(1) 基本过滤

<ol>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ol>
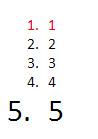
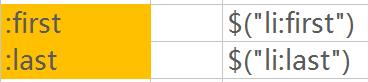
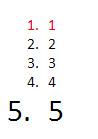
$(function(){
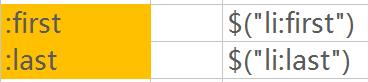
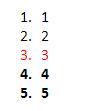
$("ol li:first").css('color', 'red');
//$("ol li").first().css('color', 'red');
$("ol li:last").css('font-size', '2em');
});


$(function(){
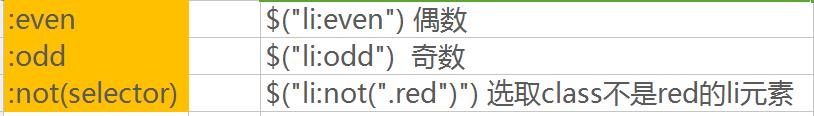
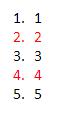
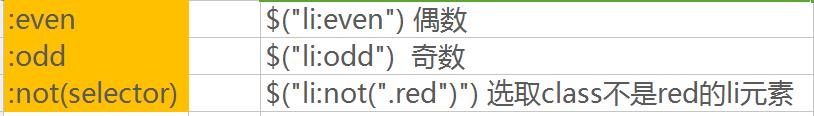
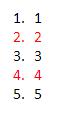
$("ol li:odd").css('color', 'red');
});


$(function(){
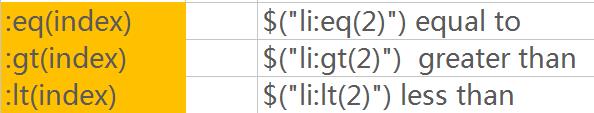
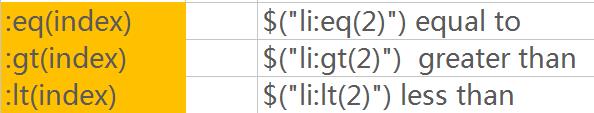
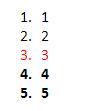
$("ol li:eq(2)").css('color', 'red');
$("ol li:gt(2)").css('font-weight', 'bold');
});

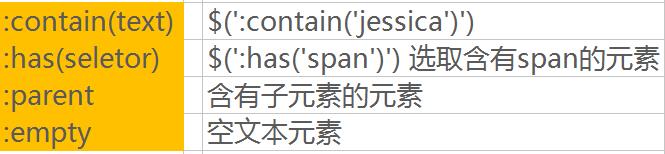
(2) 内容过滤

$(function(){
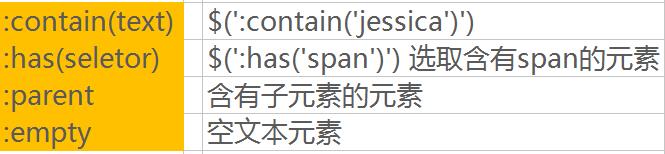
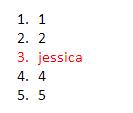
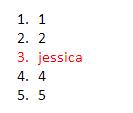
$("li:contains('jessica');").css('color', 'red');
});

<ol>
<li>1<span>krystal span</span></li>
<li>2</li>
<li>3jessica</li>
<li>4 <span>krystal span</span></li>
<li>5</li>
</ol>
$(function(){
$("li:has('span')").css('color', 'red');
});

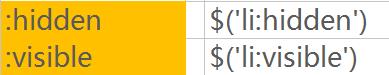
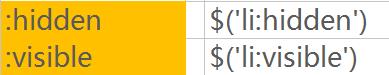
(3) 可见性过滤

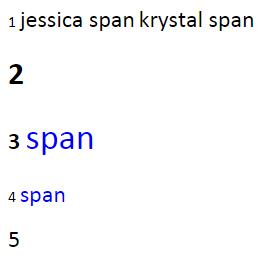
(4) 子元素过滤

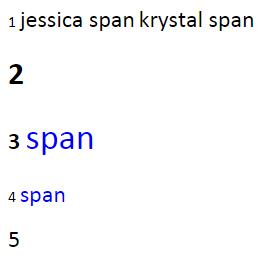
<p>1 <span>jessica span</span>
<span>krystal span</span>
</p>
<h1>2</h1>
<h2>3 <span>span</span></h2>
<p>4 <span>span</span></p>
<span>5</span>
$(function(){
$('span:first-child').css('color', 'green');;
});

$(function(){
$('span:only-child').css('color', 'blue');;
});






































 1487
1487

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








