目录 隐藏
创建会员登录页面

要创建MemberPress会员登录页面,您需要做的就是导航到 MemberPress > 设置 > 页面选项卡,然后在页面顶部附近的“MemberPress 登录页面”选项右侧,使用下拉列表选择“- 自动创建”新页面 – ”,然后单击页面最底部的“更新选项”按钮。
注意: 如果下拉选项中有其他内容,则意味着登录页面已经创建。
您还可以使用下拉菜单选择您想要指定为登录页面的任何其他页面。如果您这样做,请务必查看下面的“编辑登录页面”部分。
编辑登录页面
在 MemberPress > 设置 > 页面选项卡中,您可以单击“保留页面”部分下“MemberPress 登录页面”选项上的“编辑”按钮。您还可以在 WordPress > 页面部分中搜索您的登录页面,然后单击那里的编辑选项。
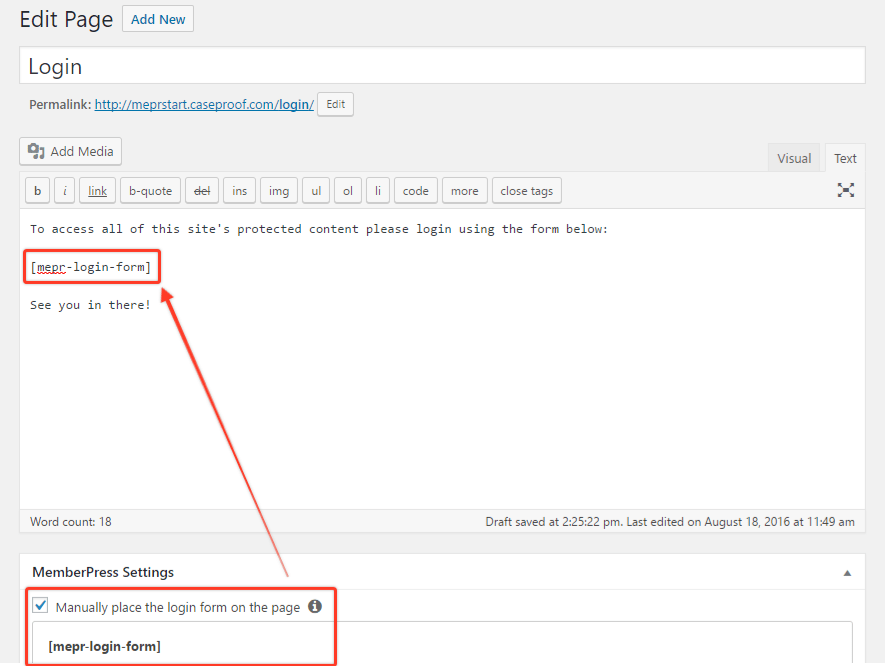
MemberPress 将登录表单硬连接到页面中,因此如果您看到空白页面,这是正常的!但是,如果您想在登录表单上方或下方输入任何内容,您只需启用 WordPress 编辑器正下方“MemberPress 设置”部分中的“手动放置登录表单”选项即可。编辑页面。单击此按钮将显示以下简码:
[mepr-login-form]您需要复制此短代码并粘贴到页面上。以下是文本编辑器中的示例:

您还可以将 use_redirect=”true”添加到上面的短代码中,以便登录表单将用户重定向到您作为全局登录重定向设置或每个会员登录重定向设置启用的任何 URL。这是该短代码的副本,您可以轻松复制和粘贴:
[mepr-login-form use_redirect="true"]请记住,如果您要在登录页面上输入该短代码,您仍然 需要启用“手动放置登录表单”选项,如上所示。
设计您的登录页面
如果您启用了 ReadyLaunch™,您可以导航至 MemberPress > 设置 > ReadyLaunch™,然后单击登录页面旁边的“自定义”链接。
如果您想在不使用 ReadyLaunch™ 的情况下更改 MemberPress 登录页面的视觉外观,请首先确保您已在 MemberPress 设置中禁用它。然后你需要使用自定义 CSS。我们的支持不涵盖此类编辑,
注意:编辑登录页面可能很棘手,因为如果您在登录时访问该页面,您将被自动重定向。我们无法阻止这一点。
链接到您的登录页面
尽管您始终可以直接在任何地方添加登录页面链接,或使用我们的短代码之一 ,但最常见的方法是通过菜单项。
如果您希望将登录表单直接添加到 PHP 模板文件中,那么请使用:
<?php echo do_shortcode('');?>

























 2418
2418











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








