<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
div{
width:100px;
height:100px;
background-color:#0FF;
border:1px solid #F00;
}
.div2{
transform:rotate(40deg);
-ms-transform:rotate(30deg); /* IE 9 */
-moz-transform:rotate(40deg); /* Firefox */
-webkit-transform:rotate(30deg); /* Safari and Chrome */
-o-transform:rotate(30deg); /* Opera */
}
</style>
<title>无标题文档</title>
</head>
<body style="margin:100px;">
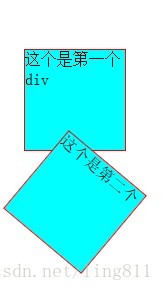
<div>这个是第一个div</div>
<div class="div2">这个是第二个</div>
</body>
</html>效果图:






















 2827
2827

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








