盒模型是css中非常的重要
百度 tencent 美团 等等等等等等 校招面试都问过的问题
(1) W3C & IE 两种盒模型
<div>
<p class="p1"> Citic Securities </p>
</div>
/*在p外面 定义一个div 为了方便看清楚*/
div{
display: inline-block;
border:1px solid red;
}
p{
width:100px;
height:100px;
background:orange;
border:5px dashed green;
padding:10px;
margin:20px;
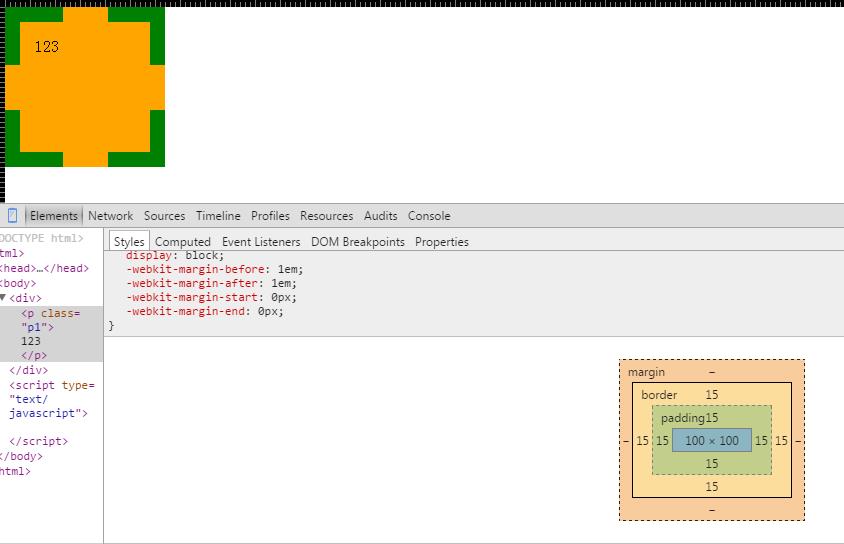
}W3C标准模式:
width=content padding border margin根据设定看定
定义的width和height是内容的长度和宽度
padding 和 margin border再次定义的话, 会自动扩展
firefox,chrome, safari, opera, IE6+ 都是W3C标准的浏览器
IE模式(IE5 测试):
width= content+ border+ padding
设定的width= content+ border+ padding
height一样
如果 border=10px padding=10px width=100
那么留给content为100-10*2-10*2=60
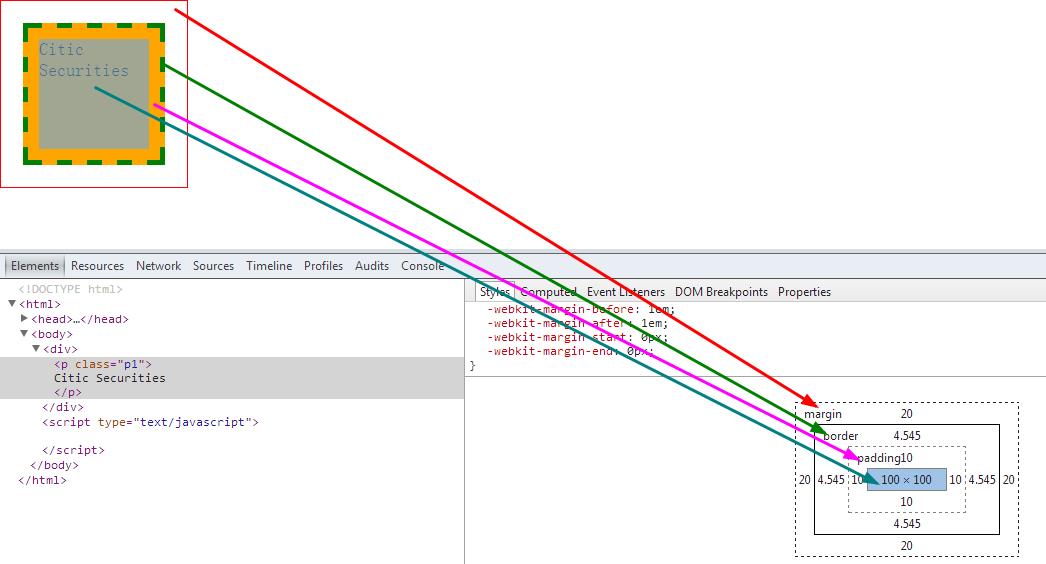
Test:
Chrome:

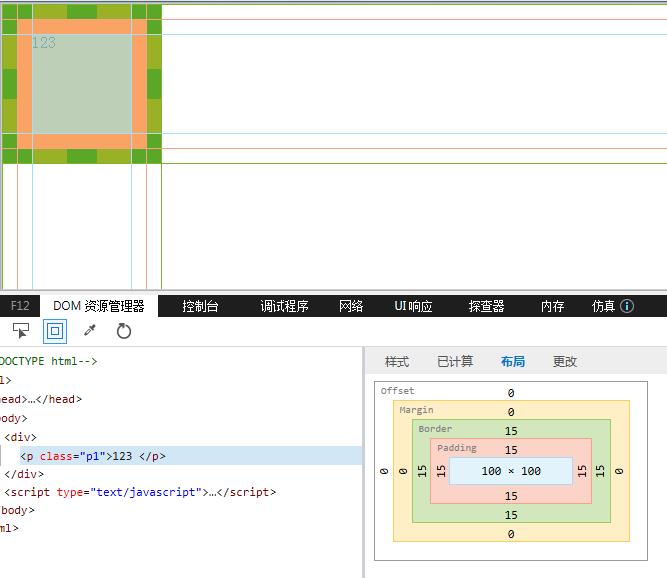
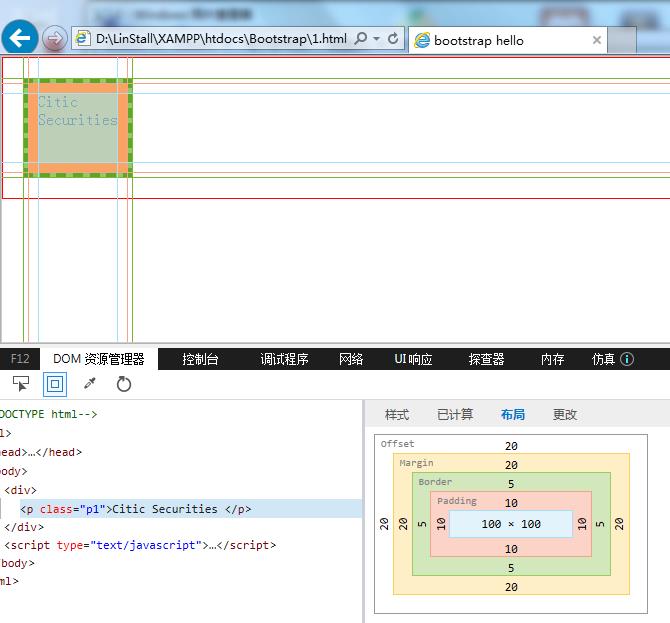
IE8

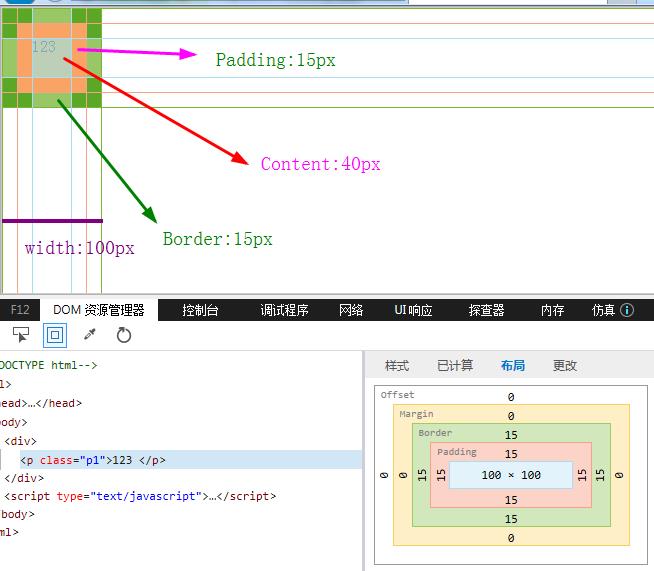
IE5
(2) box-sizing 解决问题
主要解决盒模型的解析模式
但是IE7以下的浏览器不支持box-sizing 所有使用有限
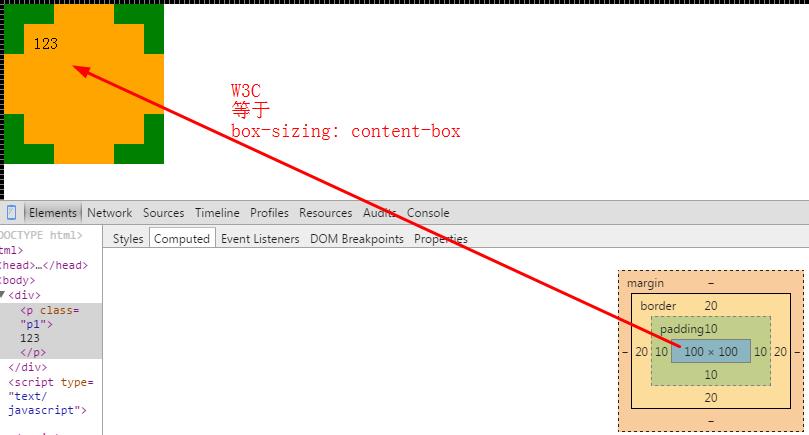
box-sizing: content-box(W3C 模式)
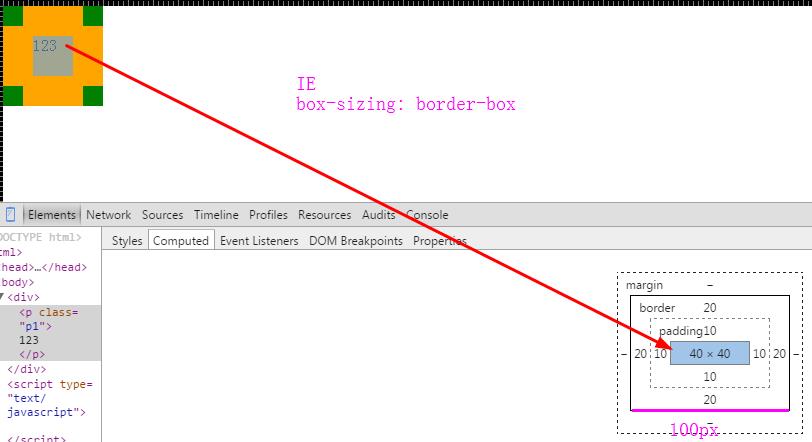
box-sizing: border-box (IE6-7 或 IE6以下)
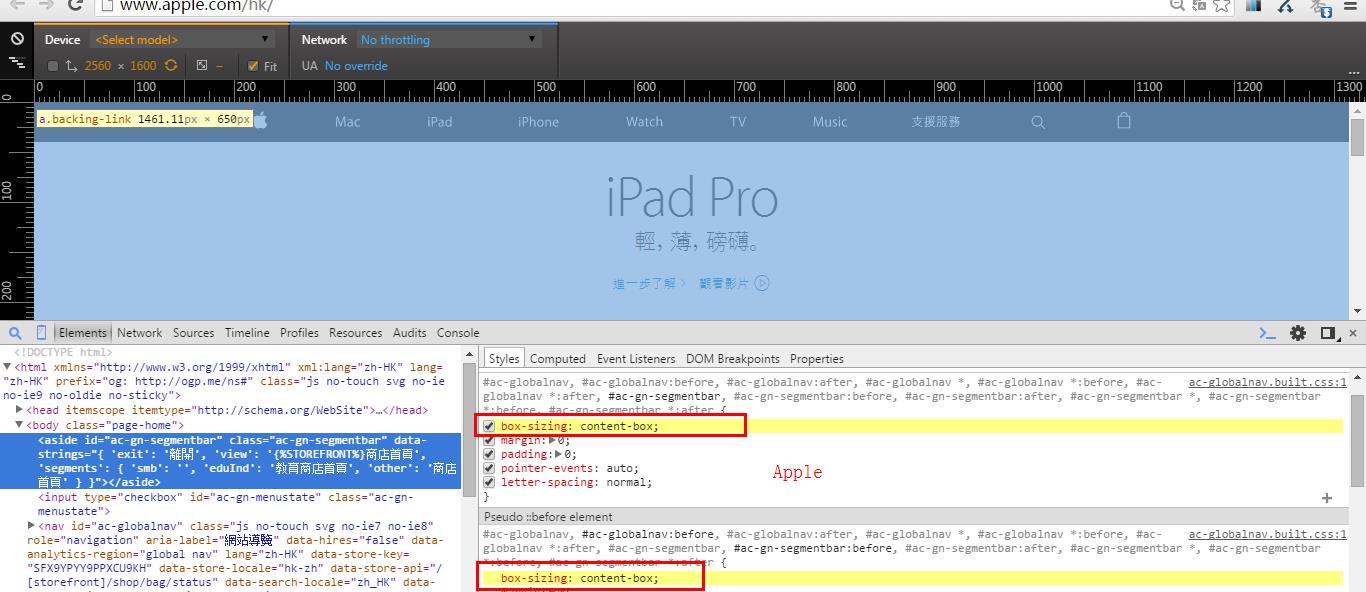
【1】 Chrome 测试 两种不同


【2】 Examples
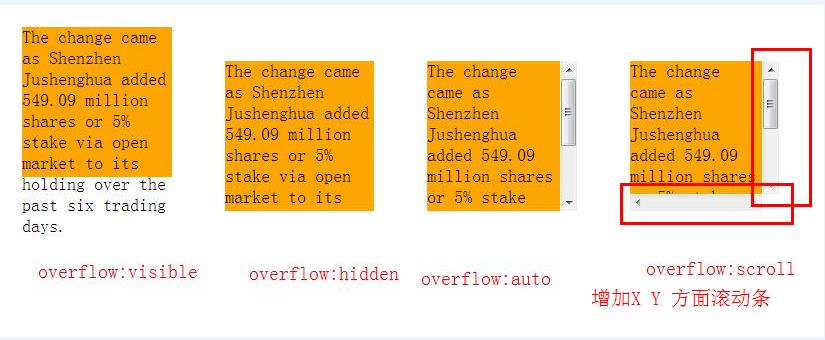
(3) overflow
定义了盒子的大小, 容纳的内容就受限了, 如果内容超过了定义的盒子大小
p{
width:136px;
height:136px;
background:orange;
margin:20px;
display: inline-block;
}
.p1{
overflow: visible;
}
.p2{
overflow: hidden;
}
.p3{
overflow: auto;
}
.p4{
overflow: scroll;
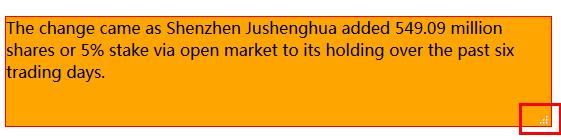
}(4) resize 自由缩放
resize: horizontal
vertial
both
none
resize:both;
overflow: auto;
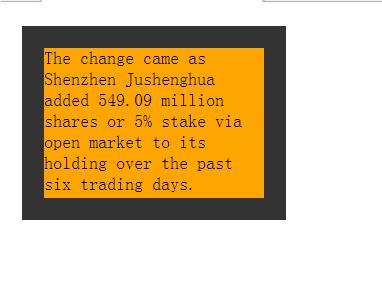
(5) outline
outline 和 border 效果相似
outline不占用布局空间, 属于动态样式, 只要元素获取焦点或者激活时呈现
p{
width:200px;
height:136px;
background:orange;
outline:20px solid #333;
margin: 40px;
}outline 和 border 不同的点是:
不会影响盒模型, 同时不会影响文档流





























 509
509

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








