- 下载安装配置环境变量
- intall
- 配置环境变量
- 验证
- 基本绘图入门
- graph
- digraph
- 一个复杂的例子
- 和python交互
发现好的工具,如同发现新大陆。有时,我们会好奇,论文中、各种专业的书中那么形象的插图是如何做出来的,无一例外不是对绘图工具的熟练使用。
下载安装、配置环境变量
intall
windows版本下载地址:http://www.graphviz.org/download/
我是windows下, 下的2.38 稳定版 地址: https://graphviz.gitlab.io/_pages/Download/Download_windows.html
双击msi文件,然后一直next(记住安装路径 ,默认路径C:\Program Files (x86)\Graphviz2.38,后面配置环境变量会用到路径信息),安装完成之后,会在windows开始菜单创建快捷信息,默认快捷方式不放在桌面。

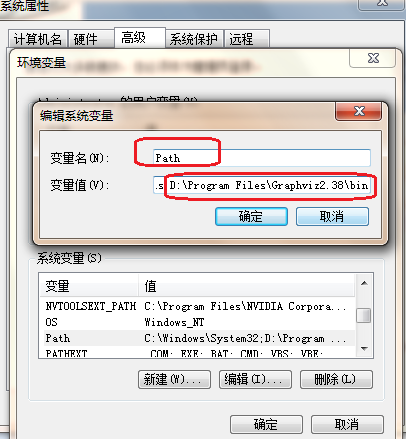
配置环境变量
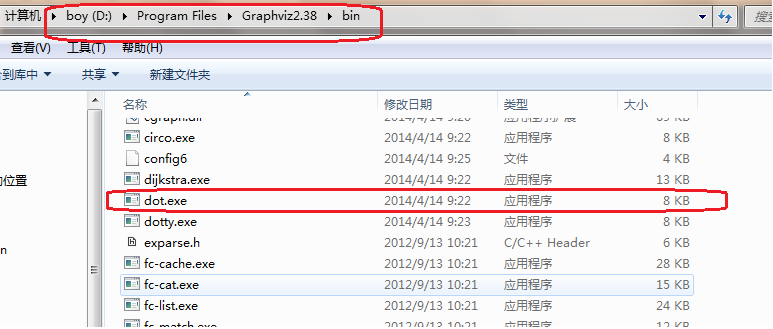
将graphviz安装目录下的bin文件夹添加到Path环境变量中:


验证
进入windows命令行界面,输入dot -version,然后按回车,如果显示graphviz的相关版本信息,则安装配置成功。

在cmd窗口中用命令将dot文件转换成pdf图形文件
需要输转换后的文件路径,否则不知道转到哪里去了呢。
dot -Tpdf D:\mycodes\pythonStudy\python\allDecisionTree.dot -o D:\mycodes\pythonStudy\python\allDecisionTree.pdf
基本绘图入门
打开windows下的graphviz编辑器gvedit,编写如下的dot脚本语言,保存成gv格式文本文件。然后进入命令行界面,使用dot命令,将gv文件转化为png图形文件。
dot D:\test\1.gv -Tpng -o image.png- 1
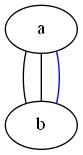
graph
graph使用--描述关系
graph pic1 {
a -- b
a -- b
b -- a [color=blue] }

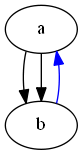
digraph
使用->描述关系
digraph pic2 {
a -> b
a -> b
b -> a [style=filled color=blue]
}

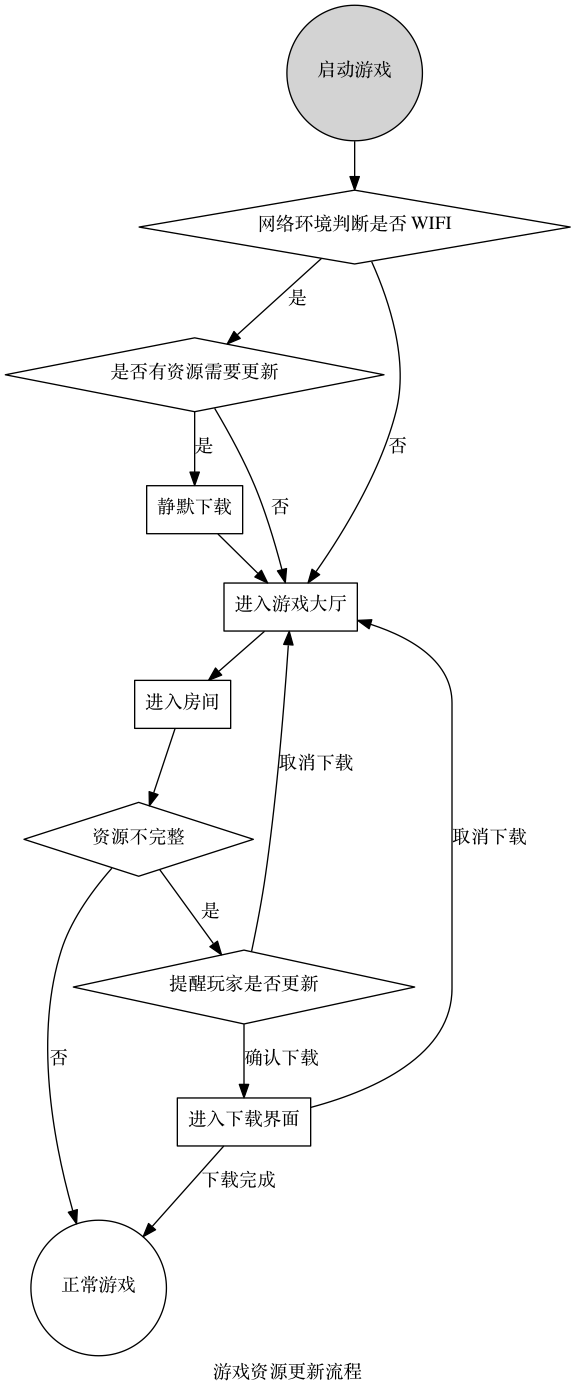
一个复杂的例子
digraph startgame {
label="游戏资源更新流程"
rankdir="TB"
start[label="启动游戏" shape=circle style=filled]
ifwifi[label="网络环境判断是否 WIFI" shape=diamond] needupdate[label="是否有资源需要更新" shape=diamond] startslientdl[label="静默下载" shape=box] enterhall[label="进入游戏大厅" shape=box] enterroom[label="进入房间" shape=box] resourceuptodate[label="资源不完整" shape=diamond] startplay[label="正常游戏" shape=circle fillcolor=blue] warning[label="提醒玩家是否更新" shape=diamond] startdl[label="进入下载界面" shape=box] //{rank=same; needupdate, enterhall} {shape=diamond; ifwifi, needupdate} start -> ifwifi ifwifi->needupdate[label="是"] ifwifi->enterhall[label="否"] needupdate->startslientdl[label="是"] startslientdl->enterhall needupdate->enterhall[label="否"] enterhall -> enterroom enterroom -> resourceuptodate resourceuptodate -> warning[label="是"] resourceuptodate -> startplay[label="否"] warning -> startdl[label="确认下载"] warning -> enterhall[label="取消下载"] startdl -> enterhall[label="取消下载"] startdl -> startplay[label="下载完成"] }

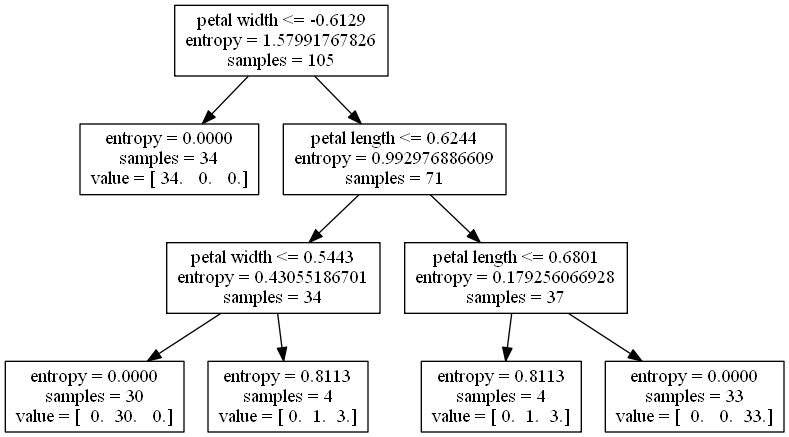
和python交互
graphviz强大而便捷的关系图/流程图绘制方法,很容易让我们联想到机器学习中的Decision Tree的展示方式。幸运的是,scikit-learn提供了生成.dot文件的接口,具体操作如下:
在python编辑环境下:
from sklearn.tree import export_graphviz # 导入的是一个函数
# tree表示已经训练好的模型,即已经调用过DecisionTreeClassifier实例的fit(X_train, y_train)方法
export_graphviz(tree, out_file='tree.dot', feature_names=['petal length', 'petal width'])进入windows命令行界面,cd 切换到tree.dot所在的路径,执行
dot -Tpng tree.dot -o tree.png

























 3738
3738











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








