1.let与const
es6中声明不再用var
let 声明变量 ; const 声明常量
2.块级作用域
{
//块级作用域
}
{
function method() {
console.log('函数调用成功!');
}
}
// console.log(window); //window存在method这个函数
method(); //调用成功
引用在会计作用于外可以引用,因为函数属于window
3.块级作用域例题
for(var i=0;i<10;i++){
setTimeout(function(){
console.log(i);
},0);
}
//输出10个10

使其输出0~9,方法一:闭包
方法二:
for(let i=0;i<10;i++){
setTimeout(function(){
console.log(i);
},0);
}

2.代码块作用域内部的let变量
var a=10;
{
let a=20;
console.log(a); //20
}
console.log(a); //10
var a=10;
{
console.log(a); //ReferenceError
let a=20;
console.log(a);
}
console.log(a);

块内变量不能提前声明
同样,
var tmp=123;
if(true){
tmp='abc'; //ReferenceError
let tmp;
}
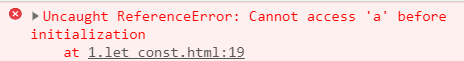
形成了一个暂时性死区
暂时性死区:只要块即作用域内存在let命令,它声明的变量就“绑定”这个区域,不再收外部的影响。
如果区块中存在let和const命令,就形成了封闭作用域。凡是在声明之前使用这些变量,就会报错
4.let声明变量
var变量块内块外都可以拿到,而let在外面不行(let声明变量会限制作用域)
块内变量(常量)不能提前声明,且常量不能被修改
let声明变量不能重名
{
console.log(aa); //undefined
var aa=10;
console.log(aa);
}
console.log(aa); //10
{
console.log(a); //ReferenceError
let a=10;
console.log(a);
}
console.log(a); //ReferenceError
5.顶层对象与this
浏览器中 ,顶层对象是window (Node没有window)
Node中,顶层对象是global
全局环境中,this返回顶层对象
Node.js中,this返回当前模块(文件)
ES6模块中,this返回undefined























 3079
3079











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










