编辑器中,接下来我们需要做的就是强制行布局为全宽。
如果创建博客文章,这一点尤其重要,因为博客文章内容部分更窄。
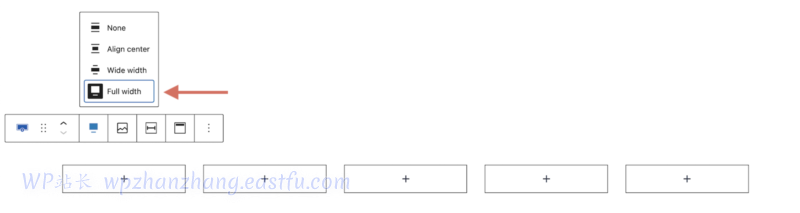
确保您处于“行布局”级别,然后单击显示在块上方的工具栏中的“更改对齐方式”按钮。
在选项中,选择“全宽”选项以强制您的行布局为全宽。

如果您的编辑器由于创建博客文章而宽度较窄,您会注意到更改对齐方式会导致行布局“突破”狭窄的限制并占据全宽。
一旦我们将五列行布局设置为全宽,我们需要设置内容宽度以匹配您网站的最大宽度。
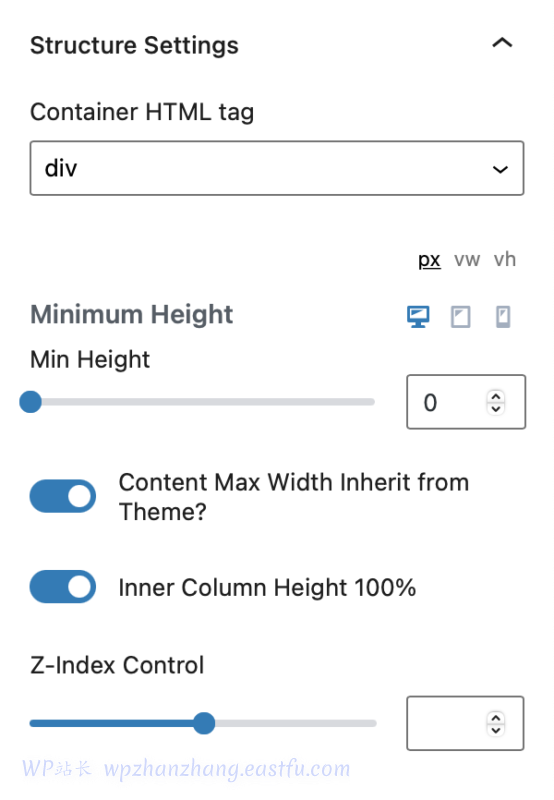
在右侧边栏的“块设置”中,打开“结构设置”部分。
找到显示“ Content Max Width Inherit from Theme? ”的设置。“
如果您打开此设置,行布局的内容将自动匹配您在 Kadence 定制器中为您的网站设置的最大宽度。
确保打开“ Content Max Width Inherit from Theme? “ 选项。
您还需要打开“ Inner Column Height 100% ”选项。

启用“内容最大宽度继承自主题?” 选项设置您的行布局内容宽度以匹配您在 Kadence 定制器中设置的站点的最大宽度。
此外,启用“ Inner Column Height 100% ”选项将确保您的所有五个栏将保持相同的高度,无论每个栏中有多少内容。
我们要做的最后一件事是设置我们的列间距。
在仍然选择行布局块的情况下,找到块设置顶部的“列间距”下拉列表并将其设置为“Skinny: 10px ”。

现在我们已经添加了五列行布局,对齐设置为全宽,并且我们将其配置为匹配我们网站的最大宽度,是时候继续执行第 2 步了!
2.样式内部
下一步是设置我们内部部分的样式,这些部分是我们从第一步中选择的五列。
Kadence Blocks 的一个非常方便的事情是我们只需要在其中一个部分设置样式,然后我们可以将部分样式复制到我们所有其他部分。当我们到达那里时,我会告诉你如何做到这一点!
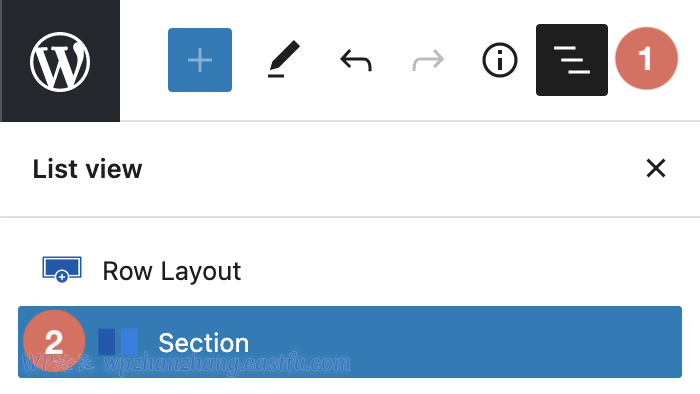
要移动到我们的第一个“部分”(这是我们的第一列),请转到编辑器的左上角并选择“列表视图”图标以打开列表视图。
这个列表视图是一种超级方便的方式,可以逐块查看整个布局的结构,并允许轻松导航。
打开列表视图后,展开“行布局”并单击嵌套在下方的第一个“部分”。

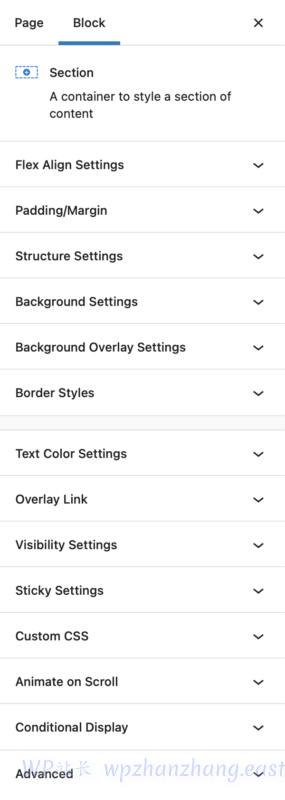
你会知道你在正确的区域,因为你在右侧的块设置将更改为向你显示 Kadence 部分设置。

选择第一部分后,我们将添加边框和框阴影。
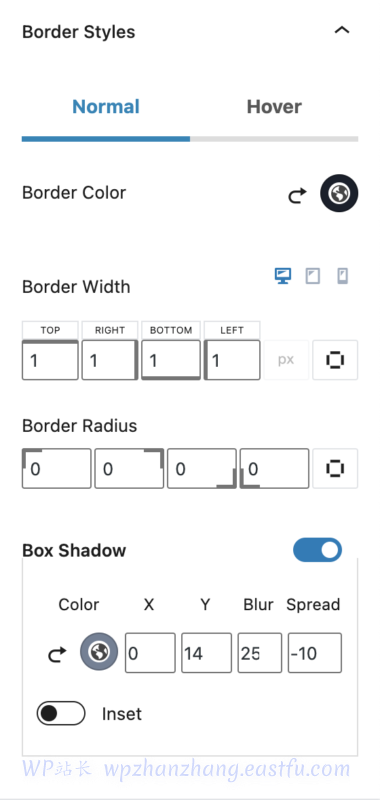
打开“边框样式”下拉菜单并执行以下操作:
设置边框颜色(我将其设置为我的第三个全局调色板颜色)
在所有边上添加1 px边框
启用“框阴影”切换
设置框阴影颜色(我将其设置为我的第 6 个全局调色板颜色)
将框阴影值设置为0 (X)、14 (Y)、25(模糊)和-10(展开)

现在,我们要给该部分填充,以便我们的产品网格中的内容有一些空间。
打开“内边距/边距”下拉菜单,在你的部分的所有边上添加25px的内边距。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 2511
2511

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








