网页的基本结构

< meta charset="UTF-8" />
网页的三要素 : 关键字 描述 标题
< meta ="keywords" content=""/>
<meta="description" content=""/>
<title> 京东</title>
css 样式写在三个地方:
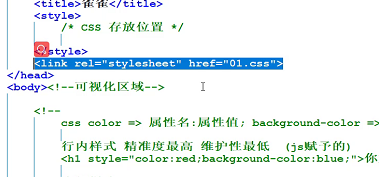
1 写在标签里

css
color : red; 属性名 属性值 + 结束符号 ;
2内部样式
精准度很高. 维护性最低 ( js 赋予的.) 用的很多.存在文档内部的.
3 存在style 里

h1 {} ;
h1 是选择器. 定位到要控制的元素.
{} 是 声明块 所有的样式 就存放在里面
外部样式 专门建立一个css 文件夹.存放样式

注意: 先声明一下. @charset "UTF-8"
引入一个链接 link

盒子模型
内容 区域 用 宽 .高.
内边距
边框线



内容会自动换行, 是在 padding处换行了.

标签的分类 元素的类型
有的标签是来布局 的 有的是来当内容的
H1 就是内容. 文字, 图片 . 按钮 .点点 .等. 不支持宽高. 不会独占一行, 会横排显示
div 就是布局的 支持宽高. 独占一行


布局: 块级元素.
内容; 行内元素
过渡的类型: 行内块元素. 支持宽高, 横排显示

span 元素.



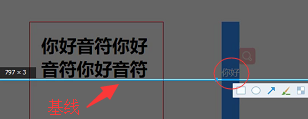
垂直对齐方式 ____ 基线对齐


大的图片.可以另存为的 是 图片.写在 HTML里
相反,则是 ; 背景图片. 是写在css里的

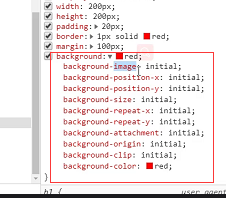
background : 复合属性;下含有
background-color;/ img / 等等..很多
不占任何位置.

图片引入;后 不占位置 如图:


浮动. . 定位 选择器 及优先级 表单元素 (给后台交互) css3 的过渡 .动画 . 位移,旋转.渐变
,
伪类 .倒影遮罩 .. 弹性盒模型. 响应式布局 滑入 .+实战.





















 1094
1094











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








