问题描述:
使用jeecgboot框架生成ERP主题的主附表样式,主表默认不选中任何记录,每次需要手动点击一条,下边的附表才能显示对应的查询记录,我们现在要做的是让主表默认选中第一条。

解决思路:
刚开始我的思路是找到radio的dom元素,然后将它的checked属性设置为true,但是折腾了一晚上,无论是用nexttick还是settimeout,无论我放在哪个生命周期里,统统都只能打印元素,却无法操作元素。
vue操作dom元素的3种方法示例
vue里最方便的是给组件加ref,然后再操作,但是这个radio是antd封装过的,我萌生了修改源码,给radio加ref的想法,然后尝试后放弃了,源码看不懂……
于是我换了个思路,百度antd table如何默认勾选指定行,找到一篇很有用的文章:
ant design vue 表格table 默认勾选几项的操作
首先,给rowSelection里加入getCheckboxProps,看名字应该是设置checkbox的,但是我这里是radio,居然也能用,加了这个设置后,radio终于呈现出默认被选中的状态,但是下边的附表并没有关联查询结果,还得继续努力。

<a-table ref="table" size="middle" bordered rowKey="id" class="j-table-force-nowrap" :scroll="{x:true}"
:columns="columns" :dataSource="dataSource" :pagination="ipagination" :loading="loading"
:rowSelection="{selectedRowKeys: selectedRowKeys, onChange: onSelectChange, type:'radio',
getCheckboxProps: record => ({props: {defaultChecked: record.id === dataSource[0].id}})}"
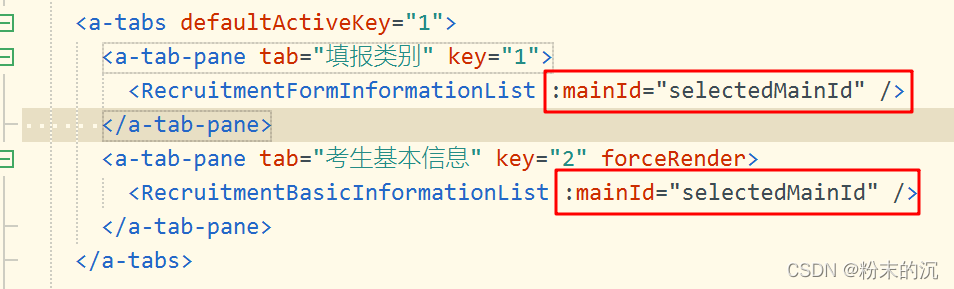
:customRow="clickThenSelect" @change="handleTableChange">然后,我们看来如何让附表查询相应的记录,附表的自定义属性是mainId,它等于selectedMainId,所以我们要让selectedMainId等于第一条记录的id,只需要在主表loaddata的时候给selectedMainId赋值即可。


扩展:
如果我们想要第一条默认被禁用,可以这样写:
 getCheckboxProps目前我所知的也就disabled和defaultChecked这两个属性设置了,基本可以满足需求了。
getCheckboxProps目前我所知的也就disabled和defaultChecked这两个属性设置了,基本可以满足需求了。
如果getCheckboxProps定义写在methods,是下面这种格式,因为我仅仅只需要设置defaultChecked,代码很短,就直接在table里定义getCheckboxProps了。
methods: {
getCheckboxProps(record) {
if (record == this.gpuInfoList[0]) {
this.onSelectChange(null, [this.gpuInfoList[0]])
}
这也是业务,具体怎么写看你的业务情况
return {
props: {
defaultChecked: record == this.gpuInfoList[0]
}
}
},
}参考文章:
ant design vue 表格table 默认选择几项getCheckboxProps_一晌贪欢i的博客-CSDN博客_ant design vue 表格默认选中























 448
448











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








