vue相关命令安装
第一步:安装vue命令cnpm install vue

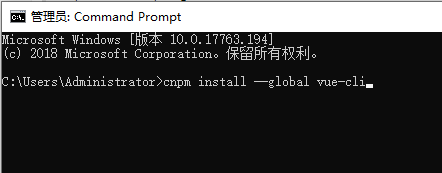
第二步:安装vue-cli cnpm install --global vue-cli

vue的hellowword项目搭建
第一步:建立空文件夹

第二步:在cmd进入当前文件夹

第三步:使用vue-cli脚手架搭建项目,建议所有提示都按回车键enter
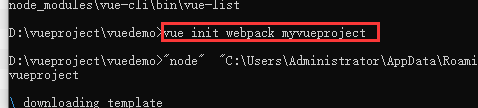
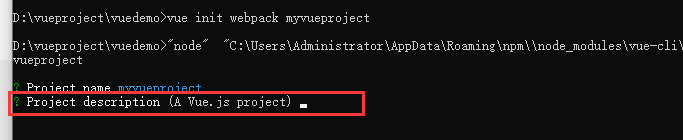
1:vue init webpack项目名

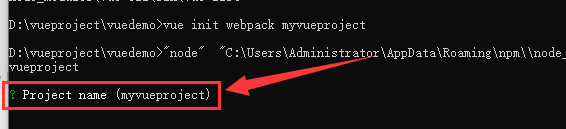
2:可以修改或者使用默认项目名,这我直接回车

3:项目描述,我这里回车

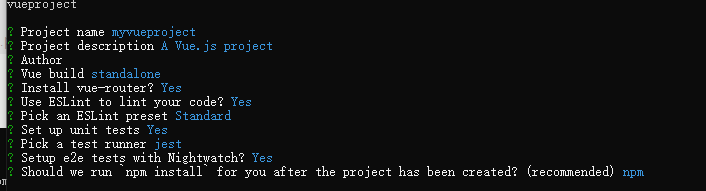
4:这里是都采用默认

5:项目创建中,这里有的慢需要耐心等时间

6:项目构建完毕,并且我们根据提示启动项目

7:进入项目,并启动项目

8:我们访问提示的地址

9:下一期我们简要学习更细致的知识,这期到这来结束






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








