每个产品团队都会有自己的工作流程,无论这个工作流程是否最高效、是否体现最大价值,但是我认为只要这个流程能够为实现工作目标提供过程的保障就可以算是好的流程。
对于流程本身而言,可以因团队不同或工作任务不同而有差异。一个成熟度的产品团队可以在保证工作质量的前提下轻松适应任务的变化,也就是说能够依据不同的工作要求调整对应工作的流程。也只有这种团队才能正真体现最大的价值,称得上是一个敏捷的、能快速响应变化的团队。
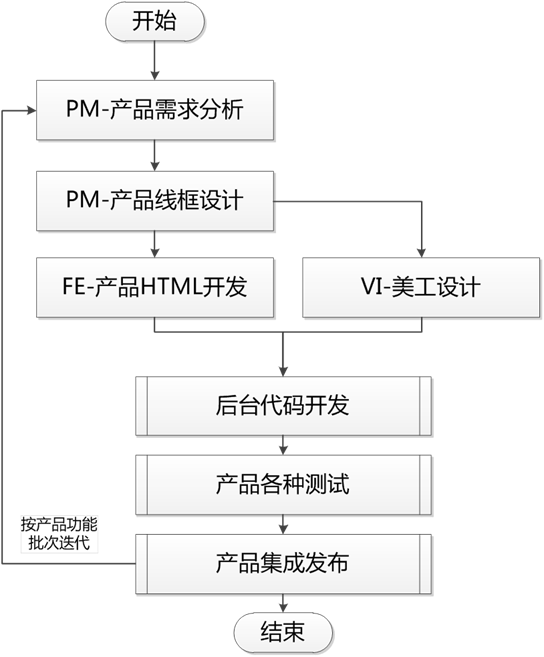
那么,我们先来看看以前做产品设计时的团队工作流程。我总结为是一个相对normal的流程。大多时候,一个PM,一个美工,一两个写Html的工程师就足够了。
如下图所示:

工作流程包括:
Ø 当产品经理做好了产品的需求分析和功能实现批次计划后,开始计划产品迭代过程。
Ø PM做好产品的线框设计,交给前端工程师(Front-End);
Ø 前端工程师开始依照产品经理的线框做HTML开发,同时要肩负一些交互设计工作,比如,导航,搜索,查询,弹出页面或层设计,menu等;
Ø 同时,美工开始依照线框,做页面的视觉设计,比如,色彩,按钮,logo,icon等;
Ø 当HTML和美工设计都ok了,就可以交给Javaer、PHPer等做前后台整合了;
Ø 然后是产品的一系列测试,包括可用性测试,功能性测试,性能压力测试,产品集成测试,发布测试等。
然而,随着产品精细化设计的要求,特别是web2.0的一些标准逐步引入到产品设计范畴。以注重用户体验,注重以人与系统的交互为设计重点,崇尚简约和适度的设计理念被提出来,并逐渐引领了产品设计的主流思想。
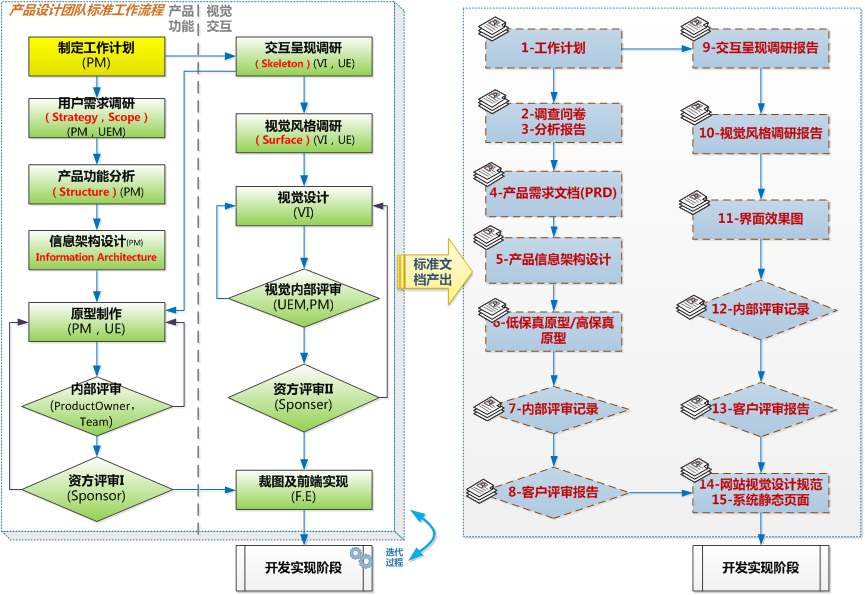
在新的产品设计过程中,为了体现web2.0的UE设计元素,实现产品设计的工作精细化,我们逐步优化了新的产品标准工作流程,并定义了产品工作流程的标准输出成果。
如下图所示:

新的产品设计团队标准工作流程被划分为两个领域:
1、 产品功能设计领域;
2、 产品视觉交互设计领域;
这种划分的意义在于把产品不再仅仅看作一个由代码构成的系统,而更是一组由用户行为构成的服务集合。从系统角度来看设计更看重的是功能,而从服务角度来看设计更看重的是体验,所以,我们在产品设计的过程中,一条线去关注产品的功能设计,一条线去关注产品的体验设计。
只有两个领域都做到了精致,做到了极致,一个产品才称得上是好产品,才有机会帮助投资人获得盈利的可能。
产品功能设计领域包括以下一些环节:
Ø 制定工作计划
Ø 用户需求调研
Ø 信息架构设计
Ø 原型制作
Ø 内部评审
Ø 出资方评审
产品视觉交互设计领域包括的环节是:
Ø 视觉风格调研
Ø 视觉设计
Ø 视觉内部评审
Ø 资方评审
Ø 裁图及前端实现
从UE的五层要素设计思路来看,用户需求调研过程是对应的Strategy和Scope层;产品功能分析过程对应了Structure层;交互呈现调研、原型制作对应了Skeleton层;视觉风格调研和设计对应了Surface层。信息架构设计则对应了Structure层的信息架构和Skeleton层的信息设计。
下面对每一个流程进行简要的介绍和描述:
l 1制定工作计划





 本文介绍了产品设计的标准工作流程,包括制定工作计划、用户需求调研、产品功能分析、信息架构设计、原型制作、内部评审、出资方评审、交互呈现调研、视觉风格调研和视觉设计等环节。强调了产品设计不仅要关注功能,还要注重用户体验和交互设计,以达到精细化设计的要求。
本文介绍了产品设计的标准工作流程,包括制定工作计划、用户需求调研、产品功能分析、信息架构设计、原型制作、内部评审、出资方评审、交互呈现调研、视觉风格调研和视觉设计等环节。强调了产品设计不仅要关注功能,还要注重用户体验和交互设计,以达到精细化设计的要求。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








