vue2 “Cannot read property ‘length’ of undefined”
最近在项目中总是遇见报错"length of undefined"的问题,因为项目的需要要显示存在的个数,所以通过length来进行求职
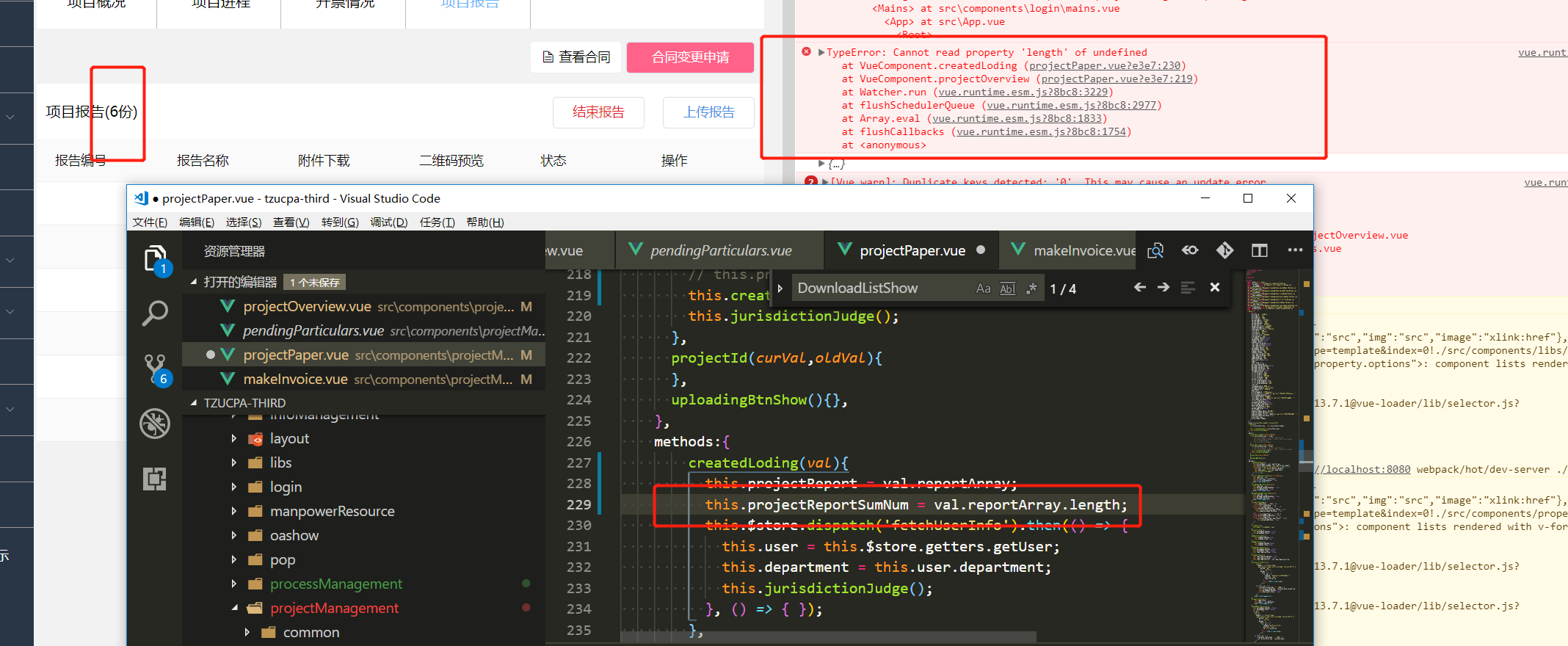
this.projectReportSumNum = val.reportArray.length;
虽然界面可以显示length数据,但是控制台肥肠傲娇一直报错。大概是说找不到一个undefined的length

这明明不是找到了,为什么还报错呢?
花了点时间研究下才知道,vue的数据绑定在刚开始只是和内存建立联系,并没有真正的和后台的数据挂上钩,所以一开始的val.reportArray只是一个空值,必须在之前加个if判断,确保有值以后再开始计算length
if(val.reportArray){
this.projectReportSumNum = val.reportArray.length;
}
这样就不会在控制台显示报错了。。
























 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








