一、什么是继承?
一个对象可以重用另一个对象的属性和方法
(所有的对象默认继承的都是Object类)
二、为什么使用继承
有些对象具有方法,而这些方法通常为函数,如果把这些方法和函数都放在构造函数中声明,会导致内存浪费
所以使用继承来节约内存
三、继承的几种方法
1.原型链继承
核心:将父类的实例做为子类的原型对象
实现继承 得先需要一个父类:
//动物类
function Animal(name,sex){
this.name=name||'Animal';
this.sex=sex||'未知';
this.sleep=function(){
console.log(this.name + "在睡觉");
}
}
//添加原型属性和方法
Animal.prototype={
eat:function(){
console.log(this.name + "在吃饭");
},
play: function () {
console.log(this.name + "在玩");
}
}
创建父类实例,即子类:
function Cat(){
}
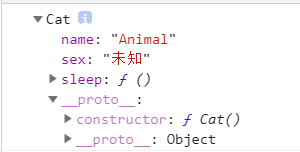
Cat.prototype=new Animal(); //父类的实例做为子类的原型对象
var scat=new Cat();
console.log(scat);
属性赋值有两种方式
(1)原型链继承赋值
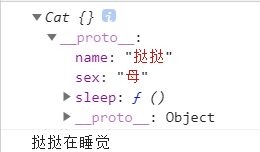
Cat.prototype=new Animal('挞挞','母');
scat.sleep();

(2)实例化结束后赋值
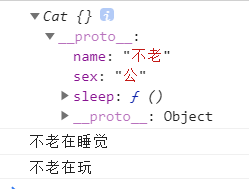
Cat.prototype=new Animal();
Cat.prototype.name='不老';
Cat.prototype.sex='公';
var xcat=new Cat();
console.log(xcat);
xcat.sleep();
xcat.play();

特点:
1.子类的实例即是本身也是父类
(1)子类的实例是父类
console.log(xcat instanceof Animal); //true
(2)子类的实例是本身
console.log(xcat instanceof Cat); //true
2.用子类创建的实例进行赋值,直接成了类的构造属性和方法了
3.父类新增的原型方法和属性 子类对象都可以访问
缺点:
1.子类添加属性和方法 必须在new之后或者直接写在子类里面
var scat=new Cat();
scat.name='小花';
scat.sex='公';
console.log(scat);

2.不能实现多继承
3.原型链继承 子类的实例上不能直接向父类传递参数
2.构造继承
采用call()和apply()继承方法 this替换指针,传递参数
(1)赋值父类的构造属性、方法给子类,而父类原型复制不到
function Animal(name,sex){
this.name=name||'Animal';
this.sex=sex||'未知';
this.sleep=function(){
console.log(this.name + "在睡觉");
}
}
Animal.prototype={
eat:function(){
console.log(this.name + "在吃饭");
}
}
function Cat(){
Animal.call(this);
}
var cat=new Cat();
console.log(cat);

(2)构造继承能实现多继承
//动物类
function Animal(name,sex){
this.name=name||'Animal';
this.sex=sex||'未知';
this.sleep=function(){
console.log(this.name + "在睡觉");
}
}
Animal.prototype={
eat:function(){
console.log(this.name + "在吃饭");
},
play:function(){
console.log(this.name + "在玩");
}
}
//科目类
function Type(type){
this.type=type||'类型';
}
function Cat(name,sex,type){
Animal.call(this,name,sex);
Type.apply(this,[type]);
}
var cat=new Cat('挞挞','母','猫科');
console.log(cat);
cat.sleep();

(3)子类的实例只是本身
console.log(cat instanceof Cat); //true
console.log(cat instanceof Animal); //false
console.log(cat instanceof Type); //false
特点:
1.创建子类的时候可以向父类传递参数
2.可以实现多继承
缺点:
1.子类对象的实例是本身,不是父类
2.只能继承父类的构造属性和方法,不能继承原型属性和方法
3.不是完全的继承 ,类似克隆(父类副本对性能有所影响 但不大)























 3320
3320











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










