Proxy(代理器)
可以理解成在目标对象前架设一“拦截”层,外界对该对象的访问都必须先通过这层拦截,因此提供了一种机制,可以对外界的访问进行过滤和改写。
ES6原生提供Proxy构造函数,生成Proxy实例。let proxy = new Proxy(target, handler)
let obj = new Proxy({a:1}, {
get: function(target, key, receiver) {
console.log(`getting ${key}`)
console.log(target, key, receiver)
return Reflect.get(target, key, receiver)
},
set: function(target, key, value, receiver) {
console.log(`setting ${key}`)
console.log(target, key, value, receiver)
return Reflect.set(target, key, value, receiver)
}
})
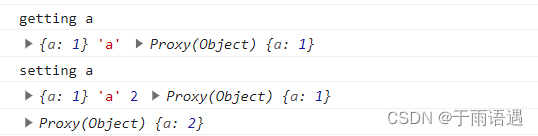
obj.a++
console.log(obj)运行结果:

要使用Proxy起作用,必须针对Proxy实例进行操作。如果handler没有设置任何拦截,那就等同于直接通向原对象。
let target = {}
let handler = {}
let proxy = new Proxy(target, handler)
proxy.a = 'b'
console.log(target.a)
target.b = 1
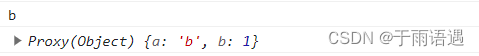
console.log(proxy)运行结果:

将 Proxy对象作为object的原型对象,从而可以在object对象上调用。
let proxy = new Proxy({}, {
get: function(target, key) {
return 35
}
})
let obj = Object.create(proxy)
console.log(obj.time) // 35同一个拦截器函数可以设置拦截多个操作:
let handler = {
get: function(target, name) {
if(name === 'prototype') return Object.prototype
return 'Hello' + name
},
apply: function(target, thisBinding, args) {
return args[0]
},
construct: function(target, args) {
return args[1]
}
}
let fproxy = new Proxy(function(x,y) {
return x + y
}, handler)
console.log(fproxy.prototype)
console.log(fproxy.foo)
console.log(fproxy(1,2))
console.log(new fproxy(1,2))Proxy.revocable方法返回一个可取消的Proxy实例
let target = {}
let handler = {}
let {proxy, revoke} = Proxy.revocable(target, handler)
proxy.foo = 123
console.log(proxy.foo) // 123
revoke()
console.log(proxy.foo) // TypeError: Revoked




















 149
149











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








