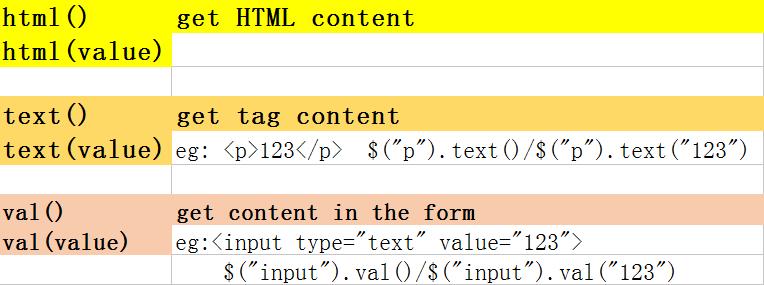
1. html(), text(), val()
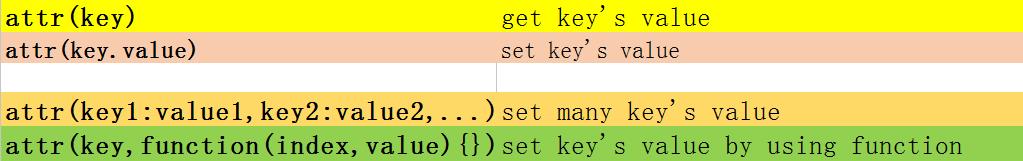
2. Attribute
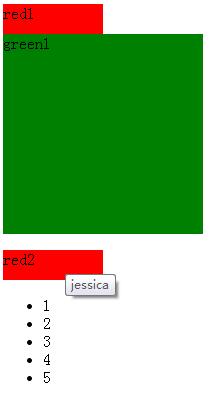
<div class="red" title="redone">red1</div>
<div class="green">green1</div>
<p class="red" title="redtwo">red2</p>
<ul>
<li title="1">1</li>
<li title="2">2</li>
<li title="3">3</li>
<li title="4">4</li>
<li title="5">5</li>
</ul>$(function(){
//set 'title' is jessica
$(".red").attr('title', 'jessica');
// set 'title' by function
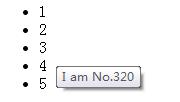
$("li").attr('title',function(index,value){
return "I am No."+value+index*10;
});
});

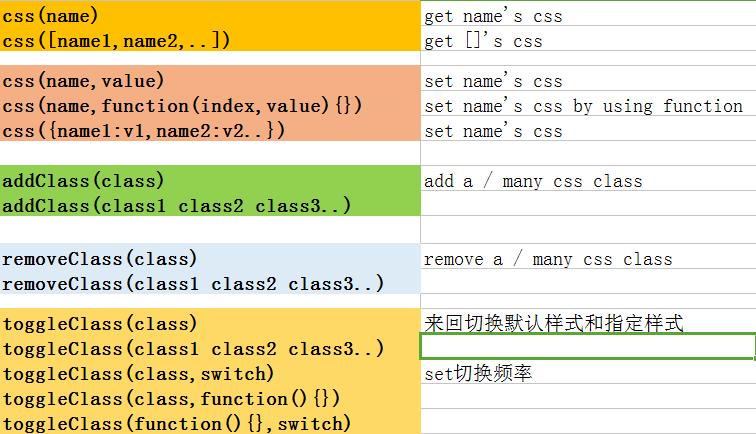
3. CSS
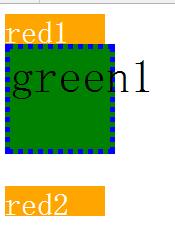
$(".red").css({
'color': 'white',
'font-size': '2em',
'background-color': 'orange'
});.addclass{
font-size: 3em;
border:5px dotted blue;
width: 100px;
height:100px;
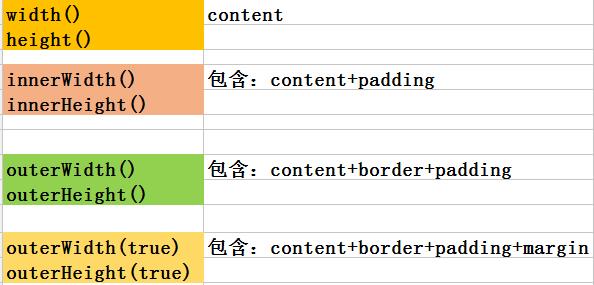
}$(".green").addClass('addclass')3. Width/Height
.green{
width:200px;
height:200px;
border:10px dotted orange;
padding:8px;
margin:16px;
background-color: green;
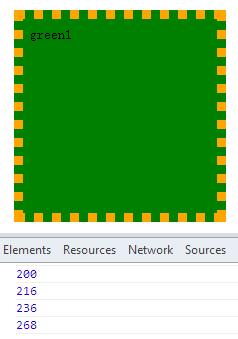
}$(function(){
console.log($(".green").width());
console.log($(".green").innerWidth());
console.log($(".green").outerWidth());
console.log($(".green").outerWidth(true));
});





























 1384
1384

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








