1.组件中绑定的变量发生变化,页面却没有变化。
解决的方法:
可以为组件提供一个动态key,执行完方法时,变更key,组件会刷新,
<Table
:columns="columns"
:data="dataList"
:key="reload"
border
max-height="495"
@on-selection-change="onSelectionChange"></table>
data() {
return {
reload: Date.now() // 绑定一个动态key
}
}
或者调用强制刷新方法:this.$forceUpdate()
2.在进行参数传递时,经常会出现参数传不过去或参数报错。有时候代码单词打错。接口数据请求出错等等问题时
这个时候一般会先看自己代码有没有错误,如果没有就会询问其他人或者在网上进行搜索
3.浏览器获取url和?后的内容
1.window.location.href
2.window.location.search
4.vue模板中变量被冲掉的问题
答:尽量不要再beforeCreate中赋值变量,不然会被data中的变量默认值冲掉
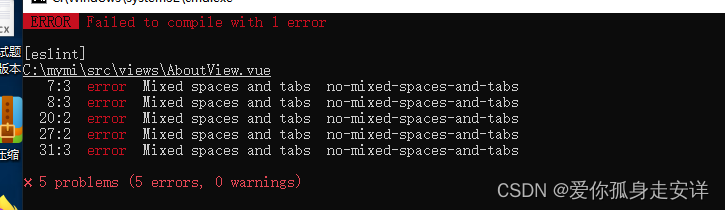
5。
一行代码同时混有tab缩进和空格缩进,通常是错误的,
解决方法:删除报错地方的空格,或者格式化 :ctrl +k (用在hbuilderx中)
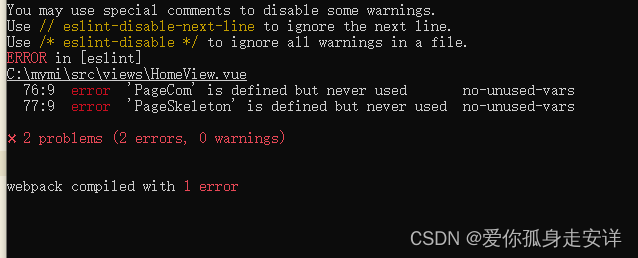
6.

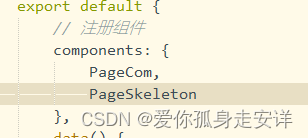
这中报错,是因为你虽然定义了,但未使用他,简单的来说,只需要注册一下就可以解决了。例如下图

7.什么是500报错
被称为http500服务器内部错误,从名称上可以理解为服务器问题导致的错误。一般给站长展现出的问题分为两种情况,一是服务器环境或者不支持的组件等原因导致的500错误,这种情况下即使建立一个静态页面也会出现500错误;另一种情况情况是因为服务器环境不稳定时不时的出现500错误,并不是每次必现,难以找到原因。
解决:修改服务器IIS里面的“错误页”属性,如果iis里面有多个站点可以设置全局也可以设置单个网站配置,看具体情况而定,双击模块“错误页”,进入功能配置,右边,进入“编辑功能”,选择“详细错误”,这里选择的是“本地请求的详细错误和远程请求的自定义错误页”,我们需要的是通过远程访问也能看到详细错误信息。





















 2085
2085











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








